websocket原理
摘抄并用于自查
1. WebSocket 与 HTTP
websocket 协议在 2008 年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。Websocket 的最大特点是,服务器可以主动向客户端推送消息,客户端也可以主动向服务器发送消息,是真正的双向平等对话。
HTTP 有 1.1 和 1.0 只说,也就是所谓的 keep-alive,把多个 HTTP 请求合并为一个,但是 Websocket 其实是一个新协议,跟 HTTP 协议基本没有关系,只是为了兼容现有浏览器,所以在握手阶段使用了 HTTP。
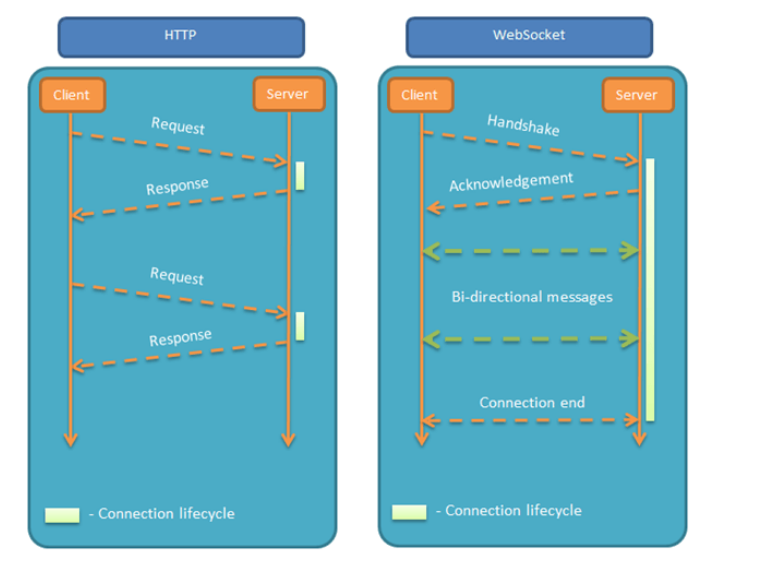
下面偷一张图说明 HTTP 和 Websocket 的主要区别:

Websocket 的其他特点:
- 建立在 TCP 协议之上,服务端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是 80 和 443,并且握手阶段采用 HTTP 协议,因此握手时不容易被屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是 ws (如果加密,则为 wss),服务器网址就是 URL。
2. WebSocket 是什么样的协议,具体有什么优点
首先,WebSocket 是一个持久化的协议,相对于 HTTP 这种非持久的协议来说。
HTTP 的生命周期通过 Request 来界定,也就是一个 Request 一个 Response,那么在 HTTP1.0 中,这次 HTTP 请求就结束了。
在 HTTP1.1 中有改进,使得有一个 keep-alive,也就是说,在一个 HTTP 连接中,可以发送多个 Request,接收多个 Response。但是,Request = Response,在 HTTP 中永远是一个 Request 对应一个 Response。而且这个 Response 也是被动的,不能主动发起。
WebSocket 是基于 HTTP 协议,借用 HTTP 协议完成一部分握手。
下面一个典型的 WebSocket 握手
GET /chat HTTP/1.1
Host: server.xxx.com
Upgrade:websocket
Connection:Upgrade
Sec-WebSocket-Key: xxxxxxx
Sec-WebSocket-Protacal:chat, superchat
Sec-WebSocket-Version:13
Origin: http://xxx.com
这段相比 HTTP 协议的握手请求,多了 Upgrade 和 Connection。这个就是 WebSocket 的核心了,告诉 Apache、Nginx 等服务器:我发起的请求要用 WebSocket 协议,需要对应的处理。
Sec-WebSocket-Key: xxxx
Sec-WebSocket-Protocol:chat, superchat
Sec-WebSocket-Version:13
首先,Sec-WebSocket-Key 是一个 Base64 encode 的值,这个是浏览器随机生成的,验证是否是可以处理 WebSocket 服务的。
然后, Sec-WebSocket-Protocol 是一个用户自定义的字符串,用来区分同 URL 下,不同的服务所需要的协议。
最后,Sec-WebSocket-Version 是高速服务器所使用的 WebSocket 的协议版本。在最初的时候 WebSocket 协议有很多种,各浏览器都不同,现在大家都使用同一版本。
然后服务器会返回下列东西,表示已经接受到请求,成功建立 WebSocket。
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept:xxxxxxxx
Sec-WebSocket-Protocol:chat
这里就是 HTTP 最后负责的区域,告诉客户,已经成功切换协议。
Sec-WebSocket-Protocol 是经过服务器确认,并且加密过后的 Sec-WebSocket-key 。
Sec-WebSocket-Protocol 表示最终使用的协议、
至此,HTTP 已经完成了它所有的工作,接下来就是完全按照 WebSocket 协议进行了。
3. WebSocket 的作用
前奏
ajax 轮询:其原理是,让浏览器每隔几秒就发送一次请求,询问服务器是否有新的信息
long poll:其原理和 ajax 轮询差不多,都是采用轮询的方式,不过采取的是阻塞模型(一直打电话,没收到就不挂电话),也就是说,客户端发起请求后,如果没消息,就一直不返回 Response 给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
从上面可以看出其实这两种方式,都是在不断地建立 HTTP 连接,然后等待服务端处理,可以体现 HTTP 协议的另外一个特点,被动性。
从上面很容易看出,不管怎么样,上面两种都是非常消耗资源的。ajax 轮询需要服务器有很快的处理速度和资源。long poll 需要有很高的并发,也就是说同时接待客户的能力。
主题
通过上面这两个例子,我们可以看出,这两种方式都不是最好的方式,需要很多资源。一种需要更快的速度,一种需要更多并发,这两种都会导致性能需求越来越高。
还有,HTTP 是一个无状态协议。通俗就是,服务器每天要处理的请求很多,不会记得上次处理的你的请求参数和内容。
所以在这种情况下出现了 WebSocket。他解决了 HTTP 的这几个难题。首先,被动性,当服务器完成协议升级后,服务端就可以主动推送消息给客户端。只需要经过一次 HTTP 请求,就可以做到源源不断的信息传送了。
https://www.cnblogs.com/nnngu/p/9347635.html






