html 的一些基础标签
标题标签
h:标签标题字体,如:<h1>标题1<h1>,<h2>标题2<h2>
段落和换行标签
br:标签换行,单个使用
p:标签段落元素,表示是一段段落内容
hr:标签在HTML页面中创建一条水平分割线,在HTML中<hr>标签是单个出现的
块标签
div标签:标签块元素,表示一块内容,没有具体的语义
div标签可以把文档分割为独立的、不同的部分,可以用作严格的组织工具,并且不使用任何格式与其关联
span标签:行内元素,表示一行中的一小段内容,没有具体的语义
span没有固定的格式表现,当对它应用样式时,才会产生视觉上的变化
图像标签和链接标签
a:标签定义超链接,如:<a href="http://baidu.com">百度</a>
link 标签:链接到一个外部样式,即链接外部的CSS文件
img:标签img元素向网页中嵌入一张图片,<img>标签中有两个必需的属性:src 和alt 属性,
如:<img src="image/baidu.gif" alt="百度的图片">,
alt :页面加载不出图片时,显示的文字,即规定图像的替代文本
src:规定显示图像的URL,
height、width:图像高、宽
select:标签select元素可创建单选或多选菜单,也可以用于选择数据提交表单
<select>元素中的<option></option>标签用于定义列表中的可用选项
option:标签option元素定义下拉列表中的一个选项(一个条目);
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示;
option 元素位于 select 元素内部
含样式和语义的行内标签
<i>:行内元素,字体斜体
<em>:行内元素,语义为强调内容,表示重要(倾斜效果)
<b>:行内元素,字体加粗
<strong>:行内元素,语义为强调内容,表示非常重要(效果加粗)
列表
有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用实现,在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用
如:
 html页面结果
html页面结果 
无序列表
在网页上定义一个无编号的内容列表可以用<ul>,<li>配合使用实现,在网页上生成的列表,每条项目上会有一个小实点图标
如:
 html 结果
html 结果 
表格
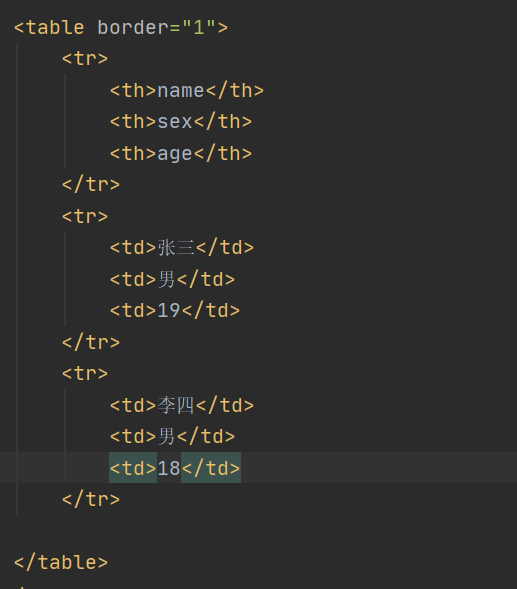
table:标签定义HTML表格
简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。tr元素定义表格行,th元素定义表头,td元素定义表格单元

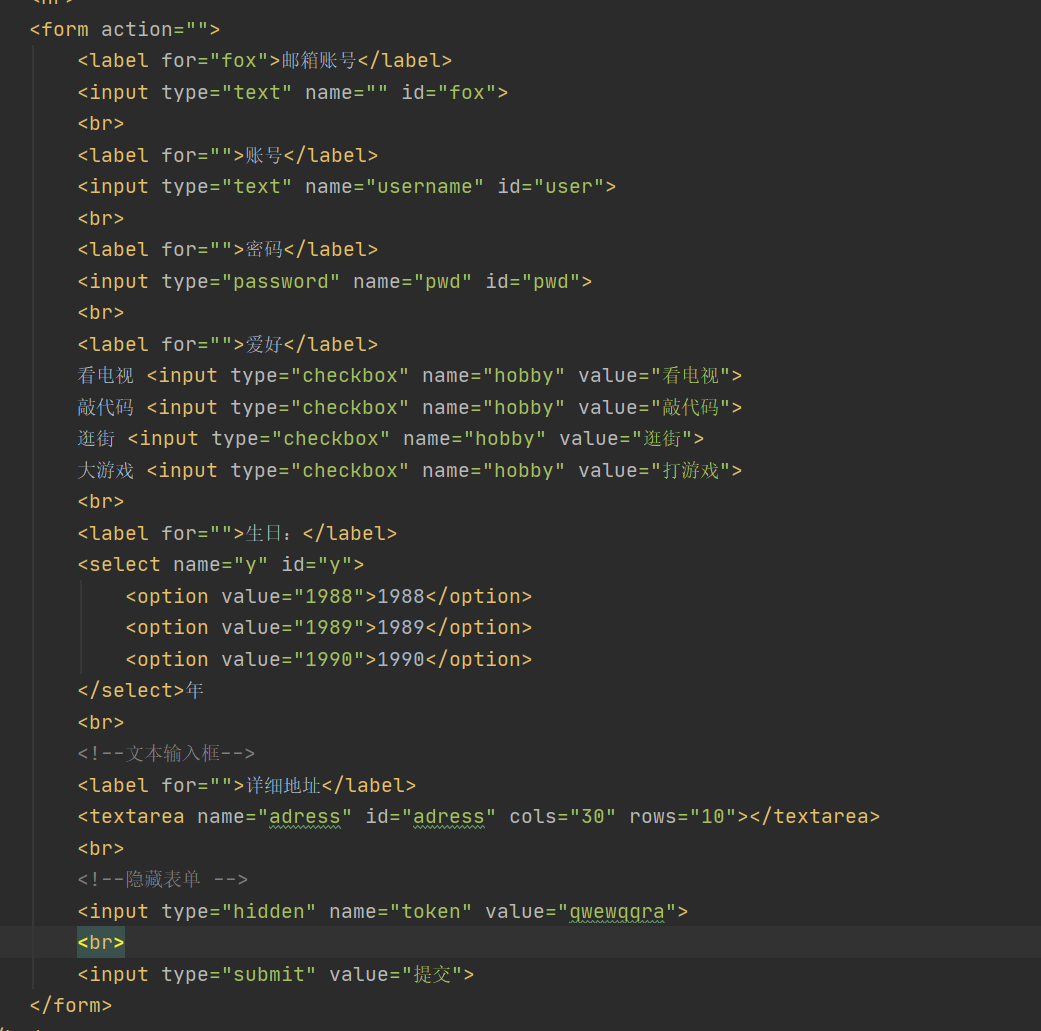
HTML表单
1、form标签
form:标签用于用户创建HTML表单,表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等
form 标签的属性:
action:定义表单数据提交地址
method:定义表单提交的方法(常见的有get和post)
form 表单中包含的元素:
label:为表单元素定义文字标注
input:定义通用的表单元素
textarea:定义多行文本输入框
select:定义下拉表单元素
option:与select标签配合,定义下拉表单元素中的选项
input:定义输入的表单元素
type属性
text:定义单行文本输入框
password:定义密码输入框
radio:定义单选框
checkbox:定义复选框
file:定义上传文件
submit:定义提交按钮
button:定义一个普通按钮
reset:定义重置按钮
image:定义图片作为提交按钮,用src属性定义图片地址
hidden:定义一个隐藏的表单域,用来存储值

内联框架
iframe元素会创建包含另一个文档的内联框架(即行内框架)
如:将登录页面的内容链接到当前页面

HTML 元素分类
元素即为标签,布局中常用的有三种标签,块元素、内联元素、内联块元素
块元素,也称为行元素,布局中常用的标签:div、p、ul 、li 、h1-h6、dl 、dt、dd 等,在布局中的行为:
~ 支持全部的样式
~ 如果没有设置宽度,默认的宽带为父级宽带100%
~ 盒子占据一行,即使设置了宽度
内联元素,也称为内元素,布局中常用的标签:a、span、em、b、strong、i 等,在布局中的行为
~ 支持部分样式(不支持高、宽、margin上下、padding上下)
~ 宽高由内容决定
~ 盒子并在一行
~ 代码换行,盒子之间会产生间距
~ 子元素是内联元素,父元素可以用 text -align 属性设置子元素水平对齐方式
内敛块元素, 也称为行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素也可归类为内联元素,可用display属性将块元素或者内联元素转化成这种元素,在布局中的行为:
~ 支持全部样式
~ 如果没有设置宽高,宽高由内容决定
~ 盒子并在一行
~ 代码换行,盒子会产生间距
~ 子元素是内联块元素,父元素可以用 text -align 属性设置子元素水平对齐方式
display 属性
用来设置元素的类型及隐藏,常用的属性:
~ none元素隐藏且不占位置
~ block 元素以块元素显示
~ inline 元素以内联元素显示
~ inline-block 元素以内联块元素显示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~