js加解密字符串
项目中经常会有url带参并取参数值的问题,最常见的就是登录后再回到原来的页面redirect_uri,我们通常会使用 encodeURIComponent() 转码,当然简单的可以这样使用,如果涉及到参数特别多,然后对参数值安全性又有一定的要求,那么就需要考虑对字符串加密了。可能通常情况下都是在服务端加密后再重定向页面,但是也不乏有直接通过js处理的,这里简要的介绍一种写法,简单实用
完整代码
https://github.com/helijun/component/blob/master/pwdString/string.js
使用
加密:
window.pwdString.encrypt(url)
解密:
var uri = window.pwdString.decrypt(url) console.log(uri)
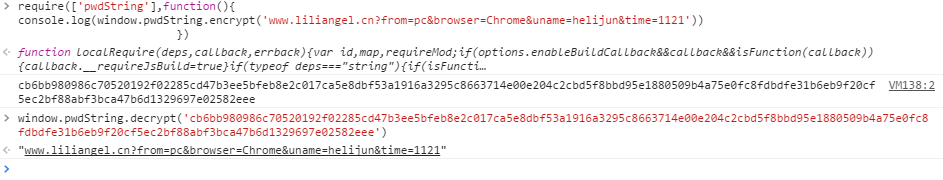
chrome控制台输出:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?