CSS 中的条纹背景
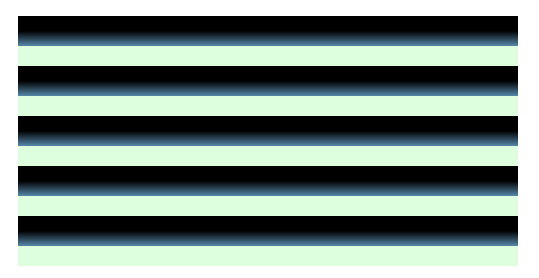
第一种 纵向条纹
可以通过background的liner-gradient实现
background: linear-gradient(#000 30%, #58a 60%,#dfd 0);
参数的形式就是颜色和占比,最后一个的占比可以设置为0,因为浏览器会自动用最后一个的值补全
再用 background-size调整大小,实现条纹,应为浏览器自动平铺背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dd {
position: absolute;
left: 500px;
top: 30px;
width: 400px;
height: 200px;
background: linear-gradient(#000 30%, #58a 60%,#dfd 0);
background-size: 100% 20%;
}
</style>
</head>
<body>
<div class="dd"></div>
</body>
</html>

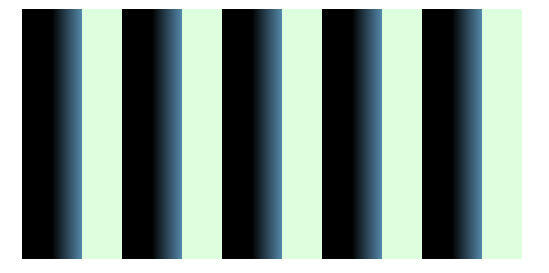
第二种 垂直条纹
实现原理就是用liner-gradient的第一个参数可以设置方向或者说角度,比如说如果要实现垂直条纹,可以使用to right 或者 90deg
background: linear-gradient(to right,#000 30%, #58a 60%,#dfd 0);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dd2 {
position: absolute;
left: 500px;
top: 260px;
width: 400px;
height: 200px;
background: linear-gradient(to right,#000 30%, #58a 60%,#dfd 0);
background-size: 20% 100%;
}
</style>
</head>
<body>
<div class="dd2"></div>
</body>
</html>

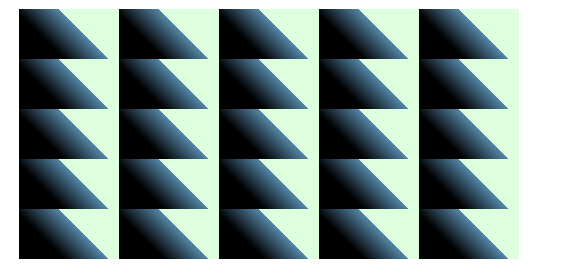
第三种 斜向条纹
原理和垂直条纹一样,只需要设置为任意角度就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dd3 {
position: absolute;
left: 500px;
top: 500px;
width: 400px;
height: 200px;
background: linear-gradient(45deg,#000 30%, #58a 60%,#dfd 0);
background-size: 20% 20%;
}
</style>
</head>
<body>
<div class="dd3"></div>
</body>
</html>

但是这样是不是很丑,所以不是我们想要的
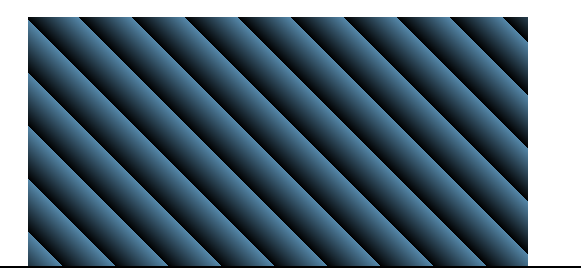
我们想要其实是这种效果,是不是更好

虽然我颜色没选好,但是话粗理不粗,相信都懂我的意思吧
但是怎么实现呢
先看看这个

这一小块,包含了四条条纹,这样才可以无缝连接,但是条纹宽度怎么计算呢
这就是简单的等腰指教三角形求高,根据div的宽度或者高度计算三角形的腰,就可以计算出background-size的大小
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dd3 {
position: absolute;
left: 500px;
top: 500px;
width: 400px;
height: 200px;
background: linear-gradient(45deg,#000 25%, #58a 0,#58a 50%,#000 0,#000 75%,#58a 0);
background-size: 43px 43px;
}
</style>
</head>
<body>
<div class="dd3"></div>
</body>
</html>
但是这样是不是很麻烦,每次都要计算,所以有了一个更好的属性
直接贴代码了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dd4 {
position: absolute;
left: 500px;
top: 750px;
width: 400px;
height: 200px;
background: repeating-linear-gradient(45deg,#000 20px, #58a 50px);
}
</style>
</head>
<body>
<div class="dd4"></div>
</body>
</html>
效果如下

试试



