【 iview 实践指南】之如何优雅地在"Table"中嵌套"Input"
你在使用 iview 的过程中,有没有遇到过这样的需求(如下图):

最吸引眼球的地方,就是表格中的那个宽为2像素,颜色为蓝色的输入框了。
很明显,这就是想让我在 Table 中套用 Input 呀,so easy!
接下来,上代码(此处我使用的iview版本为 v3.2.1):
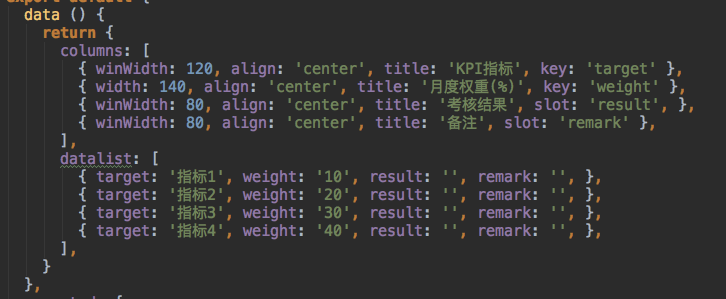
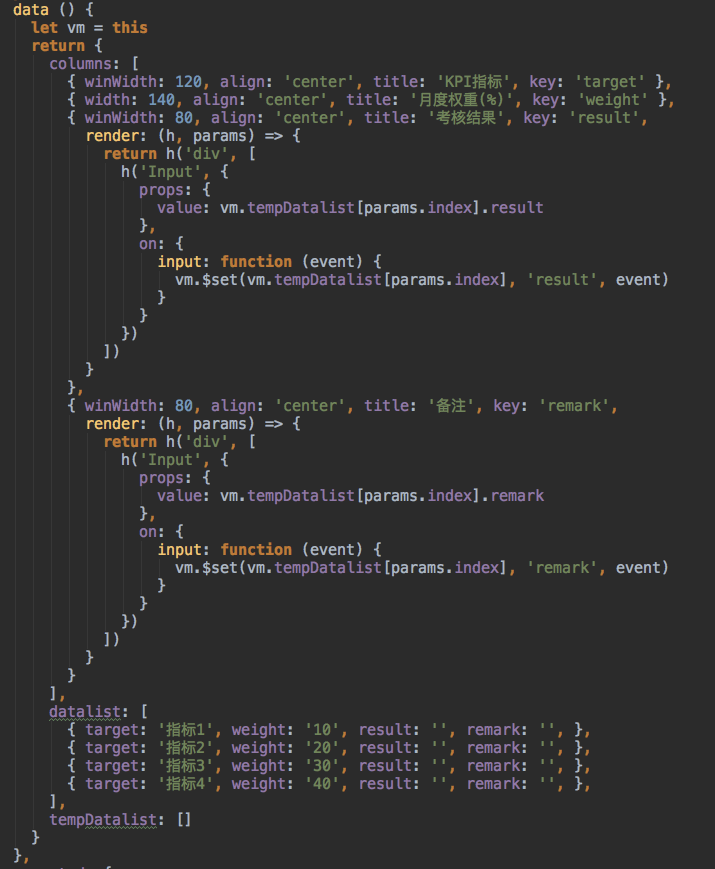
1、定义columns 和 datalist:

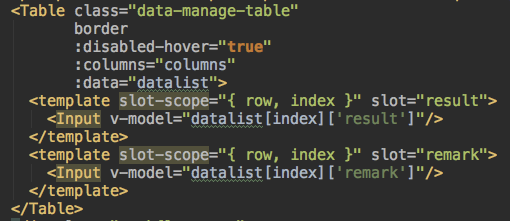
2、定义 Table:

单纯的我以为,到这里,就已经大功告成了,迫不及待的打开了 Chrome ,迫不及待的试了一下。

什么??为什么我每输入一个字符,这个input就会失去焦点?
待我冷静下来思考了一下,原来在 input 中的值发生变化的时候,就已经改变了 datalist 这个变量,table 已经被重新渲染,所以就会失去焦点。(此处应该有掌声)
原因找到了,这还没完,找到解决问题的办法才是重点。
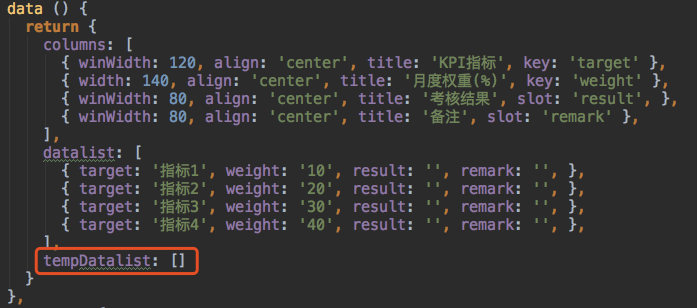
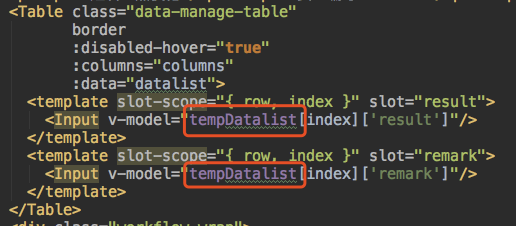
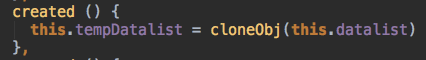
首先我的思路就是,将input输入时改变的值与table中渲染的值分离开,理论上就可以了;
于是乎,我xue微地改造了一下代码:



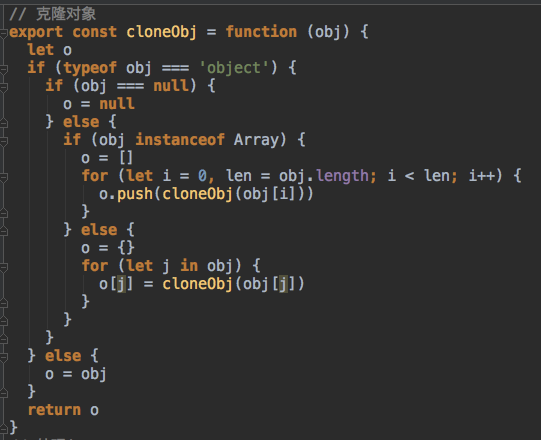
当然了,你一定会发现我这里还用到了一个“神奇”的函数,美其名为 "cloneObj"

接下来,才是真正见证奇迹的时刻:

我刚才也提到了,我使用的iview版本为 v3.2.1,因为Table 从 3.2.0 版本开始,支持了 slot-scope 的写法,那 3.2.0 之前的版本该怎么写呢?
不急,不急,不急,咱接着往下看:

福利(https://www.cnblogs.com/likwin/p/10572596.html)
这一需求到这里就结束了,那么,如果 Table 里嵌套 Select 呢?
我们下文见分晓!!
author:Lik
Endeavoring to powerless, struggling to move yourself.
Endeavoring to powerless, struggling to move yourself.



