vue是如何通过diff算法做渲染更新
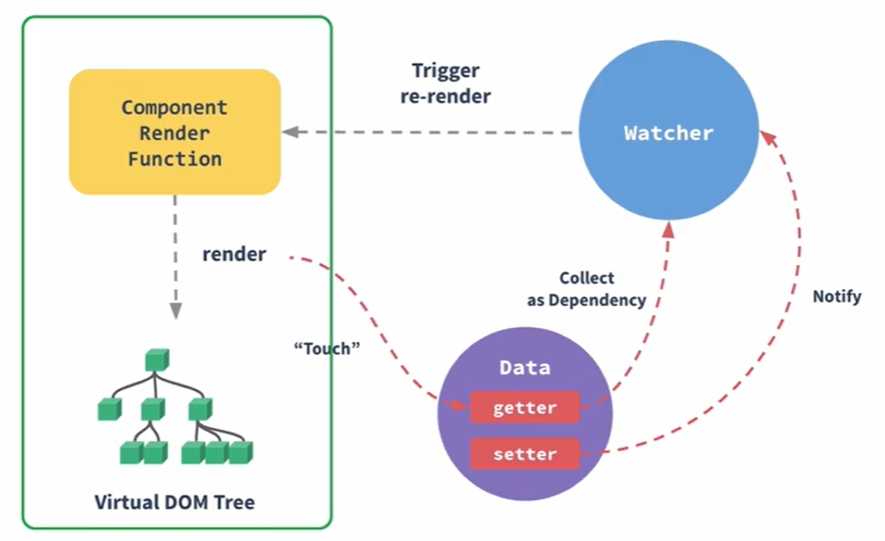
渲染页面
图中框起来的部分,vue会根据响应式变化的通知生成一颗新的 Virtual Dom Tree,然后将新的Virtual Dom Tree 和之前的 Virtual Dom Tree 做 diff patch 实现。

Virtual Dom Tree
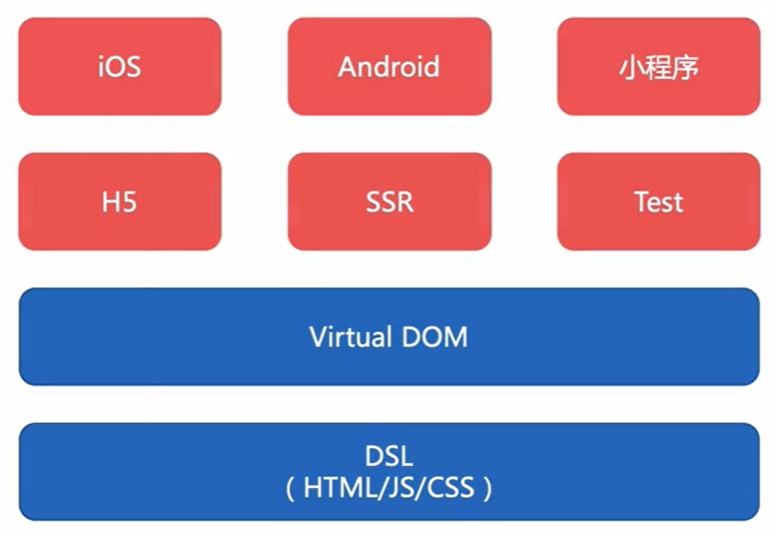
为什么要使用 VirtualDom?
通常,我们认为操作Dom 是很耗费性能的一件事情,我们可以考虑通过JS对象来模拟Dom对象,毕竟操作JS对象比操作Dom省时很多,但是在VirtualDom 中 也不能减少对Dom操作,而这一对Dom的操作都时在diff patch过程完成的。

这一步其实时节省了前端的工作量,减少了前端直接通过Dom API 完成 dom 节点 curd 的操作,从而提高了开发效率,并非时我们产品的性能。

在软件开发中遇到的所有问题都可以通过增加一层抽象去解决,从架构角度去解释,其实就是关注点分离的一种体现。而VirtualDom也是这样的分层思想。

Diff && Patch
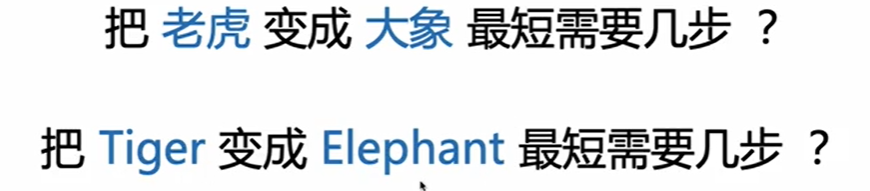
什么是diff

从以上可以看出diff 似乎是对一个字符串的差异比较或者对比

病毒是有RNA组成的,而RNA是由四个碱基对组成的,diff 算法也通常用于在计算机生物学领域去比较RNA之间的序列的区别,
假如通过 diff 算法得出 两个 RNA 病毒的 碱基序列是相似的,那我们就能得出他们都是来自同一族群,假如其中有一个RNA 他们已经可以得到
治疗方案,或者已经有了特效药,新产生的这个RNA 也就没有过多的担忧了,所以我们学好了diff算法 ,是不是可以帮我嗯抵抗这个病毒。
下面我们学习 Vue中的 diff 策略
Diff 策略

Vue中 通过mvvm框架转换为 Virtual Dom Tree, 当我们进行一些异步操作的时候, 当变化被通知响应后,会将左边的dom tree 转化为 右边的dom tree,
转化过程中会用到我们 diff的策略。
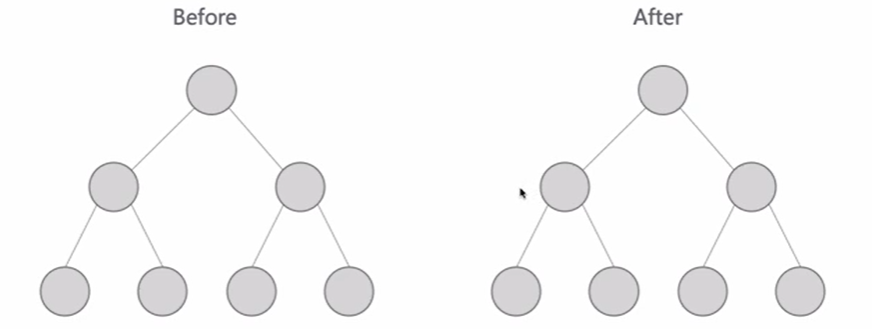
- 按tree的层级进行diff
在主流框架中一般都会按tree的层级进行diff,原因是在web ui 中很少会出现 dom 的层级结构会因为交互而产生更新,因此我们的virtual dom的策略就是在新旧节点之间按照层级进行diff 而得到差异。

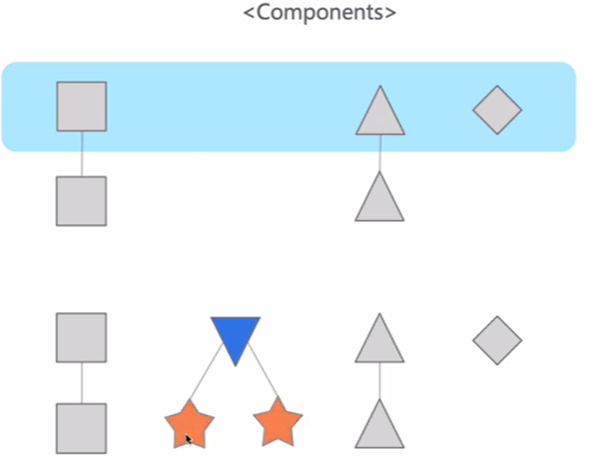
- 按类型进行diff
不管virtual dom 中节点数据对应的是原生dom节点还是说vue 的组件,不同节点对应的指数,节点结构差异是很明显的,因此对不同结构类型投入的diff成本与产出比差异是很大的,为了提升效率,virtual dom 只对相同类型的同一节点 diff,当新旧节点发生类型改变时,不进行指数的比较而直接创建新类型的virtual dom 替换旧节点


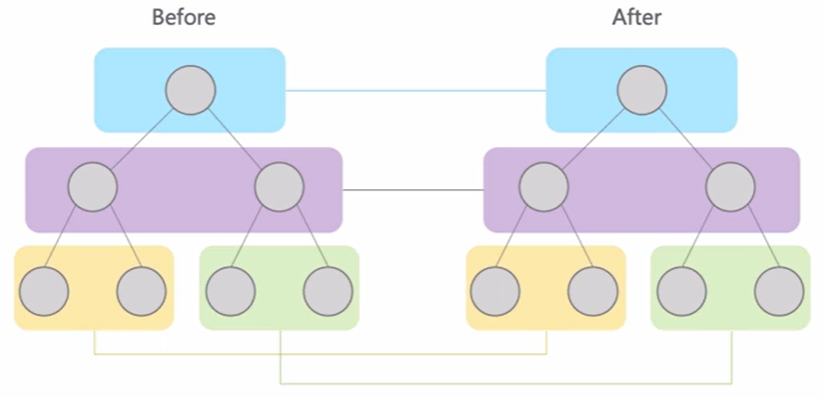
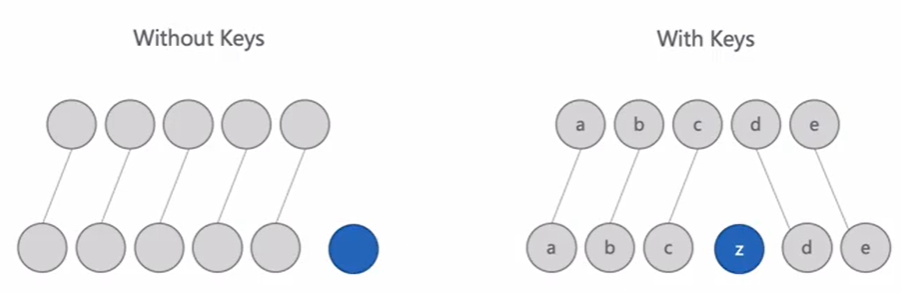
- 列表diff
在列表diff中,可以通过设置key 可以提升diff 的效率

免责声明
本文只是在学习vue diff算法中的一些笔记,文中的资料也会涉及到引用,具体出处不详,商业用途请谨慎转载。
本文来自博客园,作者:只做你的向日葵,转载请注明原文链接:https://www.cnblogs.com/likme/p/15754676.html




