实现一个左滑删除功能
移动端开发中,左滑删除功能是很常见的,比如系统通知、微信聊天列表.. 最近在开发一个卡片式布局的h5页面中,就有一个这样的需求,于是我先写了一个dome,整理一下思路,顺便也简单写个总结。
思路: 有两个都是绝对定位的div层:内容和删除,内容width:100%,删除区域z-index比内容区域小,且right:0。然后通过touchstart、touchend事件,判断滑动的方向,如果是向左滑动,即触发相应的回调函数。
滑动方向判断思路: 首先通过touchstart监听到第一次触摸屏幕点的x1、y1坐标,再通过touchmove监听到手指移动过程中点的x2、y2坐标,如果x2 - x1 < z (z为缓冲距离且z > 0 )即说明是左滑。
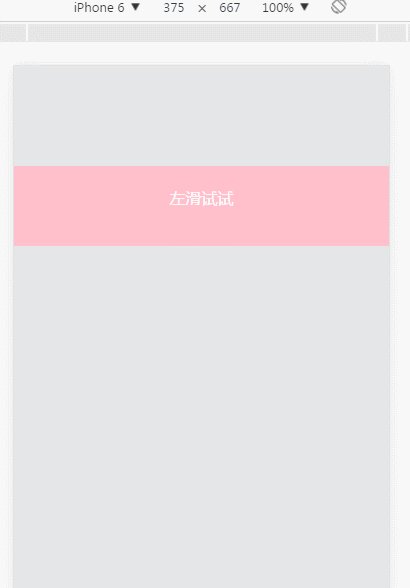
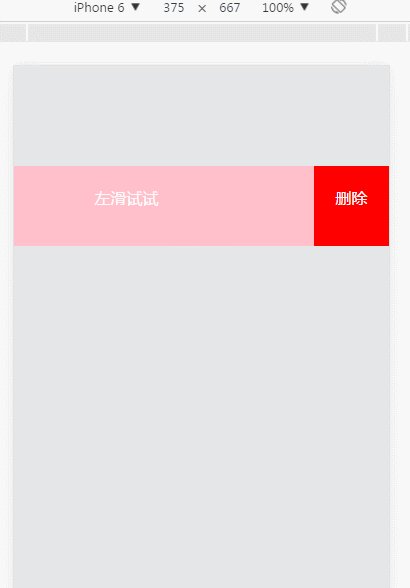
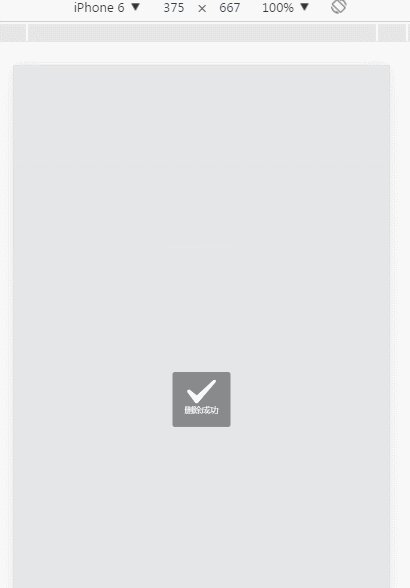
效果如图

css:
.pro-list {
position: relative;
color: white;
text-align: center;
margin-top: 100px;
padding: 2rem;
box-sizing: border-box;
line-height: 4;
}
.pro-list>.li-pro-main {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 2;
background: pink;
transition: .4s;
}
.pro-list>.li-del-btn {
position: absolute;
right: 0;
top: 0;
width: 20%;
height: 100%;
background-color: red;
z-index: 1;
transition: .4s;
}
html:
<div class="li-module li-row pro-list">
<div class="li-pro-main">
左滑试试
</div>
<div class="li-del-btn">
删除
</div>
</div>
核心js:
require(['jquery','touch','li2'], function($){
var testTouchLeft = {
init: function(){
this.renderHtml();
this.watch();
},
renderHtml: function(){
this.overscroll(document.querySelector('.li-module'))
},
overscroll: function(el){
el.addEventListener('touchstart', function(event) {
var top = el.scrollTop,
totalScroll = el.scrollHeight,
currentScroll = top + el.offsetHeight;
if(top === 0) {
el.scrollTop = 1;
}else if(currentScroll === totalScroll) {
el.scrollTop = top - 1;
}
window.touchMain.touchStart(event);
});
el.addEventListener('touchmove', function(event) {
if(el.offsetHeight < el.scrollHeight)
event.isScroller = true;
});
},
watch: function(){
$('.li-del-btn').on('click',function(){
$('.li-pro-main,.li-del-btn,.pro-list').css('height',0)
setTimeout(function(){
$('.li-pro-main,.li-del-btn,.pro-list').remove();
$.successShow('删除成功')
},400)
})
document.body.addEventListener('touchmove', function(event) {
if(!event.isScroller) {
event.preventDefault();
}
window.touchMain.touchMove2(event,function(){
$('.li-pro-main').css({
'left':'-20%'
})
},function(){
$('.li-pro-main').css({
'left':'0%'
})
})
})
}
}
testTouchLeft.init();
})
比较简单,requirejs的一些依赖就不多说了。完整代码 https://github.com/helijun/component/blob/master/touch/testTouchLeft.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?