docker部署nginx,并实现负载均衡。
安装与使用
安装
发布版本分为 Linux 和 windows 版本。
也可以下载源码,编译后运行。
从源代码编译 Nginx
把源码解压缩之后,在终端里运行如下命令:
$ ./configure
$ make
$ sudo make install默认情况下,Nginx 会被安装在 /usr/local/nginx。通过设定编译选项,你可以改变这个设定。
Windows 安装
为了安装 Nginx ,需先下载它。然后解压之,然后运行即可。下面以 F 盘根目录为例说明下:
cd F:
cd F:\nginx\nginx-1.13.3 start nginxNginx / Win32 是运行在一个控制台程序,而非 windows 服务方式的。服务器方式目前还是开发尝试中。
使用
nginx 的使用比较简单,就是几条命令。
常用到的命令如下:
nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v 显示 nginx 的版本。
nginx -V 显示 nginx 的版本,编译器版本和配置参数。如果不想每次都敲命令,可以在nginx安装目录下新添一个启动批处理文件startup.bat,双击即可运行。内容如下:
@echo off
rem 如果启动前已经启动nginx并记录下pid文件,会kill指定进程
nginx.exe -s stop
rem 测试配置文件语法正确性
nginx.exe -t -c conf/nginx.conf
rem 显示版本信息
nginx.exe -v
rem 按照指定配置去启动nginx
nginx.exe -c conf/nginx.conf如果是运行在 Linux 下,写一个 shell 脚本,大同小异。
nginx 配置实战
我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
http反向代理配置
我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个 http 反向代理。
nginx.conf 配置文件如下:
注:conf / nginx.conf 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志
error_log F:/nginx/nginx-1.13.3/logs/error.log;
#PID文件,记录当前启动的nginx的进程ID
pid F:/nginx/nginx-1.13.3/logs/nginx.pid;
#工作模式及连接数上限
events {
worker_connections 1024; #单个后台worker process进程的最大并发链接数
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include F:/nginx/nginx-1.13.3/conf/mime.types;
default_type application/octet-stream;
#设定日志
log_format main '[$remote_addr] - [$remote_user] [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log F:/nginx/nginx-1.13.3/logs/access.log main;
rewrite_log on;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
#必须设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为 off,以平衡磁盘与网络I/O处理速度,降低系统的uptime.
sendfile on;
#tcp_nopush on;
#连接超时时间
keepalive_timeout 120;
tcp_nodelay on;
#gzip压缩开关
#gzip on;
#设定实际的服务器列表
upstream zp_server1{
server localhost:8080;
}
#这一段load_balance_server,是用于负载均衡的配置
#upstream load_balance_server { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
#server localhost:8080 weight=1; #weight越大,权重越高,被分配的几率越大
#server localhost:8079 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
#}
#HTTP服务器
server {
#监听5550端口
listen 5550;
#定义使用localhost:访问
server_name localhost;
#对所有请求进行负载均衡请求
#location / {
#root /root; #定义服务器的默认网站根目录位置
#index index.html index.htm; #定义首页索引文件的名称
#proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
#proxy_set_header X-Forwarded-For $remote_addr;
#proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
#proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
#proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
#proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
#proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
#proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
#proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
#client_max_body_size 10m; #允许客户端请求的最大单文件字节数
#client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
#}
#首页
index index.html
#指向webapp的目录
root C:/Users/Administrator/Documents/Visual Studio 2017/Projects/DockerWebAPI/DockerWebAPI/Program;
#编码格式
charset utf-8;
#代理配置参数
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
#反向代理的路径(和upstream绑定),location 后面设置映射的路径
location / {
proxy_pass http://zp_server1;
}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
#设定查看Nginx状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
}
#错误处理页面(可选择性配置)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}
好了,让我们来试试吧:
- 启动前文中 startup.bat 的命令
-
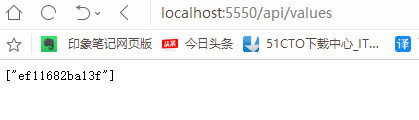
在浏览器中访问 localhost:5550/api/values,不出意外,已经可以访问了。 (注意,这是接着我的上一篇文章做的,ASP.NET.Core的WebAPI程序,当时实现了访问localhost:8080/api/values,这里其实是把5550端口映射到了8080端口上)

负载均衡的配置:
其实主要修改的就是红色的字体这段,当你访问localhost:5550端口,被分发到了localhost:8080和localhost:8079端口。因为被8080和8079端口的weight属性都是1,则被分配的几率都是一样的。
upstream load_balance_server { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
server localhost:8080 weight=1; #weight越大,权重越高,被分配的几率越大
server localhost:8079 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
}
#HTTP服务器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen 5550;
#定义使用www.xx.com访问
server_name localhost;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
以下是完整的nginx.conf文件
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志
error_log F:/nginx/nginx-1.13.3/logs/error.log;
#PID文件,记录当前启动的nginx的进程ID
pid F:/nginx/nginx-1.13.3/logs/nginx.pid;
#工作模式及连接数上限
events {
worker_connections 1024; #单个后台worker process进程的最大并发链接数
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include F:/nginx/nginx-1.13.3/conf/mime.types;
default_type application/octet-stream;
#设定日志
log_format main '[$remote_addr] - [$remote_user] [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log F:/nginx/nginx-1.13.3/logs/access.log main;
rewrite_log on;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
#必须设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为 off,以平衡磁盘与网络I/O处理速度,降低系统的uptime.
sendfile on;
#tcp_nopush on;
#连接超时时间
keepalive_timeout 120;
tcp_nodelay on;
#gzip压缩开关
#gzip on;
#设定实际的服务器列表
#upstream zp_server1{
#server localhost:8080;
#}
upstream load_balance_server { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
server localhost:8080 weight=1; #weight越大,权重越高,被分配的几率越大
server localhost:8079 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
}
#HTTP服务器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen 5550;
#定义使用www.xx.com访问
server_name localhost;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
#首页
index index.html
#指向webapp的目录
root C:/Users/Administrator/Documents/Visual Studio 2017/Projects/DockerWebAPI/DockerWebAPI/Program;
#编码格式
charset utf-8;
#代理配置参数
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
#反向代理的路径(和upstream绑定),location 后面设置映射的路径
#location / {
#proxy_pass http://zp_server1;
#}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
#设定查看Nginx状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
}
#错误处理页面(可选择性配置)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}
1、在visual Studio中建立两个ASP.NET Core Web项目,分别为DockerWebAPI和DockerWebAPI1(DockerWebAPI项目我已经配置好了,配置过程看这里;DockerWebAPI1项目按相同方法配置)
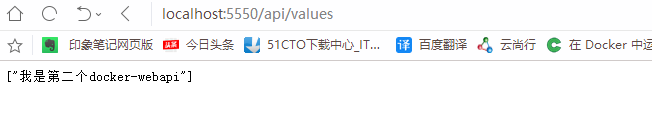
2、在第一个项目DockerWebAPI中输出Environment.MachineName,在第二个项目DockerWebAPI1中输出“我是第二个docker-webapi”。
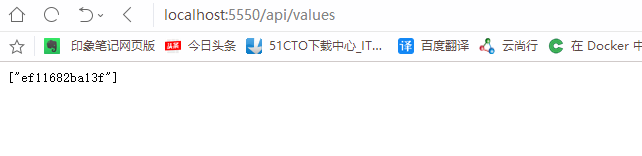
(注意:Environment.MachineName是类似于["ef11682ba13f"]这样的序列码)。
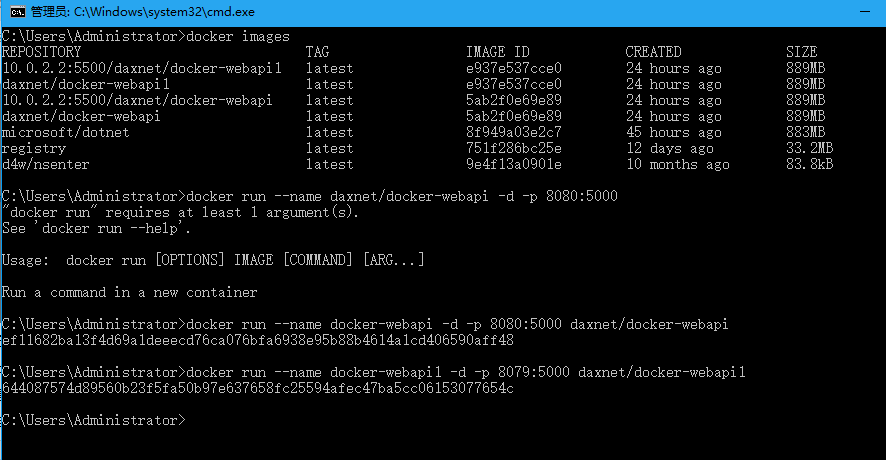
3.通过docker运行两个nginx服务器的容器,
docker run --name docker-webapi -d -p 8080:5000 daxnet/docker-webapi #将本机的8079端口绑定到第一个项目DockerWebAPI容器的5000端口上
docker run --name docker-webapi1 -d -p 8079:5000 daxnet/docker-webapi1 #将本机的8079端口绑定到第二个项目DockerWebAPI1容器的5000端口上

4、运行F:\nginx\nginx-1.13.3>nginx.exe -c conf/nginx.conf或双击startup.bat
5、通过浏览器输入当前域名http://localhost:5550/api/values,并刷新页面,有时输出["ef11682ba13f"],有时输出["我是第二个docker-webapi"],配置成功 。


至此,一个简答的负载均衡模型配置完成




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】