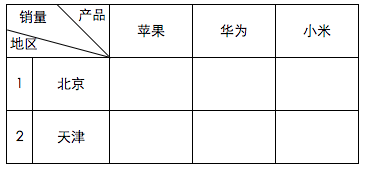
table 的表头
先来看一下效果图:

全部代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta content="ie=edge"> <title>table 神奇的表头</title> <style> table { border-collapse: collapse; } table, tr, td { border: 1px solid black; } td { text-align: center; height: 50px; position: relative; } td[class=first] { width: 100px; } td[class=first]:before { content: ""; position: absolute; width: 1px; height: 104px; top: 25px; left: 0; background-color: #000; display: block; transform: rotate(-75deg); transform-origin: top; -ms-transform: rotate(-75deg); -ms-transform-origin: top; } td[class=first]:after { content: ""; position: absolute; width: 1px; height: 75px; top: 0; left: 50px; background-color: #000; display: block; transform: rotate(-45deg); transform-origin: top; -ms-transform: rotate(-45deg); -ms-transform-origin: top; } .title1 { position: absolute; top: 3px; right: 3px; } .title2 { position: absolute; top: 5px; left: 12px; } .title3 { position: absolute; top: 32px; left: 3px; } </style> </head> <body> <table> <tr> <td class="first" colspan="2"> <span class="title1">产品</span> <span class="title2">销量</span> <span class="title3">地区</span> </td> <td>苹果</td> <td>华为</td> <td>小米</td> </tr> <tr> <td>1</td> <td>北京</td> <td></td> <td></td> <td></td> </tr> <tr> <td>2</td> <td>天津</td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
author:Lik
Endeavoring to powerless, struggling to move yourself.
Endeavoring to powerless, struggling to move yourself.



