使用cesium读取mapbox vector tile矢量数据并进行渲染
准备

DEMO
<!DOCTYPE html> <html> <head> <title>Mapbox Vector Tiles</title> <link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- The line below is only needed for old environments like Internet Explorer and Android 4.x --> <script src="./js/openlayers4mvt/ol-debug.js"></script> <script src="./js/openlayers4mvt/mapbox-streets-v6-style.js"></script> <script type="text/javascript" src="./js/require.min.js" data-main="./js/main"></script> <script type="text/javascript" src="./js/imageryproviders/mvt.js"></script> <style> .map { background: #f8f4f0; height:100px; width:100px; } </style> </head> <body> <div id="cesiumContainer"></div> <script> function onload(Cesium) { var url = "https://osm2vectortiles-0.tileserver.com/v2/{z}/{x}/{y}.pbf?access_token={k}"; var key = 'pk.eyJ1IjoiYWhvY2V2YXIiLCJhIjoiRk1kMWZaSSJ9.E5BkluenyWQMsBLsuByrmg'; var mvtLayer = createMVTWithStyle(Cesium,ol,createMapboxStreetsV6Style,{url:url,key:key}); var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider :mvtLayer, baseLayerPicker : false, animation:false,timeline:false,fullscreenButton:false,vrButton:false }); viewer.scene.globe.baseColor = new Cesium.Color(1.0,1.0,1.0,1.0); }; </script> </body> </html>
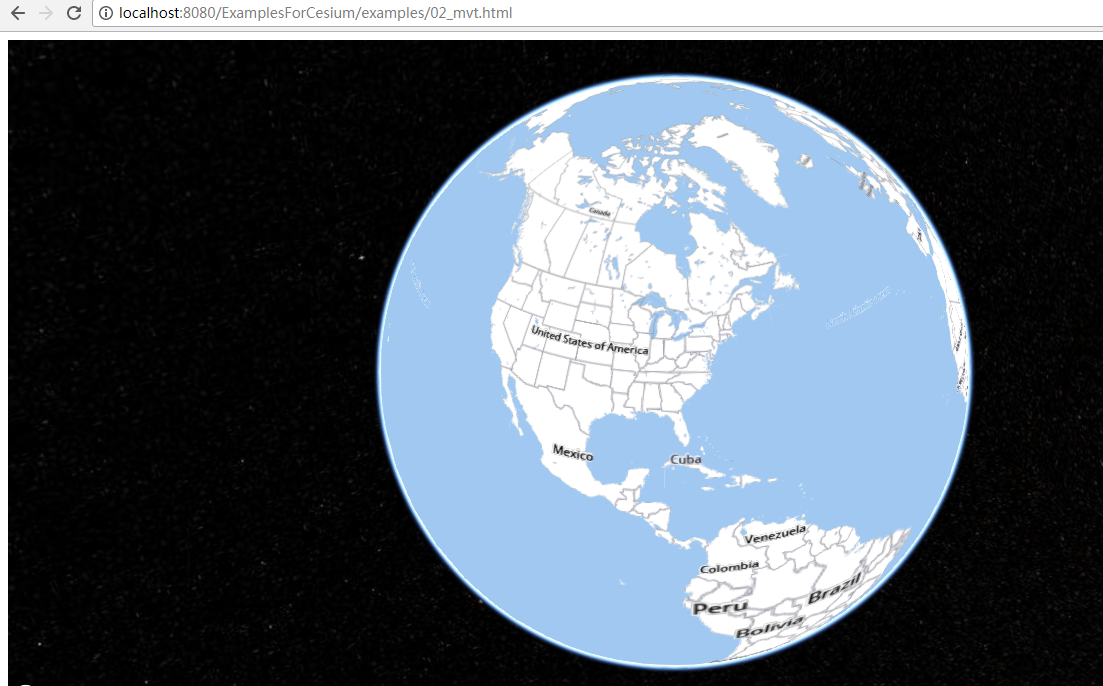
效果

原理
cesium加载pbf数据,读取并通过mapbox-streets-v6-style.js进行数据可视化的渲染






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!