uni-app (uView) select下拉框添加模糊搜索
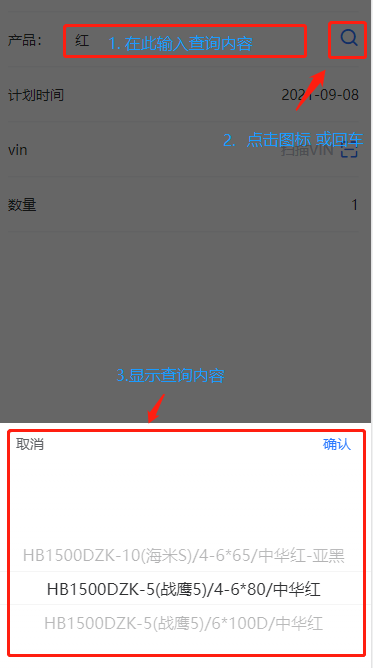
先看效果:

因为uniapp内置的下拉查询是没有输入模糊搜索的,有的列表选项过多时还是需要这个搜索功能,所以只能自己筛选 (前台、后台两种方法)。
下面是代码:
<template> <u-form-item label="产品:" prop="productCode"> <u-input v-model="productName" type="input" placeholder="请选择产品" @confirm="searchProduct"/> <view slot="right"> <u-icon size="40" name="search" color="#2979ff" @click="searchProduct"/> </view> <u-select v-model="showSelect" :list="showList" @confirm="selectClick"/> </u-form-item> </template> <script> export default { data() { return { productName:'', form: { productCode:'', }, rules: { productCode: [ { required: true, message: '产品不能为空', trigger: ['change', 'blur'], } ], }, list: [], showList:[], showSelect:false } }, methods: { selectClick(e) { console.log(e[0]) this.productName = e[0].label this.form.productCode = e[0].value }, // 模糊搜索 searchProduct(){ //首先判断输入框是否为空 if(this.productName === ''){ //this.showList是下拉框显示的内容,如果为空就展示全部数据 this.showList = this.list //否则执行下面内容 }else{ //先清空展示的数据 this.showList = [] //1.前端匹配 this.showList = this.list.filter((item)=>{ return item.label.indexOf(this.productName)>=0 }) //2.后端请求接口匹配 //getProductByLine(this.productName).then(res => { // this.showList = res.data // }).catch(err => { // }) } console.log(this.showList) this.showSelect = true } } } </script> <style lang="scss" scoped> </style>



