react事件模型
Dom事件

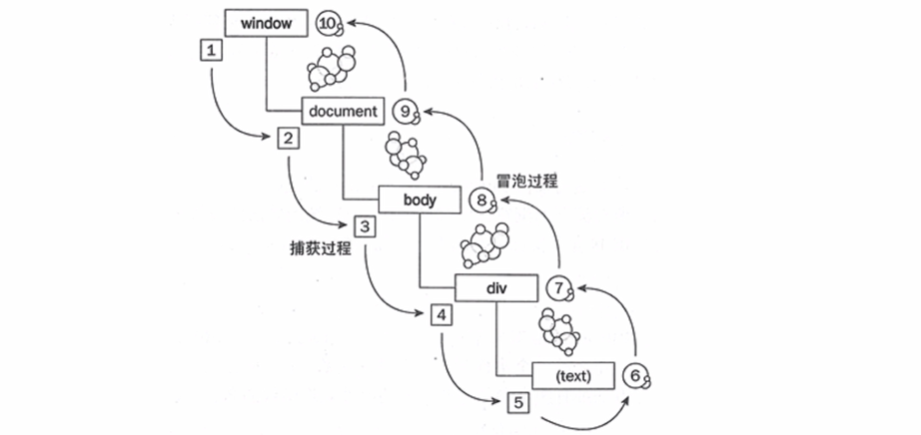
在javascript中,dom的事件触发是会经过三个阶段的,即事件的捕获,目标事件的处理,和事件的冒泡。
比如在text中触发了click事件,那么实际上首先会经历一个捕获的过程,也就是父级元素会将事件一直传递到这个事件发生的元素本身,直到自身执行完后,然后再从该元素向父级元素冒泡,正因为事件在dom中有这样一个过程经历,才有了行为委托的可能,也就是说子元素的事件委托给父级处理。
React事件

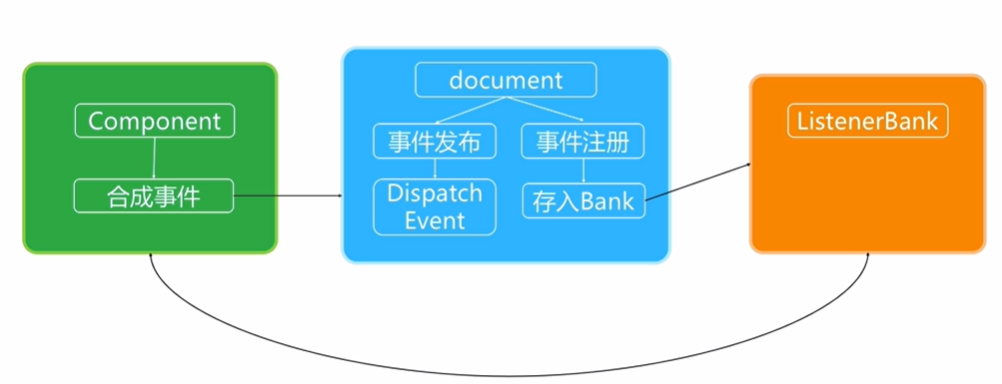
react会将所有dom事件都绑定到document上面,而不是某一个元素上,统一的使用事件监听,并在冒泡阶段处理事件,所有当在挂载或者销毁组件时,只需要在统一的事件监听上增加或者删除对象,当事件被触发时,我们的组件会生成一个合成事件,然后传递到document中,document会通过DispatchEvent回调函数依次执行dispatchListener中同类型事件监听函数,而事件注册是在组件生成时,我们将virtual dom中所有的事件对应的原生事件都注册到document中的监听器中,也就是所有的事件监听处理函数都放在ListenerBank, 并以key作为索引,这样的好处是将可能要触发的事情分门别类。
总结

本文来自博客园,作者:只做你的向日葵,转载请注明原文链接:https://www.cnblogs.com/likme/p/15861073.html




