使用threebox整合mapbox gl和three js DEMO
准备
three.js
mapbox-gl.js
mapbox-gl.css
threebox.js
DEMO
<!doctype html> <head> <title>Threebox example</title> <script src="../dist/threebox.js" type="text/javascript"></script> <script src='mapbox-gl.js'></script> <link href='mapbox-gl.css' rel='stylesheet' /> <style> body, html { width: 100%; height: 100%; margin: 0; } #map { width: 100%; height: 100%; } </style> </head> <body> <div id='map' class='map'></div> <script> mapboxgl.accessToken = 'pk.eyJ1Ijoia3JvbmljayIsImEiOiJjaWxyZGZwcHQwOHRidWxrbnd0OTB0cDBzIn0.u2R3NY5PnevWH3cHRk6TWQ'; var map = new mapboxgl.Map({ container: 'map', style: 'https://raw.githubusercontent.com/osm2vectortiles/mapbox-gl-styles/master/styles/bright-v9-cdn.json', center: [-122.4340, 37.7353], zoom: 8.55, pitch: 60, heading: 41, hash: true }); var highlighted = []; map.on("load", function() { // Initialize threebox window.threebox = new Threebox(map); threebox.setupDefaultLights(); // initialize geometry and material of our cube object var lng = -122.4340; var lat = 37.7353; for(x=1;x<10;x++){ for(y=1;y<=10;y++){ //new THREE.BoxGeometry(500, 500, 0); var geometry = new THREE.CylinderGeometry(5,5,60,64,1,false); var greenMaterial = new THREE.MeshPhongMaterial( {color: 0xaaffaa, side: THREE.DoubleSide}); var redMaterial = new THREE.MeshPhongMaterial( {color: 0xff0000, side: THREE.DoubleSide}); var cube = new THREE.Mesh(geometry, redMaterial); cube.rotation.x += 1.5; cube.userData.name = "Red cube"; threebox.addAtCoordinate(cube, [-122.4340 + (x/1000), 37.7353 + (y/1000), 0], {preScale: 1}); } } //add mousing interactions map.on('mousemove', function(e){ raycaster = new THREE.Raycaster(); var mouse = new THREE.Vector2(); // Clear old objects highlighted.forEach(function(h) { h.material = redMaterial; }); highlighted.length = 0; // scale mouse pixel position to a percentage of the screen's width and height mouse.x = ( e.point.x / threebox.map.transform.width ) * 2 - 1; mouse.y = -( ( e.point.y) / threebox.map.transform.height ) * 2 + 1; raycaster.setFromCamera(mouse, threebox.camera); // calculate objects intersecting the picking ray var intersects = raycaster.intersectObjects(threebox.world.children, true); if (!intersects[0]) return var nearestObject = intersects[0].object; //console.log(nearestObject); nearestObject.material = greenMaterial; highlighted.push(nearestObject) }); }); </script> </body>
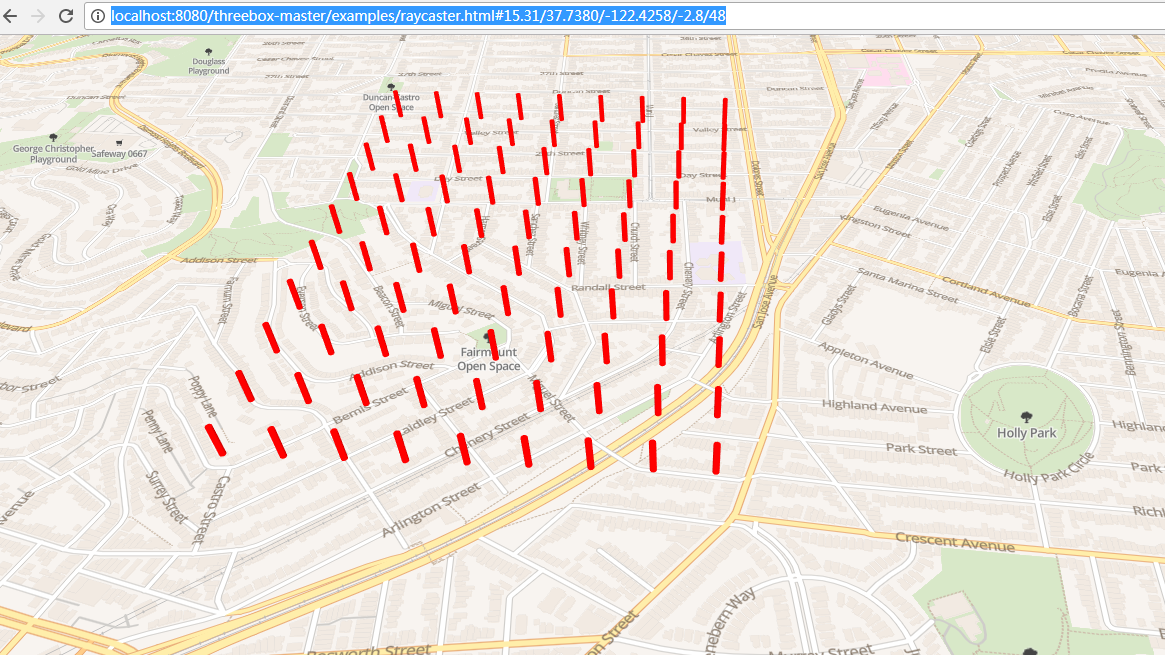
效果

原理
mapbox gl基本保持不变,通过threebox来进行对thee js的转换,使其能够把场景scene、相机camera转换同步到mapbox gl引擎中,各自渲染render不变,互补影响



