DIFF算法浅析(三)在react中的实现
在虚拟dom中diff的实现。
分别从3个方面:
3. 在React中的实现
react版本16.13.1
必要性分析
调用 React 的 render() 方法,会创建一棵由 React 元素组成的树。 在下一次 state 或 props 更新时, render() 方法会返回一棵不同的树。 React 需要基于这两棵树之间的差别来判断如何有效率的更新 UI 以保证当前 UI 与最新的树保持同步。
执行方式
react对tree diff,component diff,element diff进行算法优化。 React对Virtual DOM树进行层级控制,只会对相同层级的DOM节点进行比较,即同一个父元素下的所有子节点。 React通过相同类生成相似树形结构,不同类生成不同树形结构的策略,对 component diff 进行算法优化。 React 通过设置唯一 key的策略,对 element diff 进行算法优化。
协调
当对比两颗树时,React 首先比较两棵树的根节点,不同类型的根节点元素会有不同的行为

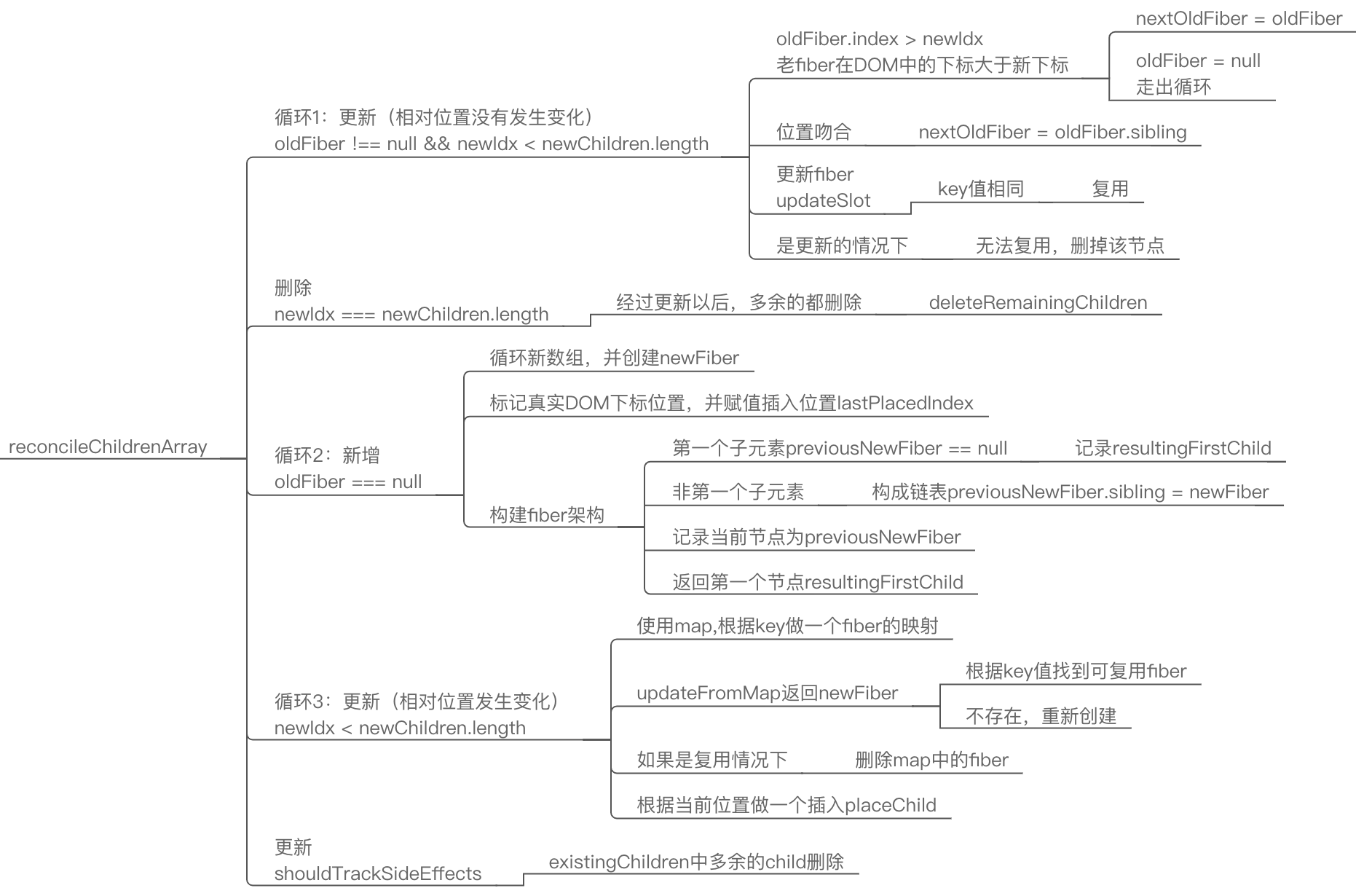
reconcileChildrenArray函数进行协调

reconcileChildrenArray的第二个循环的用作:生成fiber链表的结构

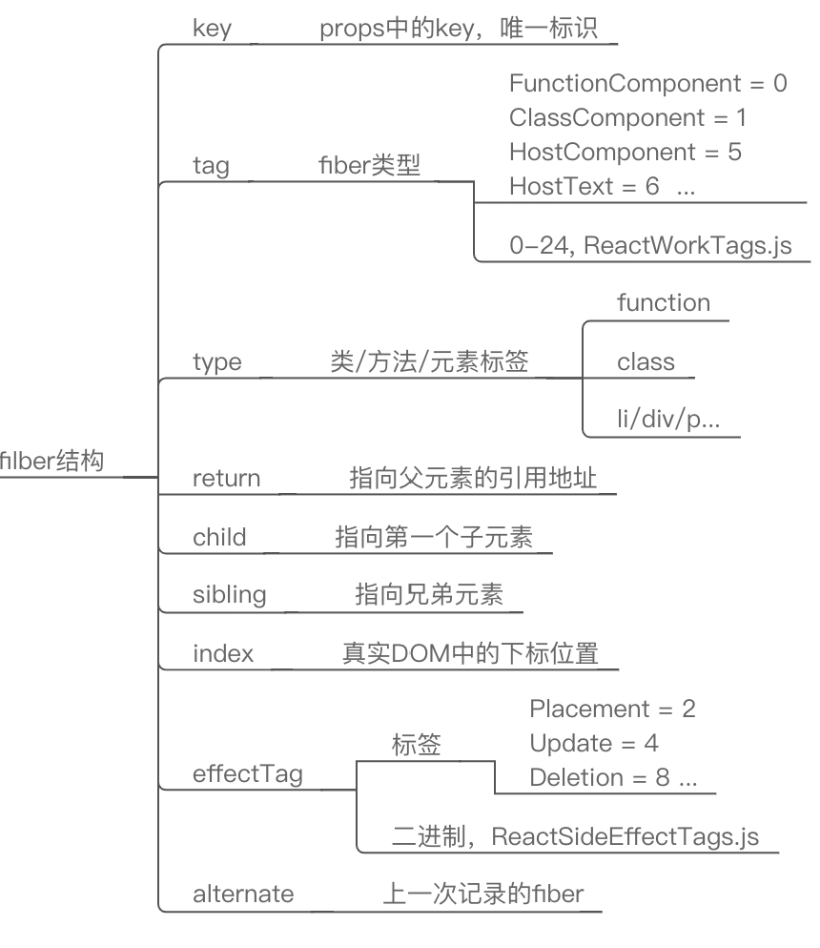
fiber是一个对象,很多个fiber组合成一个链表结构,我们可以通过sibling拿到兄弟节点,通过return拿到父节点。通过effectTag标记在更新DOM时做新增、删除还是更新操作。

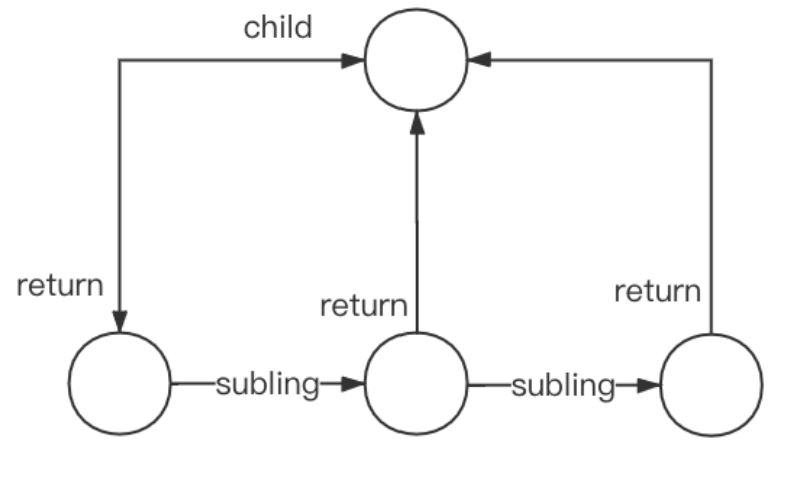
上图表示一个父节点下面有三个子节点。父节点可以通过child拿到它的第一个子元素,它不能直接拿到它的除了第一个子元素的其他元素,只能通过第一个子元素的sibling拿到。然后每一个子元素都有一个return可以拿到他的父元素。reconcileChildrenArray的第二个循环的用作就是生成fiber链表结构。
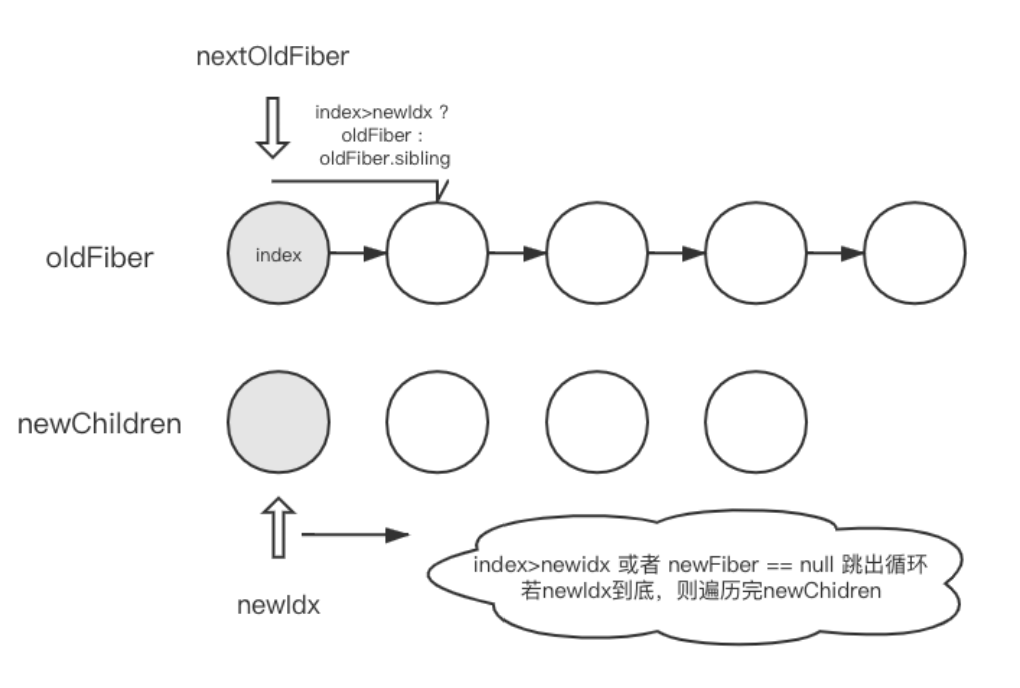
reconcileChildrenArray的第一个循环的用作:相对位置没有变化的更新

更新的时候,遍历newChildren,并与oldFiber的在真实DOM中下标index位置做比较,如果新元素向前移动了,跳出循环,否则,则继续。计算newFiber,为空跳出循环。
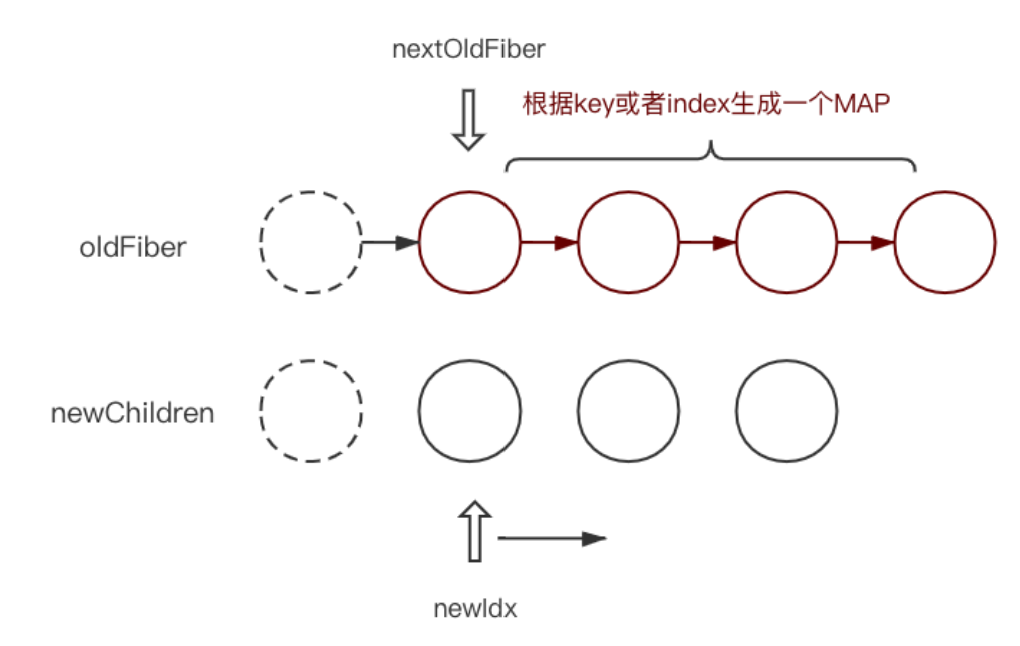
reconcileChildrenArray的第三个循环的用作:相对位置发生变化的更新

位置发生移动的更新,是将剩下的oldFiber做一个map的key值或者下标映射,遍历剩下的新数组,根据map的key值或下标,查找newFiber。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!