使用nginx实现纯前端跨越
- 你是否厌倦了老是依赖后台去处理跨域,把握不了主动权
- 你是否想模仿某个app倒腾一个demo,却困于接口无法跨域
那么很幸运,接下来我将现实不依赖任何后台,随心所欲的想访问哪个域名就访问哪个!
下载nginx
地址: http://nginx.org/en/download.html
注意: 存放目录中不能含有中文
nginx配置
强大的nginx反向代理工具,有很多东西值得我们去研究,这里我只贴出核心代码,其他的还有待深入。例如我想做一个豆瓣的高仿app,调用 搜索图书接口
-
本地电脑ip:192.168.1.168
-
本地React工程访问地址:192.168.1.168:404
-
实现跨域后React工程访问地址:192.168.1.168
-
实现跨域后豆瓣接口调用的地址: //192.168.1.168/douban/v2/book/search?q=解忧杂货店&tags=12
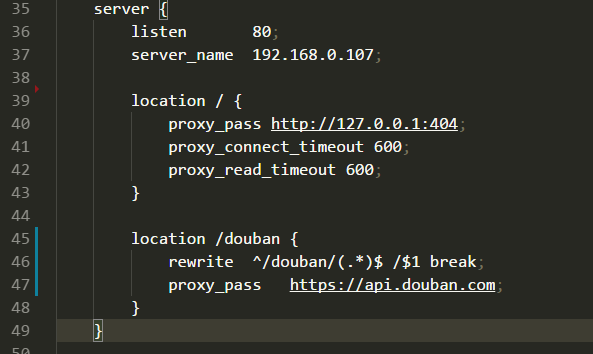
nginx.conf server

完整配置文件
https://github.com/helijun/react-learn/blob/master/nginx/conf/nginx.conf
启动nginx
将上面的配置文件替换你本地的nginx.conf
更改ip地址,server监听端口
cd到nginx存放的根目录
start nginx.exe
到此为止,大功告成,没错就是这么简单。测试效果:

另外附上nginx常用的几个命令
start nginx.exe //启动
nginx.exe -s reload //重启
nginx.exe -s stop //快速停止
nginx.exe -s quit //完整有序停止
总结
其实前端跨域问题在现在的前后端分离的项目中,应该是说普遍存在的,之前也写过相关的文章总结 jsonp跨域请求、优雅的封装ajax,含跨域,但是都基本上是要后台配合的,并且还有很多局限性。那么现在这种方式,就真的很随心所欲的,比如我现在还想代理到百度的api,那么只要在那个server中再添加一个location即可,如:
location /baidu {
rewrite ^/baidu/(.*)$ /$1 break;
proxy_pass https://api.baidu.com;
}
注意事项
或许你发现了,所有的请求都添加了一个'douban'前缀,那么在真实的项目中,务必将这个前缀设置为一个变量,然后所有的ajax请求url都拼接这个前缀,防止后续如果有变更导致牵一发而动全身。
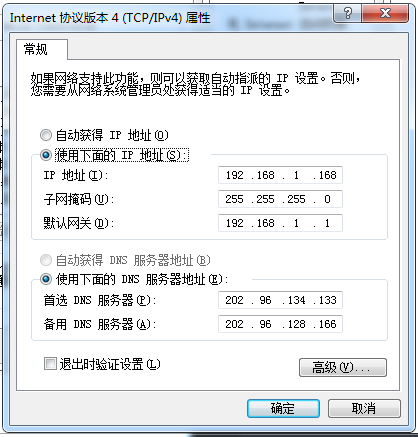
固定ip
为了防止ip变化导致nginx配置失效,我这里固定ip为 192.168.1.168
打开网络和共享中心->本地连接->属性->双击Internet协议版本4(TCP/IPv4)属性





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?