第16周个人作业
1.估计这个任务需要多长时间:8天
2.需求分析:
作为一个排球爱好者我希望知道每场比赛的得分,以便掌握比赛的赛程。
3.设计文档:
用户通过界面得到比赛结果
4.设计复审:界面修改了一些
5.:具体设计:

6.具体编码:
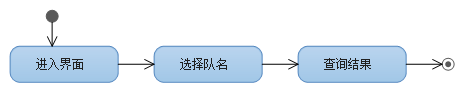
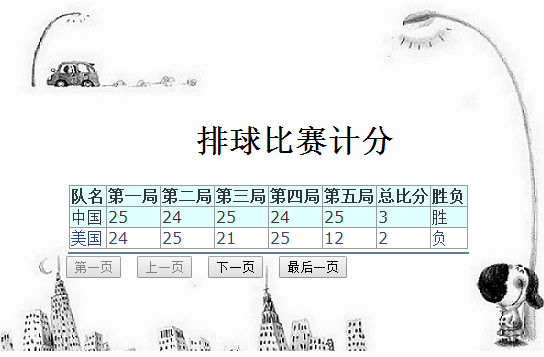
1)界面:

2)代码:
<form id="form1" runat="server">
<div id="div">
<div id="div1"><h1>排球比赛计分</h1></div>
<div id="div2">
<asp:ListView ID="ListView1" runat="server" DataSourceID="ObjectDataSource1">
<AlternatingItemTemplate>
<tr style="background-color: #FFFFFF;color: #284775;">
<%-- <td>
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
</td>--%>
<td>
<asp:Label ID="NameLabel" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="FirstLabel" runat="server" Text='<%# Eval("First") %>' />
</td>
<td>
<asp:Label ID="SecondLabel" runat="server" Text='<%# Eval("Second") %>' />
</td>
<td>
<asp:Label ID="ThirdLabel" runat="server" Text='<%# Eval("Third") %>' />
</td>
<td>
<asp:Label ID="FourthLabel" runat="server" Text='<%# Eval("Fourth") %>' />
</td>
<td>
<asp:Label ID="FifthLabel" runat="server" Text='<%# Eval("Fifth") %>' />
</td>
<td>
<asp:Label ID="ScoreLabel" runat="server" Text='<%# Eval("Score") %>' />
</td>
<td>
<asp:Label ID="VictoryLabel" runat="server" Text='<%# Eval("Victory") %>' />
</td>
</tr>
</AlternatingItemTemplate>
ID</th>--%>
<th runat="server">
队名</th>
<th runat="server">
第一局</th>
<th runat="server">
第二局</th>
<th runat="server">
第三局</th>
<th runat="server">
第四局</th>
<th runat="server">
第五局</th>
<th runat="server">
总比分</th>
<th runat="server">
胜负</th>
</tr>
7.代码复审:0.5H
8.测试:编码的UI测试
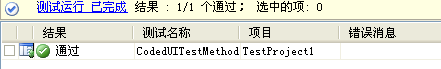
9.测试报告:
1)测试结果:

10.事后结果:
做的过程中遇到最大的困难就是数据源的问题,在连接数据库时总是出现问题,这个花费的时间最长,然后代码是在同学的帮助下完成的,但是做的还不是很完善,不能查看每局的得分情况,我会继续改善。



