优雅的格式化时间显示
在像评论列表这样的前端页面中,经常会出现时间的字段,如果显示一个标准的yyyy-MM-dd HH:mm:ss这样的时间格式,显然不是很友好,通常产品会要求显示 [1分钟前]、[刚刚] 类似的文字,那么怎么用js实现呢?我这里封装了一个通用的函数以实现,贴出完整代码:
//时间格式化
function getDateDiff(date){
if(typeof date === 'string'){
date = new Date(Date.parse(date.replace(/-/g, "/")));
}else if(typeof date === 'object'){
date = date.getTime();
}
var result = '',
differentValue = new Date().getTime() - date;
if(differentValue < 0) {
return '穿越时空'
}
var minute = 1000 * 60,
hour = minute * 60,
day = hour * 24,
week = day * 7,
month = day * 30,//且都用30天算
year = month * 12;
if(differentValue / year >= 1){
result = parseInt(differentValue / year) + "年前"
}else if(differentValue / month >= 1){
result = parseInt(differentValue / month) + "月前"
}else if(differentValue / week >= 1){
result = parseInt(differentValue / week) + "周前"
}else if(differentValue / day >= 1){
result = parseInt(differentValue / day) + "天前"
}else if(differentValue / hour >= 1){
result = parseInt(differentValue / hour) + "小时前"
}else if(differentValue / minute >= 1){
result = parseInt(differentValue / minute) + "分钟前"
}else{
result = "刚刚";
}
return result;
}
console.log(getDateDiff('2017-06-21 20:16:24'))
console.log(getDateDiff(parseInt('1497183384000')))
console.log(getDateDiff(1497183384000))
console.log(getDateDiff(new Date('2011-01-11 20:16:24')))
console.log(getDateDiff(new Date('2017-07-14 11:43:24')))
console.log(getDateDiff(new Date('2017-07-14 20:16:24')))
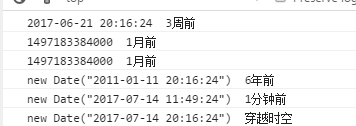
控制台输出如图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?