margin-top、margin-bottom的一些分析
margin-top:表示该容器距离上面容器的距离
情况一:如果该容器上面没有容器,则这个样式属性则被父容器占用了
html代码如下:
<div id ="fa"> <div id="son"></div> <div style="height:30px; background:#ffd800;"></div> </div> <div id="br"></div>
css代码如下:
#fa {
width:600px;
height:600px;
background:#f00;
}
#son {
width:200px;
height:200px;
background:#4cff00;
margin-top:30px;
}
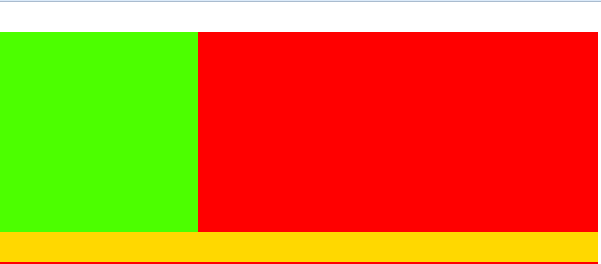
结果图如下:

情况二:如果该容器上面有容器,则父容器不占用这个样式属性
html代码如下:
<div id ="fa">
<div style="height:30px; background:#ffd800;"></div>
<div id="son"></div>
<div style="height:30px; background:#ffd800;"></div>
</div>
<div id="br"></div>
css代码如下:
#fa {
width:600px;
height:600px;
background:#f00;
}
#son {
width:200px;
height:200px;
background:#4cff00;
margin-top:30px;
}
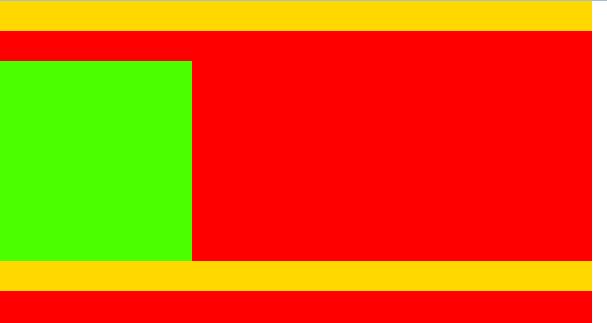
结果图如下:

如何解决情况一的问题:设置父容器超出的隐藏的样式属性overflow:hidden;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号