flask 中前端解析接收后端的数据
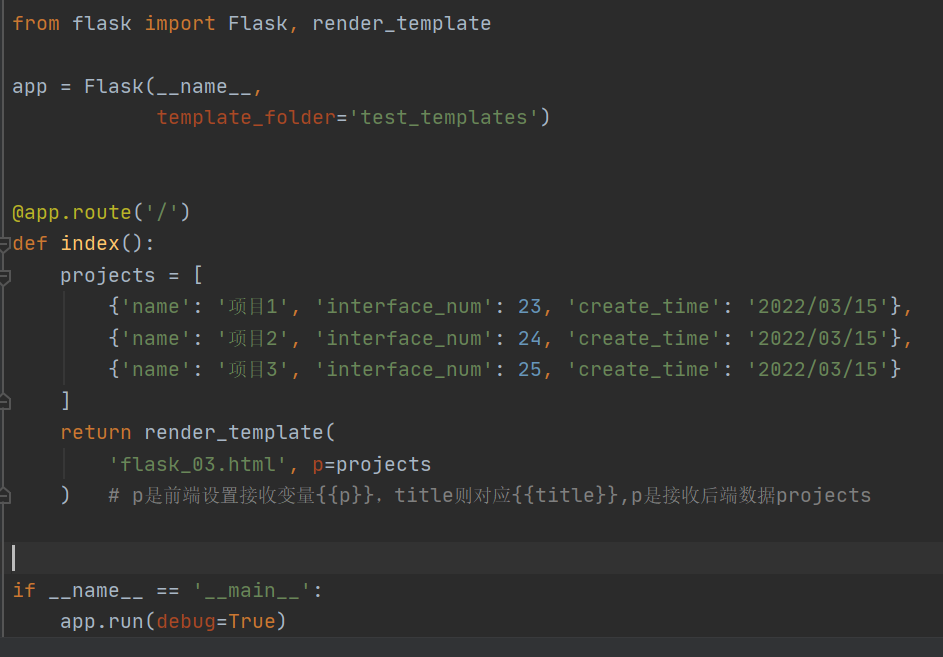
1、在flask服务端中创建一个服务器并运行,render_template 是前端模板渲染

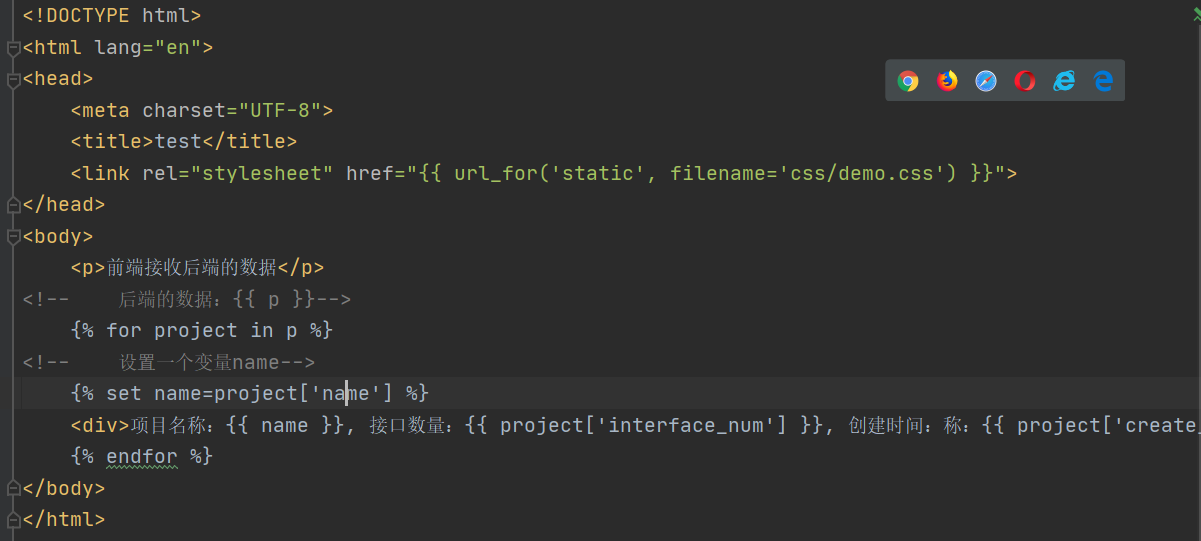
2、前端的html 接收后端的数据需要进行解析,如:可使用 {{ p }} 接收后端的数据,其中 p 是后端中已定义的参数,后端定义的“title”,前端使用 {{ title }} 接收
获取变量属性
{{ foo.bar }} 或者 {{ foo[ 'bar' ] }}
设置变量
{{ set a = 'name' }}
for循环,语法:
{% for project in p %}
{{ project.name }}
{% endfor %}

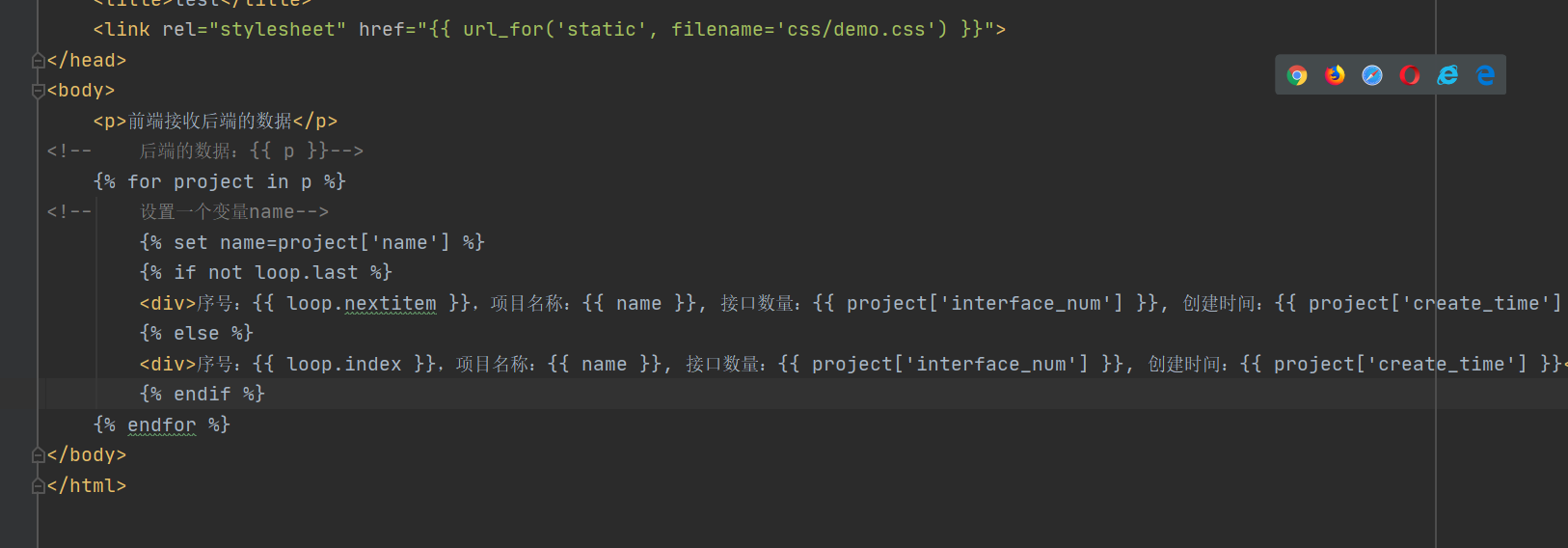
获取循环当中的index:{{ loop.index }}
loop.index : 当前循环迭代的次数(从1开始)
loop.index0 : 当前循环迭代的次数(从0开始)
loop.revindex : 到循环结束需要迭代的次数(倒序,从1开始)
loop.irevindex 0 : 到循环结束需要迭代的次数(从0开始)
loop.first : 如果是第一次迭代,为True
loop.last : 如果是最后一次迭代,为False
loop.length : 序列中的项目数
loop.nextitem: 显示下一个迭代的数据
if 条件,语法:
{% if p.name == 'lili' %}
{{p.name}}
{% elif p.name == 'lili' %}
{% endif %}

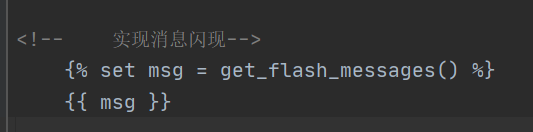
消息闪现
flask端(后端),需要在 app.config [ ‘ SECRETE_KEY ' ] = 任意值;
flash()源码:实际就是把 flash 数据添加到session里面,再定义个全局函数去获取

jinja(前端):

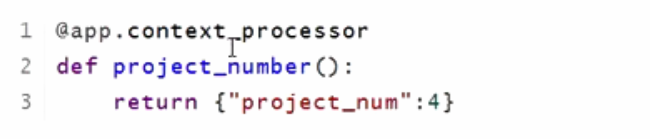
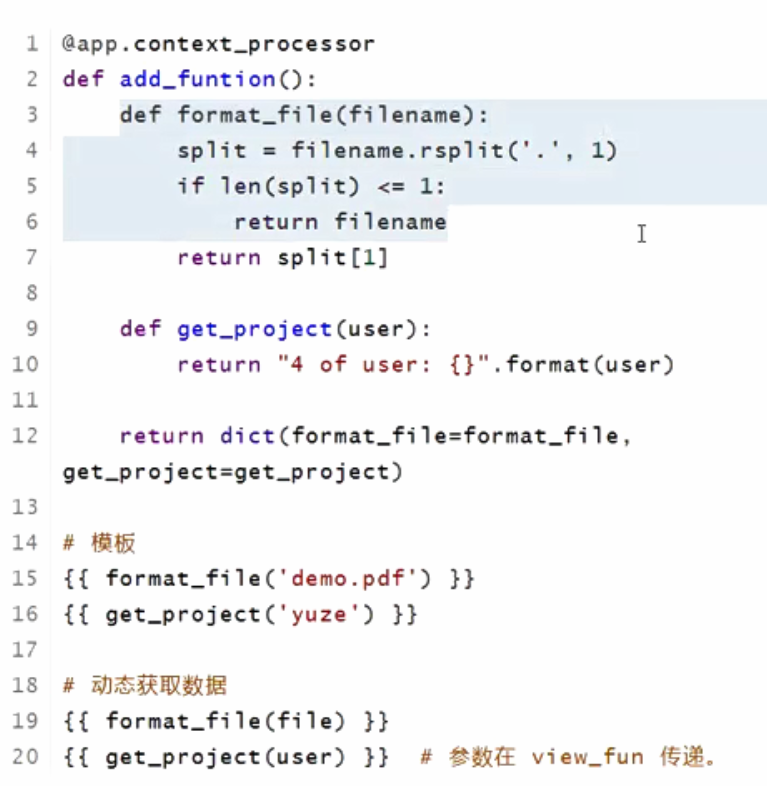
环境处理器 context_processor

函数用“ @app.context_processor ” 装饰器修饰,是一个上下文处理器,作用是在模板被渲染前运行其所修饰的函数,并将函数返回的字典导入到模板上下文环境中,与模板上下文合并
环境处理器不仅可以传递变量,还可以传递函数,在前端调用时是环境处理器中返回的字典的key

注意:返回的需要是一个字典形式供模板去获取。传递函数会发现和过滤器的作用有所重复,但当要操作多个变量的时候这个函数会更有优势。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现