v-if,v-show,v-for,v-model
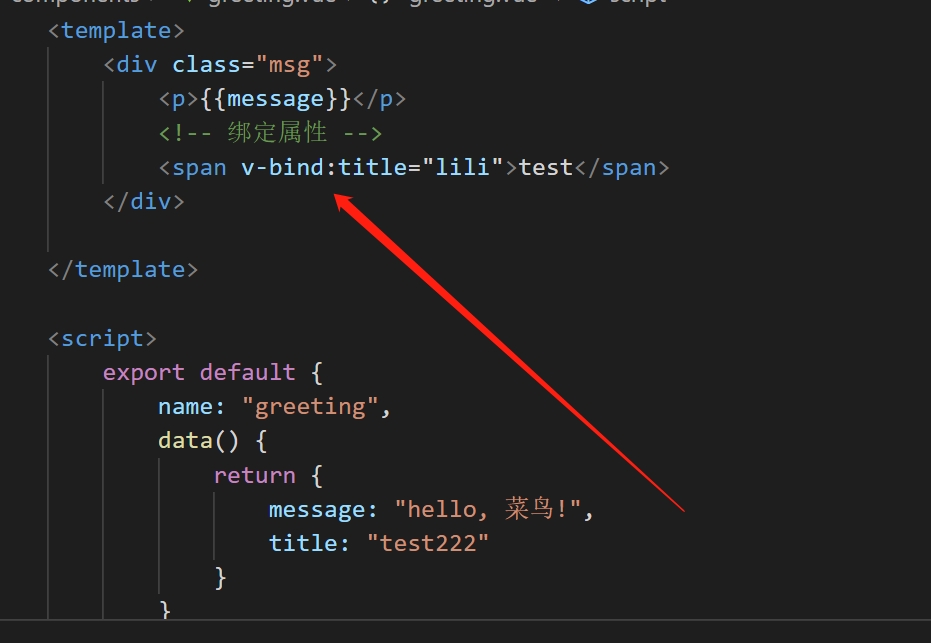
v-开头的为VUE中指令,使用v-bind来绑定属性,
v-bind单向绑定,只能将model中数据传给绑定的属性

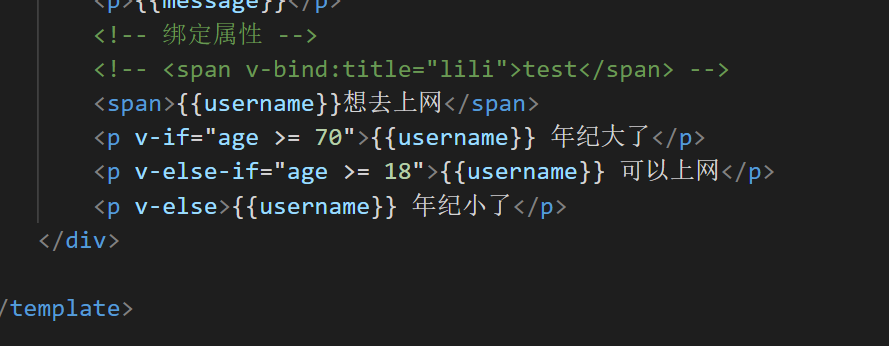
v-if :条件判断,为TRUE则显示,false不显示
v-show:是否显示;
区别: v-if 每次都会重新删除或者创建元素
v-show每次不会重新进行dom的删除和创建操作,只是切换了元素的显示
v-if 的条件判断

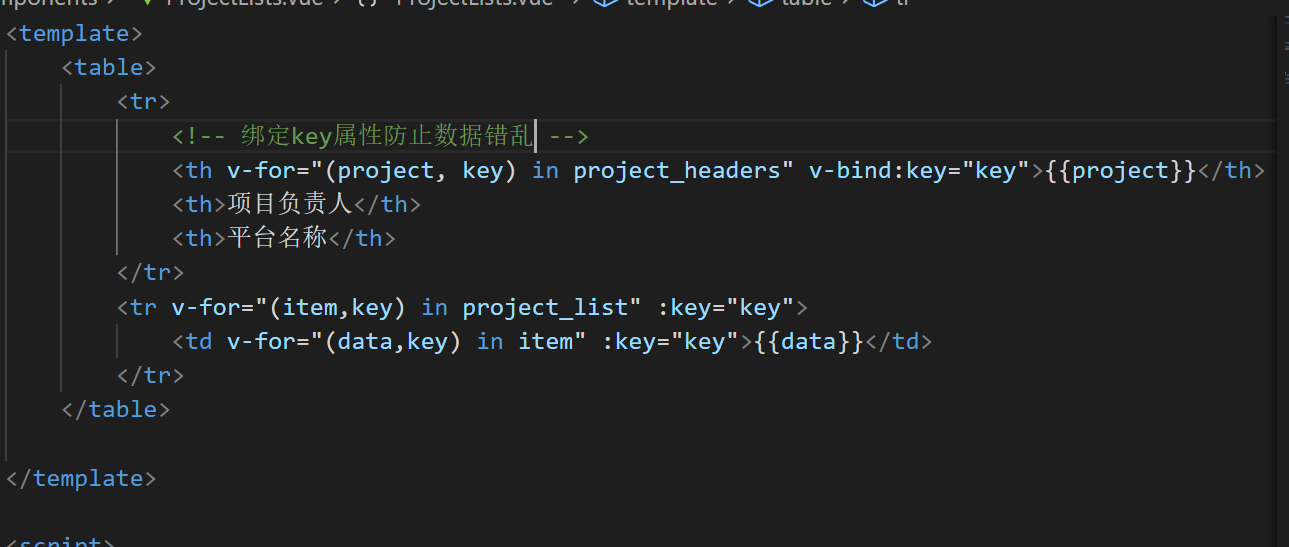
v-for

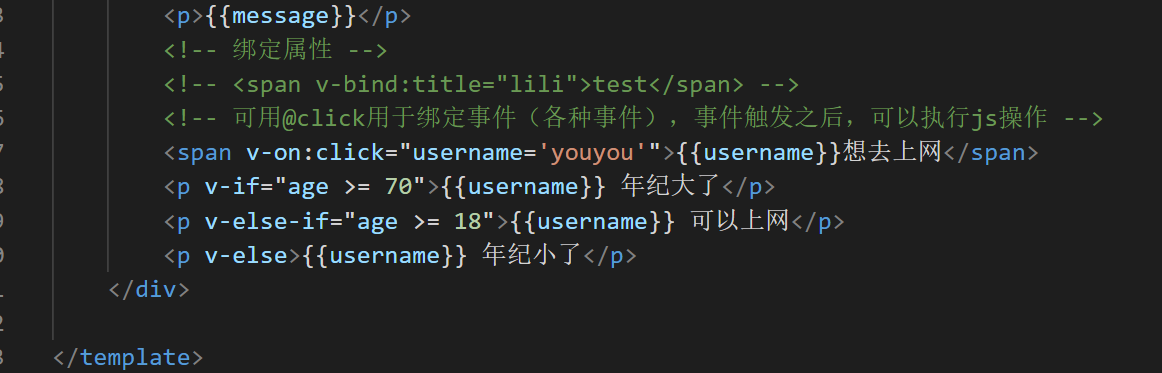
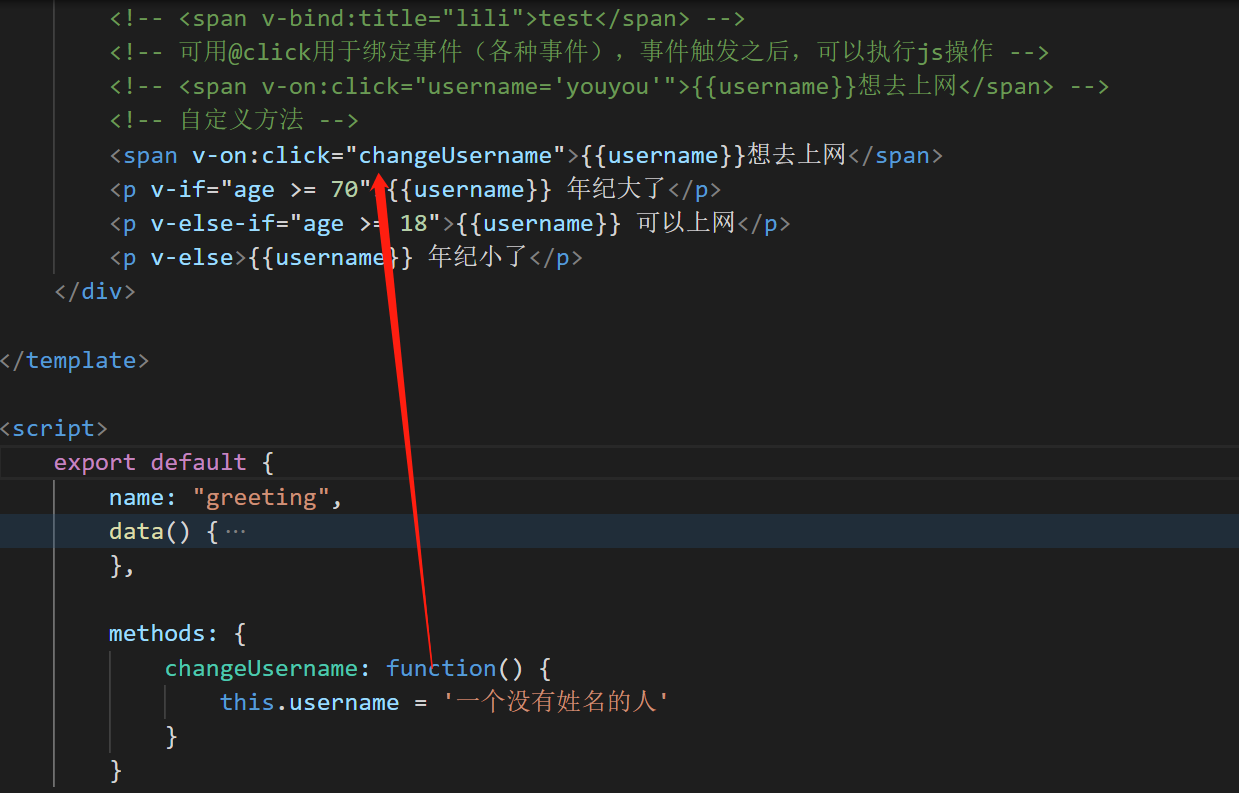
v-on:为vue 中指令的监听和响应事件,用于绑定事件(各种事件),事件触发之后,可以执行,v-on 缩写为@

自定义方法来调用触发事件

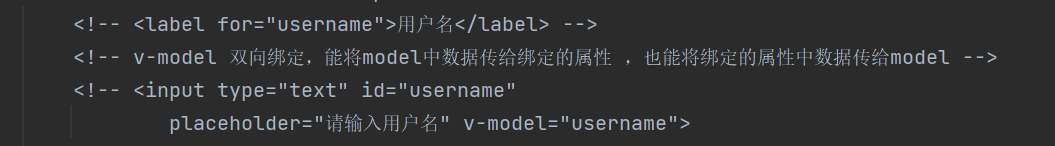
v-model
数据双向绑定,能将model中数据传给绑定的属性 ,也能将用户输入的数据传给model,只能在input、textarea、select 元素上使用
v-bind单向绑定,只能将model中数据传给绑定的属性

有更好的建议,欢迎留言啊~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~