andflow_js 流程设计组件发布新特性
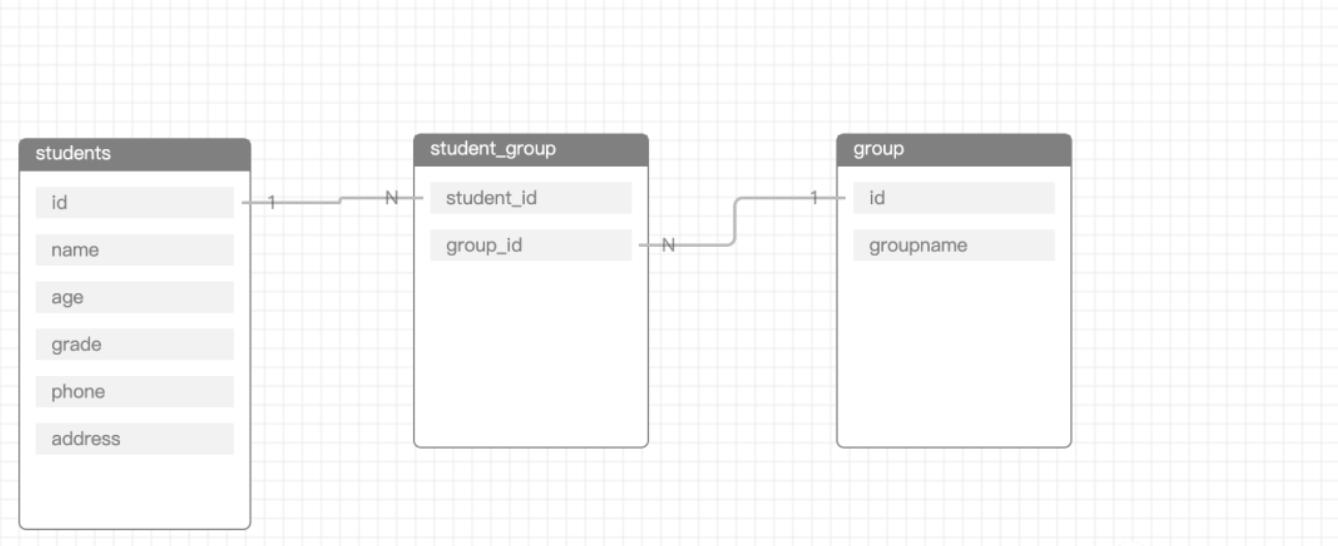
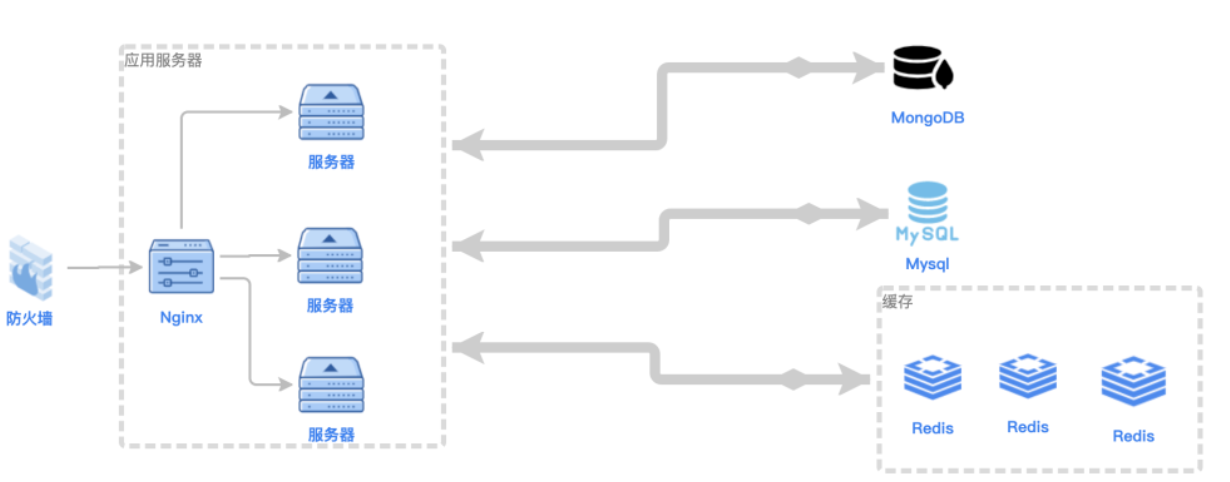
andflow_js 组件希望可以在网页上设计和展示流程图、架构图、关系图等图形,如今andflow_js 的升级版本。近期新增新特性,支持动态设置连接线的风格。
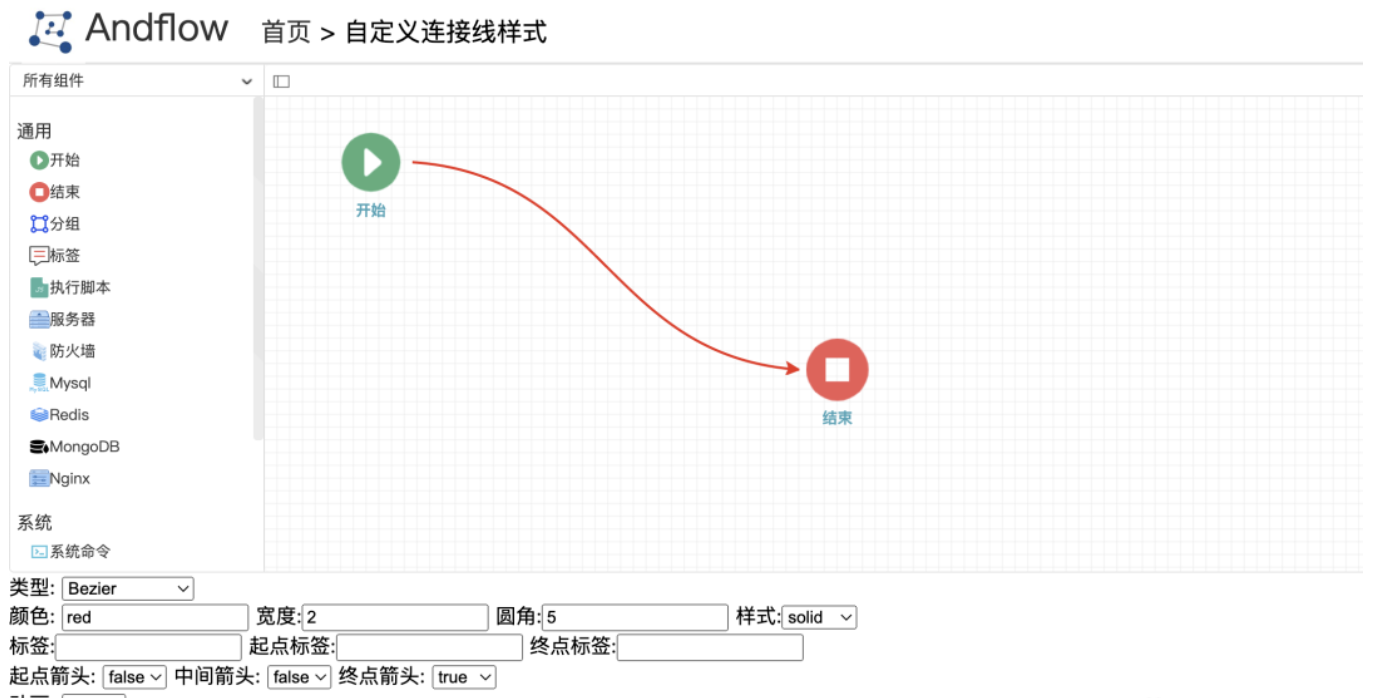
通过setLinkInfo(link) 实现连接线的风格,可设置的内容包括:类型(Flowchart、Straight、Bezier、StateMachine)、颜色、 宽度、样式(实线/虚线)、标签(头、尾、中)、箭头(头、尾、中)、启用动画......。



设置或修改连接线风格的步骤如下:
- 通过getLinkInfo(连线ID)获取连线数据。
2.修改连线数据的参数。
3.通过setLinkInfo(link) 重新渲染。
DEMO代码如下:
//起点ID:4e7fed4b5f90466a856cb743294e383c
//终点ID:c3747d543b724800ab792de258c9f64e
//获取连接线数据
var link = andflow.getLinkInfo("4e7fed4b5f90466a856cb743294e383c","c3747d543b724800ab792de258c9f64e");
link.link_type="Bezier"; //连接线类型:Flowchart、Straight、Bezier、StateMachine
var paintStyle = {
stroke: 'red', //颜色
strokeWidth: 5, //宽度
radius: 5 //角度
};
link.paintStyle = paintStyle;
link.lineStyle = 'solid'; //solid 、 dotted
link.label = "中间"; //中间的标签
link.label_source = "起点"; //起点的标签
link.label_target = "终点"; //终点的标签
//三个箭头:是否显示
link.arrows=[arrow_source=="true",arrow_middle=="true",arrow_target=="true"];
//动画:是否显示
link.animation = animation=="true";
//重新设置连线信息并渲染
andflow.setLinkInfo(link);
DEMO 演示地址:https://andflow.net/andflow_js/examples/link_style.html
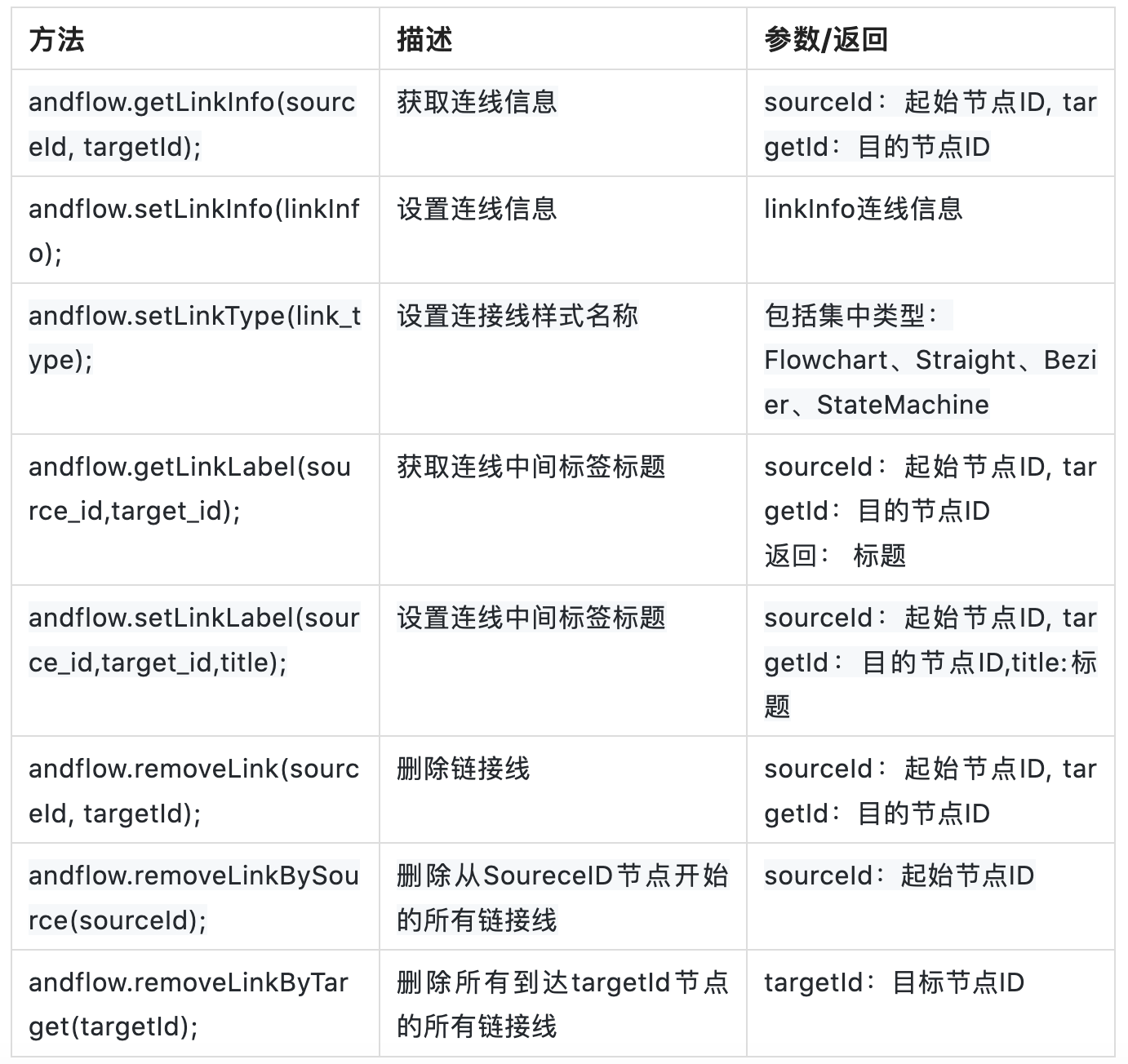
关于连接线操作的方法如下:

更多信息关注:

回复:“andflow” 下载源代码

