软件评测
| 相关问题 | 具体内容 |
|---|---|
| 这个作业属于哪个课程 | <2021春软件工程实践S班> |
| 这个作业要求在哪里 | <软件评测> |
| 这个作业的目标 | <对常用代码仓库进行评测对比> |
| 参考文献 | <CSDN最新发布开源代码托管平台CODE.CHINA><如何优雅地使用 Stack Overflow?><现代软件工程 团队作业 - 软件分析和用户需求调查 (2013 - 2014)> |
第一部分 调研,评测
CSDN
体验1
在进入网页时,可以正常浏览,但是涉及到问答,输入问题或回答后提交会跳转至登录界面

登录方式主要为微信扫码、还有APP扫码、账号密码、手机免密登录
我选择APP扫码,首先扫描功能放在个人主页,(一顿好找),终于登陆好后,之前编辑的回答已经不知所踪,只能重新编辑
然后点击首页,问答部分消失,只能说问答部分在CSDN只是一个小模块,点击问答后来到问答主页

浏览下来,问题基本是基础问题解答,比如语言类的某个功能实现、解决编程过程中出现的问题等等,而且回答率普遍不高,下面的问题就是浏览量有了但是没人回答,点进去可以看到回答框为基本的输入框,附件也仅限图片,无法上传大份文件

提交一个简单回答之后会有这样的结果,可评论可分享

其次,页面布局是以三列布局,第一列为导航,用来对问题分类,第二列为问题详情,第三列即为个人信息。在刚开始时是三列同时移动,在两边的两列划到最低端后拖动滚动条就直接只有中间一列移动,导致如果想要看导航或者了解个人信息时只能回到顶端

此时来到提问模块

分为两列,左边为要输入问题的提示框,右边为规定的提问步骤,可以看出提问是需要酬金的,由于是首次提问所以可以免费提问,但是要在限定范围内提问,如果有问必答,那要开通VIP之后才能有每月五次问答机会

(此时已被劝退,想也知道时效性有多差了
BUG
(BUG评级总分为★★★★★)
BUG1 登录前后,问答内容清空
①测试环境
Windows 10家庭版 Firefox
②可复性
是必然存在的BUG,无论执行多少次都存在。
③具体情况描述
先在未登录情况下在问答界面编写回答,点击反馈后会有登录提醒,一系列登陆后会进入主界面,此时输入框已被清理
④分析
此BUG可能是前端对数据处理的差异,没有将登录前的表单传入后端进行保存,导致登陆后刷新消失
严重评级可为★,原因是此BUG的存在形式可由习惯存在,如果有人先登录再回答就不会有问题
BUG2 编辑框过于简单
①测试环境
Windows 10家庭版 Firefox
②可复性
是必然存在的BUG,无论执行多少次都存在。
③具体情况描述
输入框是简单的富文本框,无法上传大的附件,也无法做到输入预览
④分析
输入框格式问题
严重评级可为★,原因是此BUG的存在形式可由个人喜好导致
结论1
对这款问答的评价为:一般 就是网站中的一个规规矩矩的小功能
| 类别 | 描述 | 评分(满分10分,良好6分,及格4分,聊胜于无1分,很差-3) | |
|---|---|---|---|
| 功能 | 细节 | 有什么为用户考虑的细节 | 3 |
| 功能 | 用户体验 | 当用户完成功能时不干扰用户 | 6 |
| 功能 | 辅助功能 | 皮肤 | 6 |
| 功能 | 差异化功能 | 独特的功能,对用户的吸引力有多大 | 1 |
| 体验 | 软件适应性 | 不同平台都可以顺畅协作 | 6 |
| 体验 | 成长性 | 记住用户的选择,适应用户的特点 | 4 |
SegmentFault问答
体验2
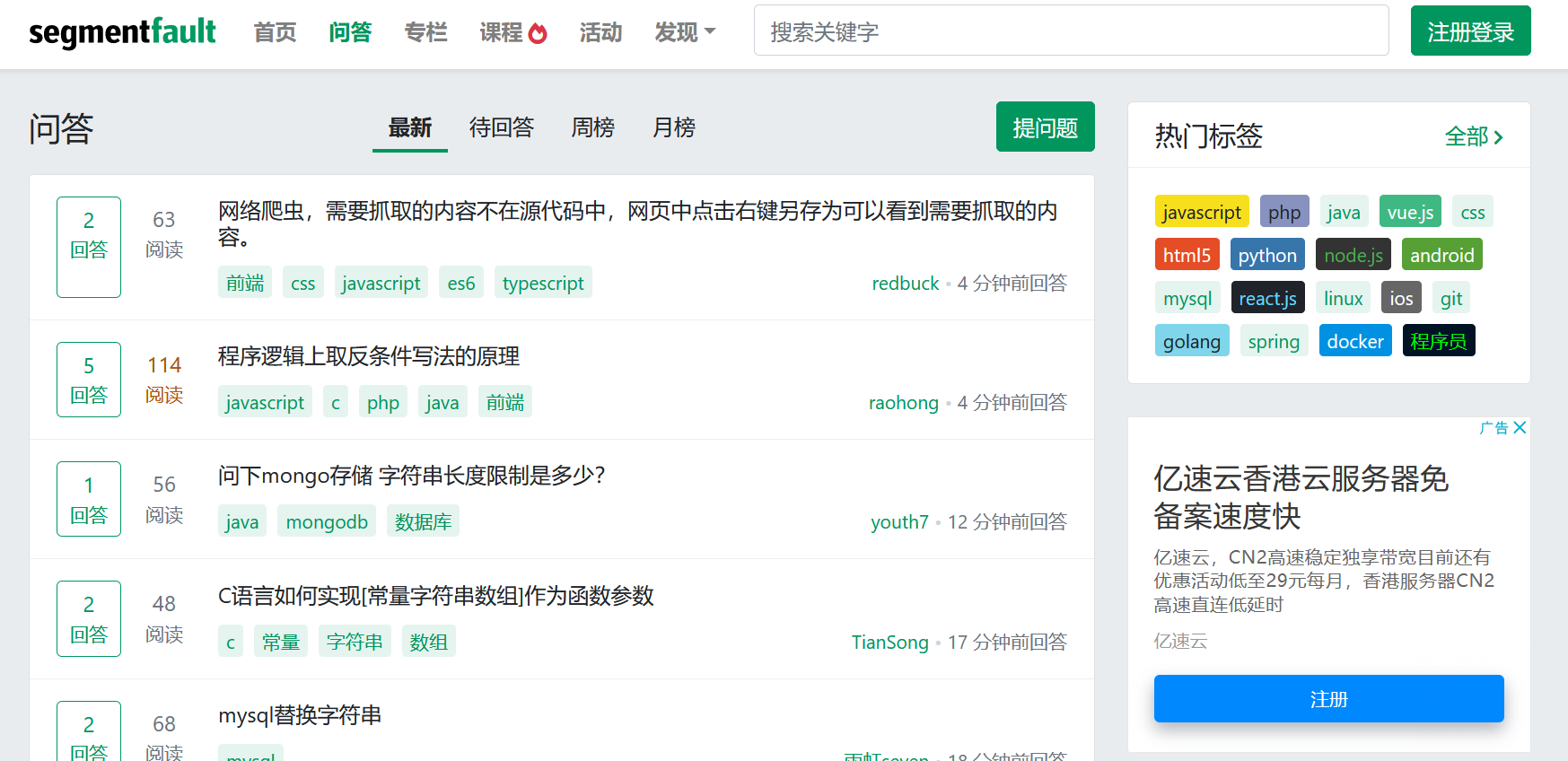
首先还没有登录的页面,分为两列,导航以标签为主,阅读量和浏览量明显高于CSDN问答

如果按提问题,会跳转到一个新的页面进行登录注册;如果直接按登陆注册或撰写回答时会有悬浮界面弹出


登录注册方式也有微信扫码关注公众号、手机号免密登录、密码登录,也有多个第三方应用登录。选择微信扫码关注公众号,又跳出手机号绑定,(说实话还不如直接免密登录,有种强制关注公众号的感觉
然后来到回答问题板块,挑了一个自己可以解决的问题试一试
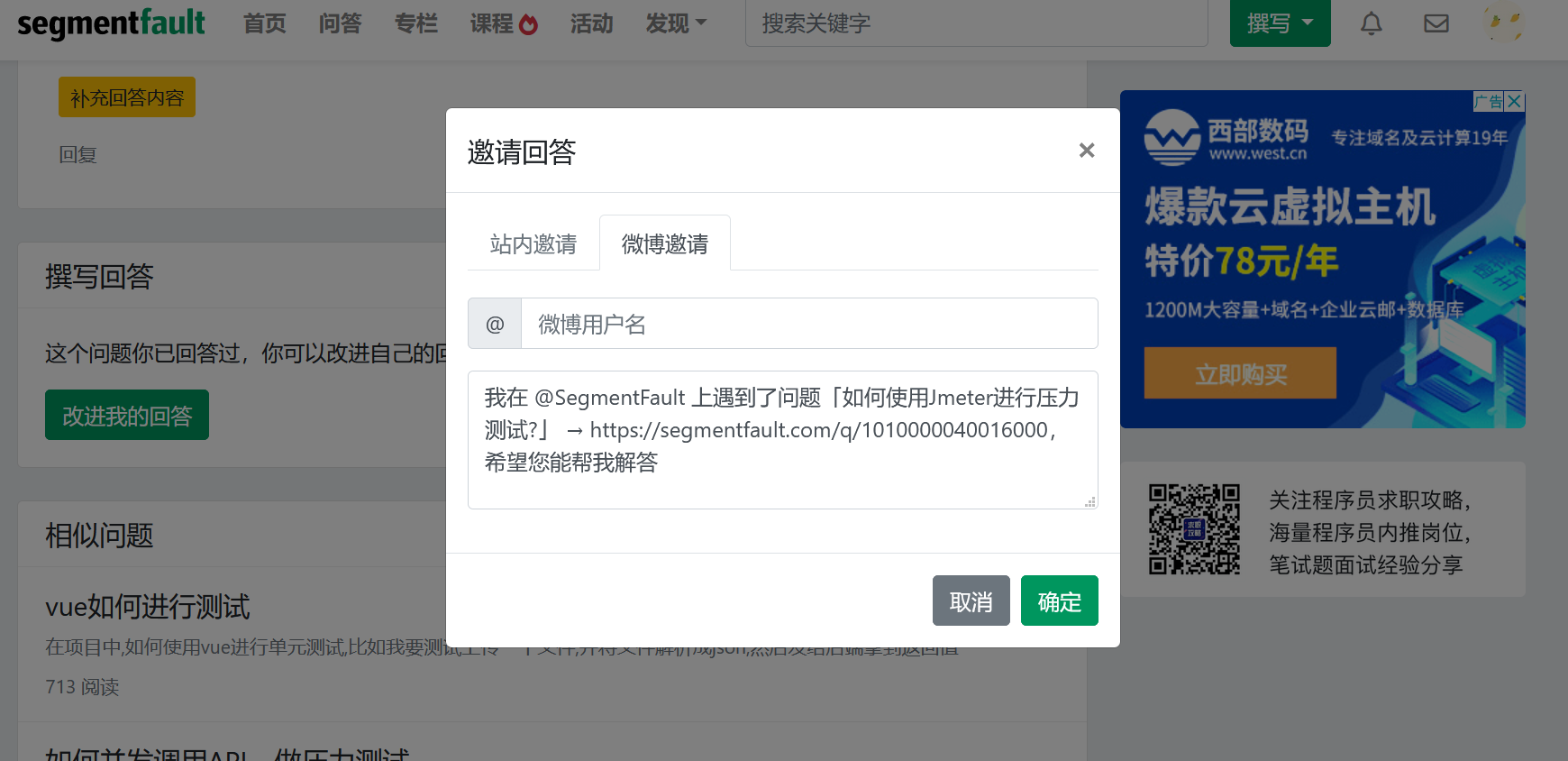
撰写回答的输入框明显比CSDN的更完善,而且是以markdown为编辑器,上方编辑,下方预览,回答之后会在回答列表里,可以继续补充,也有回复功能,还可以邀请回答

比起CSDN,无论是提问人还是回答人,都有相应的等级显示
 类似的标签
类似的标签
提问模块的话,跟回答输入差不多,以markdown为编辑器,左边为输入右边为预览
还有提问模板可选,选择后会自动填充相关提问问题,用户只需要往里面填充相应的内容即可,可能是要标签导航,提问题必选标签,然后成功发布


一个小时之后可以自问自答
当然也有付费问答

可以申请为专家

看起来没有什么特定要求,(鉴于小白属性,就不进行专家申请了
BUG
BUG 消息具体内容无法正常点击

①测试环境
Windows 10家庭版 Firefox
②可复性
是必然存在的BUG,无论执行多少次都存在。
③具体情况描述
首先肯定一下该软件的时效性✓ 早上的提问和回答都有了反馈
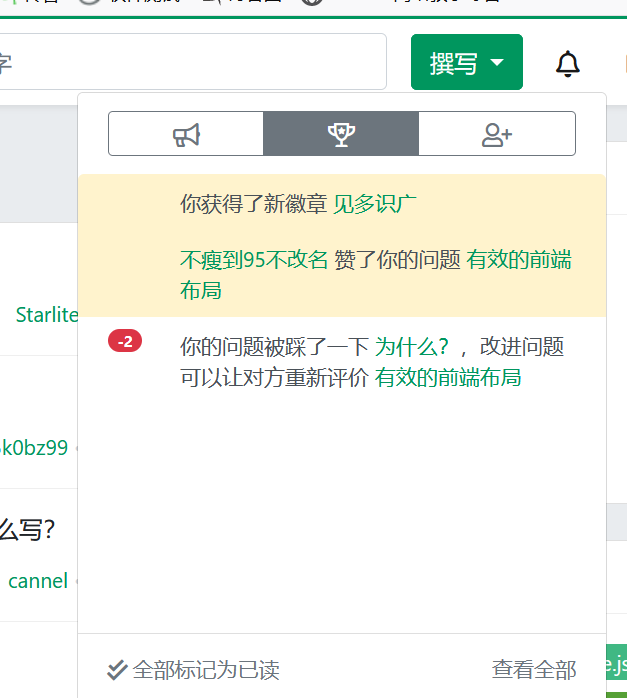
其次,我看到消息后点开小按钮发现徽章(中间第二个)也有更新,于是进去发现自己有了一个勋章,此外还被踩了,此时的我当然希望知道原因,于是点进去了“为什么”,按常规思路,肯定觉得进去是说明你为什么被踩的具体原因,但结果并不是,它只是跳转到常规的帮助文档告诉你为什么会被踩的各种理由

(黑人问号脸 重点是我只想简单的点击一下消息详情,可它只是在消息详情中给我了几个不怎么相关的链接???
④分析
个人理解问题
严重评级可为★,原因是此BUG的存在形式可由个人习惯导致
结论2
对这款问答的评价为:好,不错 最起码它的实时性不错
| 类别 | 描述 | 评分(满分10分,良好6分,及格4分,聊胜于无1分,很差-3) | |
|---|---|---|---|
| 功能 | 细节 | 有什么为用户考虑的细节 | 6 |
| 功能 | 用户体验 | 当用户完成功能时不干扰用户 | 6 |
| 功能 | 辅助功能 | 皮肤 | 6 |
| 功能 | 差异化功能 | 独特的功能,对用户的吸引力有多大 | 1 |
| 体验 | 软件适应性 | 不同平台都可以顺畅协作 | 6 |
| 体验 | 成长性 | 记住用户的选择,适应用户的特点 | 6 |
Stack Overflow
体验3
第一印象:网页加载极慢

界面里这个格外碍眼而且点击后没消失,(疯狂点击甚至刷新页面后还是存在
网页跳转也极为缓慢
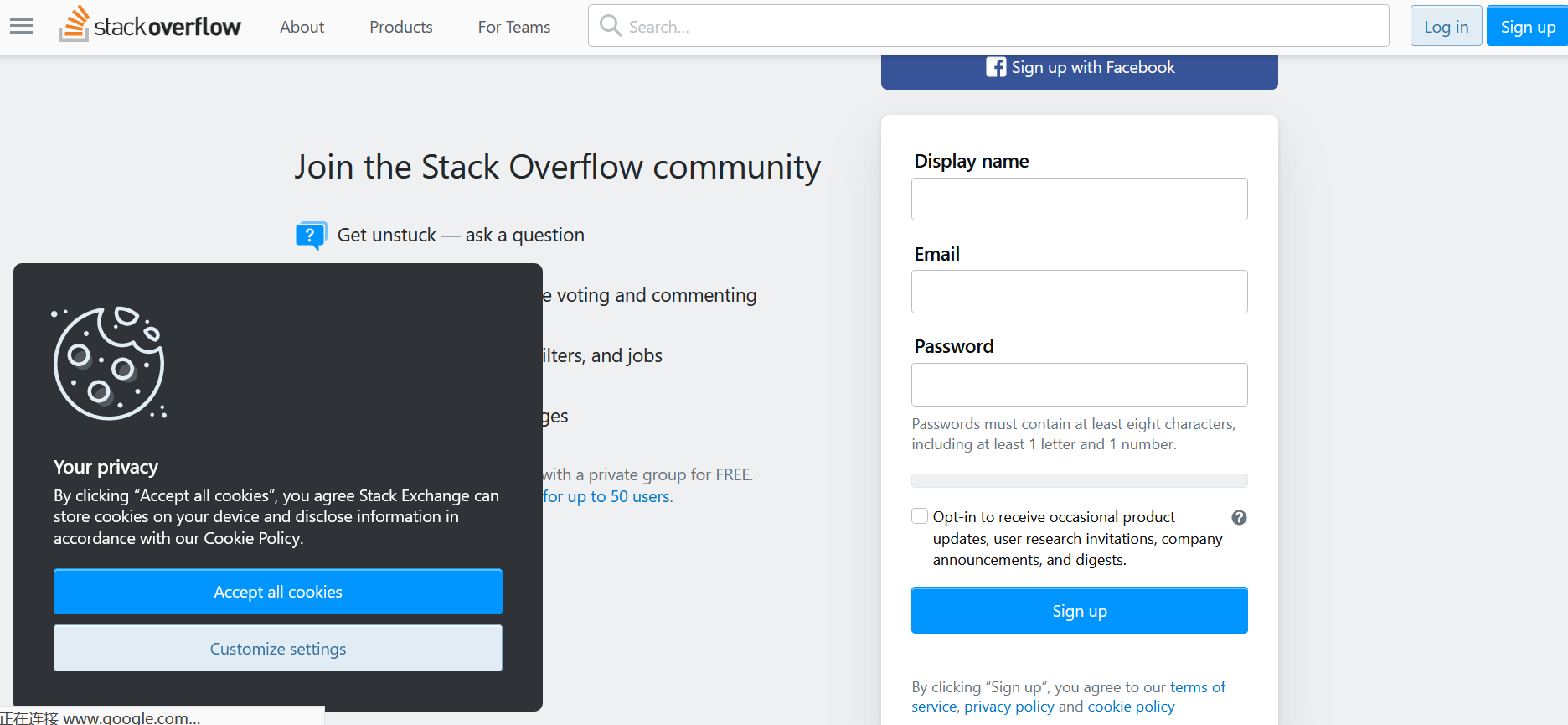
注册不同于CSDN和segmentfault,直接以用户名、邮箱、密码为填写内容

费尽九牛二虎之力,一直在注册界面循环,终于还是点开了度娘查询注册方法
耗时很久之后由于课程暂时放弃
再次开机之后,很顺畅地根据gitub账号登录了,而且界面弹窗也轻易关闭,让人有种早上打开了假网站的感觉
言归正传,首先它是全英文的,于是在百度翻译的协助下完成了试用

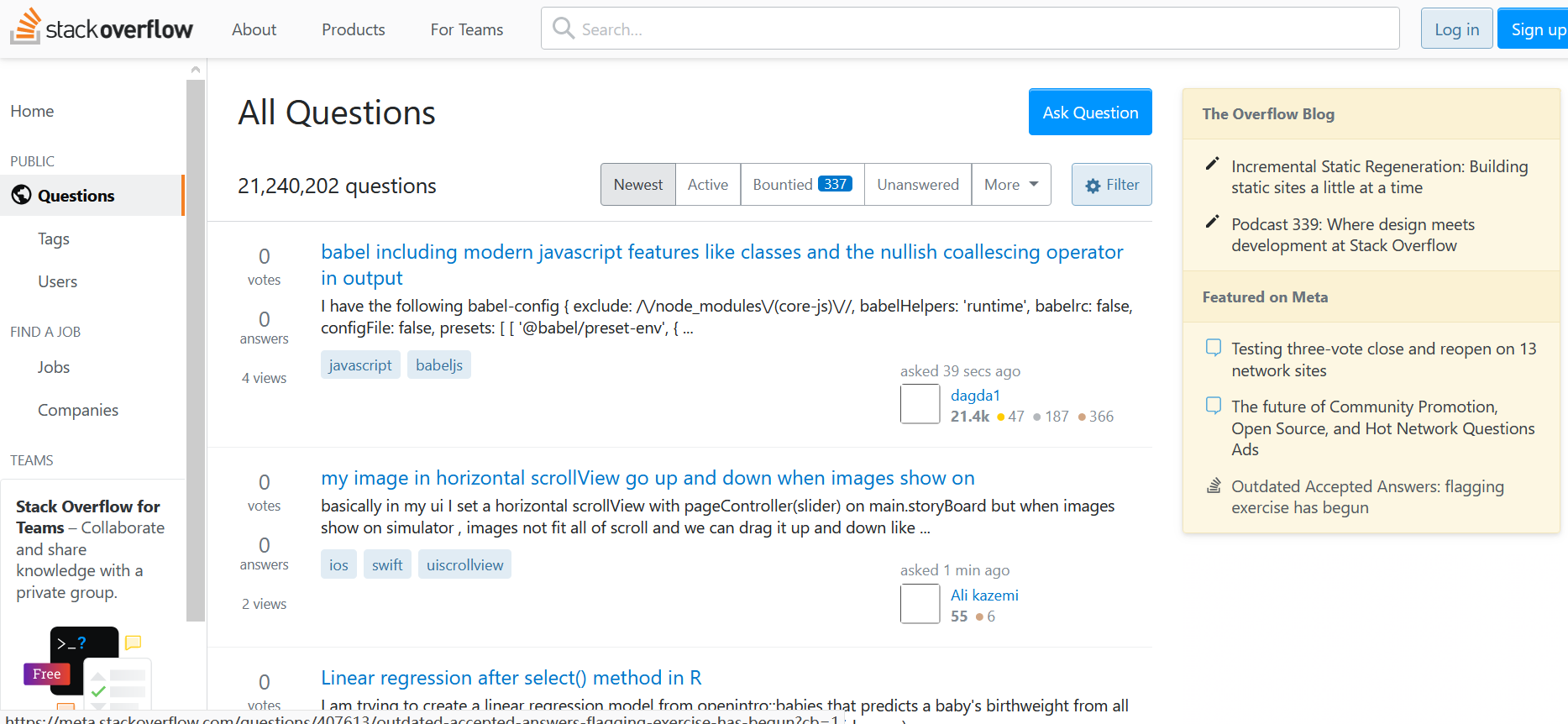
它有搜索框,是全球最大的技术问答网站,
比起CSDN和segmentfault它显然更加注重于问答方面,有明确的筛选机制,可以按照问题显示,也可以显示用户,还有按标签显示

据知乎介绍,

另外,那些不合时宜的问答都会被关闭,简称去噪音。
关于回答,由于本人能力不足,此处便不再赘述,简要试一下提问

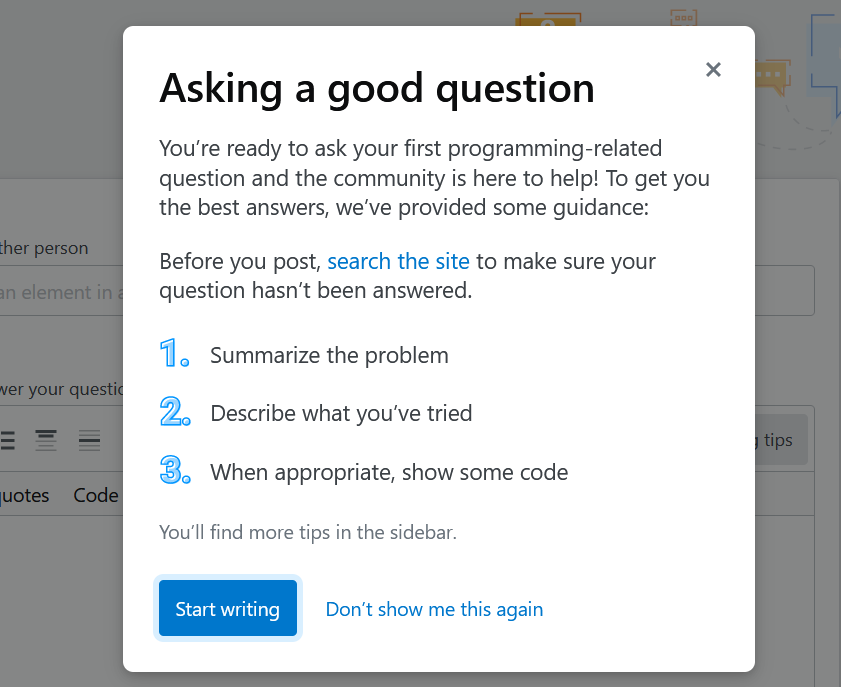
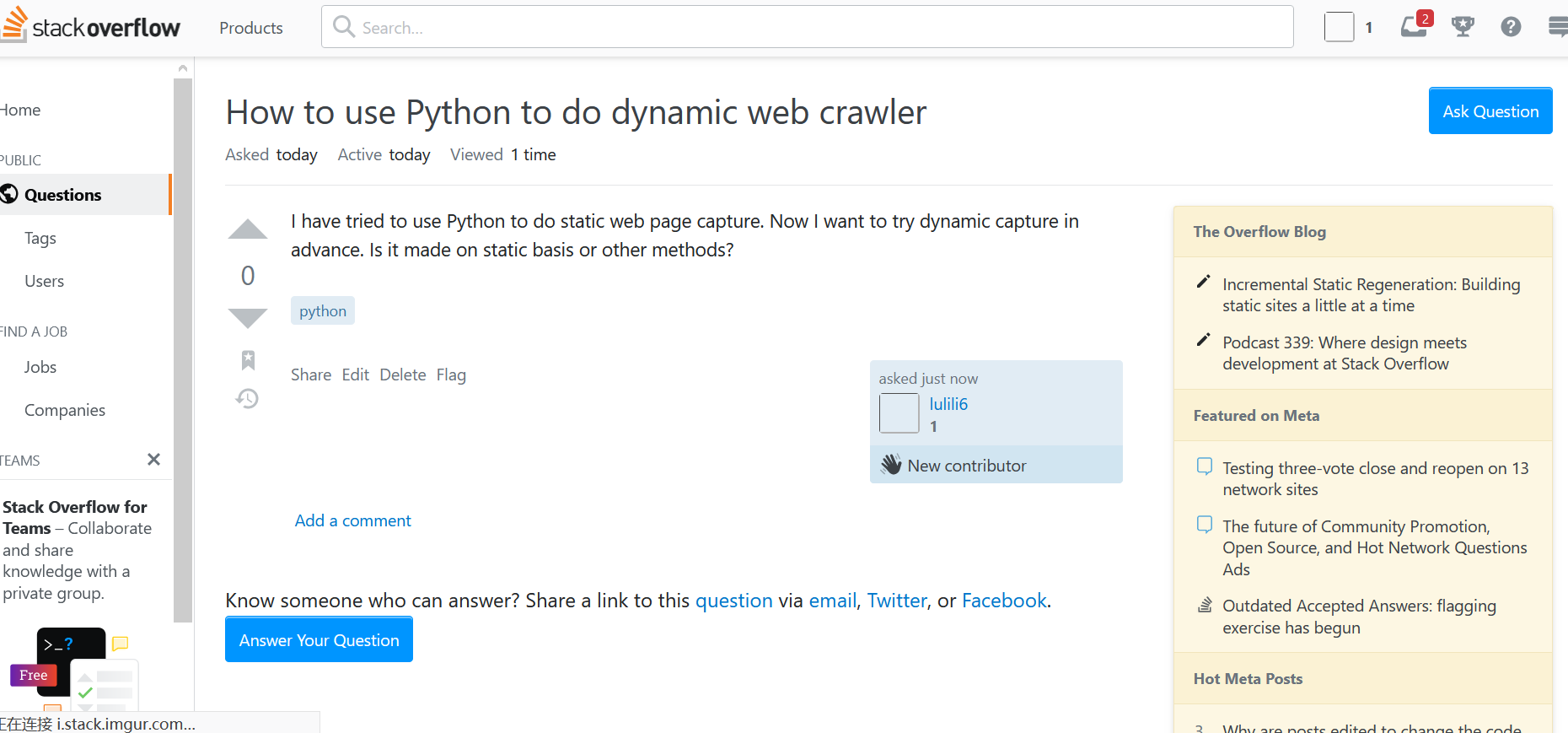
刚开始会有怎么提问的提示

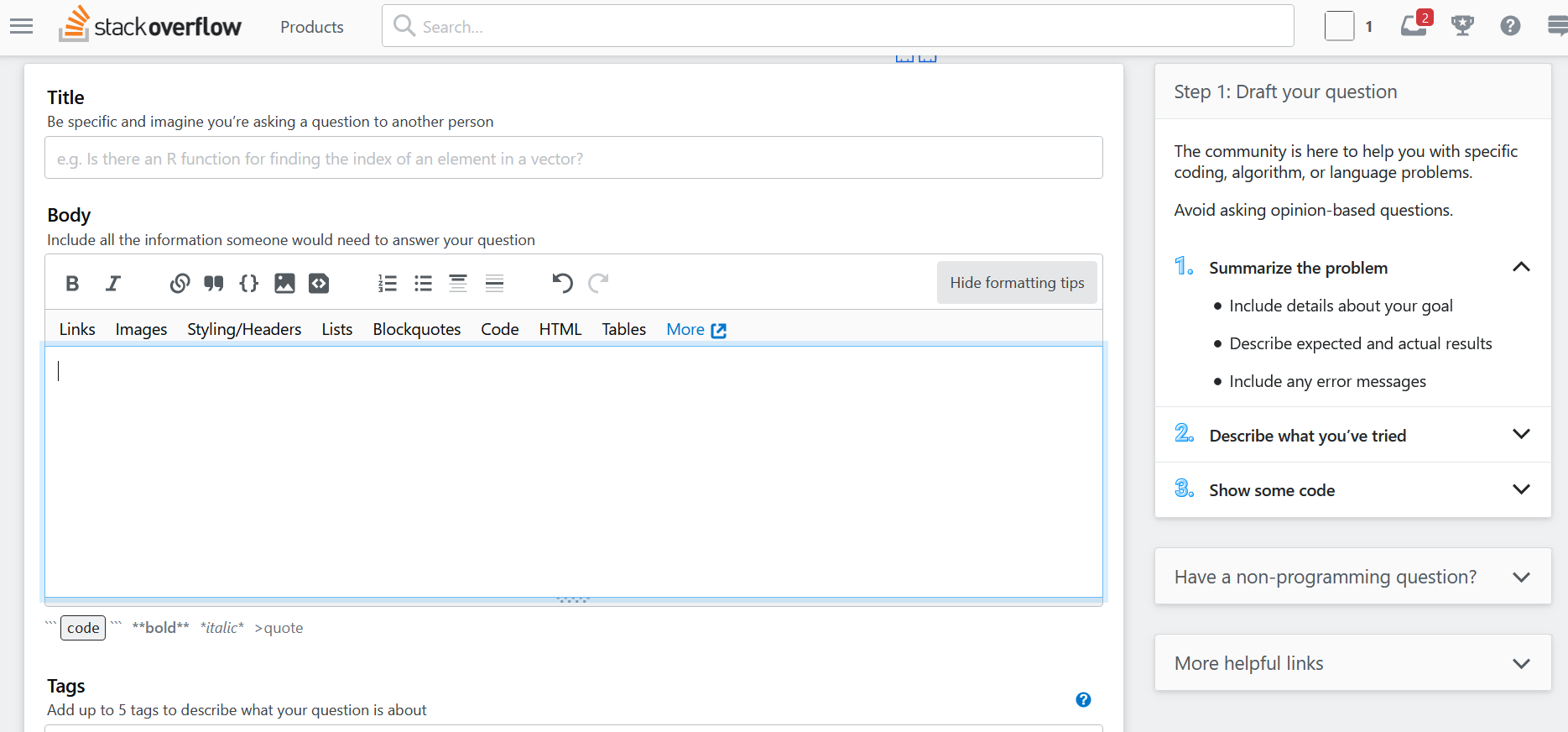
编辑框也是markdown编辑器,上方为编辑器,下方为预览

编辑并发布成功。过了一分钟看,我的问题就被刷屏了,不愧为最大的问答平台,各种问题以秒的单位被提出。
BUG
BUG 网页延迟严重!!!
①测试环境
Windows 10家庭版 Firefox
②可复性
偶然存在的BUG,在某个时间段或者不同用户状态下不同
③具体情况描述
第一次进入网页时缓存的时间就比平常网页长,刷新时间也很长,弹窗也关不上,注册也一塌糊涂,好不容易想要放弃注册用第三方登录也一直无法缓冲好
④分析
用户过多导致服务器易崩溃 跟GitHub有的一拼,不过又稍微好些
严重评级可为★★★ 严重影响用户体验
结论3
对这款问答的评价为:好,不错 最起码涉面广,功能全
| 类别 | 描述 | 评分(满分10分,良好6分,及格4分,聊胜于无1分,很差-3) | |
|---|---|---|---|
| 功能 | 细节 | 有什么为用户考虑的细节 | 6 |
| 功能 | 用户体验 | 当用户完成功能时不干扰用户 | 4 |
| 功能 | 辅助功能 | 皮肤 | 4 |
| 功能 | 差异化功能 | 独特的功能,对用户的吸引力有多大 | 1 |
| 体验 | 软件适应性 | 不同平台都可以顺畅协作 | 4 |
| 体验 | 成长性 | 记住用户的选择,适应用户的特点 | 6 |
第二部分 分析
开发时间估计
①注册登录 2周
②基本场景构建 3周
③服务端编写 6周
④客户端编写及交互 6周
⑤富文本框插入 2周
⑥网络编程 5周
⑦用户信息等联合 3周
⑧其他 3周
保守估计7个月
同类产品对比排名
就只考虑①CSDN、②SegmentFault问答和③Stack Overflow,仅为个人意见
知名性 ③>②>①
实用性 ③>②>①
操作性 ②>①>③ (按照语言、时效性等方面)
第三部分 建议和规划
市场概况
市场:技术人员、非技术人员都有涉及,主要为IT从业者
世界上有多少IT从业人员?
由上述文章可知,问答类市场需求极大,以千万计数,这可以算的上是直接用户。
其次非技术人员也有相应的问答需求,除却在岗人员还有相关专业的学生,也是一个极大的市场
市场现状
①使用率找到关于Stack Overflow2019年的开发者年度调查报告,发现每月都有近 5000 万名用户访问 Stack Overflow 平台
②目前最全的IT技术问答、社区、科技服务网站合集

市场与产品生态
①核心用户群:IT从业者,基本以计算机为学历或者目前正处于相关工作的从业者
②相互关系:问答关系,有竞争有合作
产品规划
新功能
相关技术的帮扶
N 越来越多的人开始接触问答网站,此时就会产生新手和老手的区别,一般问答网站会有新老用户问题的差别,导致新用户无法完美适应问答论坛
A 建立帮扶机制,让老用户有偿地对新用户进行技术辅导,或者共同进步
B 使新用户更好适应新环境,老用户更加掌握技术而且还有收入
配置角色
第一个月 美工设计相关板块布局,前端进行资源整合,后端完善数据库
第二、三个月 前端继续完善,后端开始进行资金交易方面制作以及网络编程的交流部分,测试人员介入测试
第四个月 前后端交互,测试人员进行系统测试,收尾工作
详细计划
第一周 需求分析,系统设计
第二周 数据库设计,美工设计
第三周 后端进行新老用户定义的数据统计
第四周 前端针对数据统计做出网页
第五周 前端整合美工,后端开始实现交流功能,测试人员开始制定测试计划
第六周 前端开始进行网页制作,后端继续交流功能,测试人员测试数据库方面
第七周 后端实现交流中所产生的缓存文件保存,测试人员进行第一阶段测试
第八周 后端对交流部分进行收尾工作,前端针对性开发
第九周 前端对交流部分网页进行收尾,测试人员开始测试交流部分
第十周 前后端进行资金交易部分技术深入学习
第十一周 后端进行资金交易部分开发,前端根据后端进度调整页面
第十二周 后端做好资金交易部分,前端适时完成相应网页,测试人员测试相应模块
第十三周 前后端分别对自己部分进行整合
第十四周 前后端进行交互,测试人员分别进行系统测试
第十五周 基本有成品产生,交付测试人员进行完整测试
第十六周 改进测试BUG,完整交付成品



