vue2.0 响应式编程分析
响应式(Reactive programming)
是一种面向数据流和变化传播的编程范式,这意味着可以在编程语言中很方便地表达静态或动态的数据流,
而相关的计算模型会自动将变化的值通过数据流进行传播。

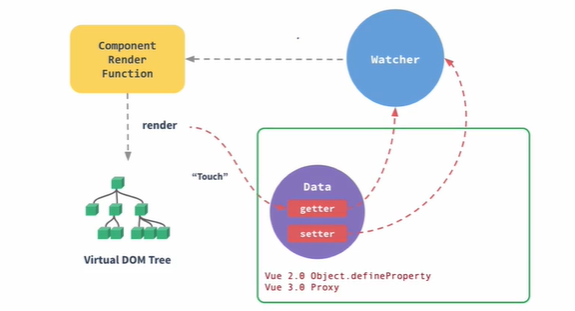
vue2.0 使用了 Object.defineProterty 将data中的属性遍历并转化为getter 和 setter, 并且在getter中将使用数据的上下文进行一次收集,我们称之为依赖收集。
而在setter中就会触发依赖更新的操作,让在模板中可能会有多处随该依赖变化,所以我们将所有地方都收集起来,等待更新的时候进行一次批量操作。
vue3.0 使用了proxy对data进行代理,通过代理来对它进行依赖收集和更新操作
下面是demo演示
(function () {
let x;
let y;
let f = n => n * 100 + 200;
let active;
let onXChanged = function (cb) {
active = cb;
active();
active = null;
}
// 收集更多依赖
class Dep {
// 依赖收集,将响应依赖添加到deps中
constructor() {
this.deps = new Set();
}
depend() {
if (active) {
this.deps.add(active)
}
}
// 对当前deps中依赖一次执行
notify() {
this.deps.forEach(dep => dep())
}
}
let ref = initValue => {
let value = initValue;
let dep = new Dep();
return Object.defineProperty({}, "value", {
get() {
dep.depend();
return value;
},
set(newValue) {
value = newValue;
dep.notify()
}
})
}
x = ref(1);
onXChanged(() => {
y = f(x.value);
console.log(y);
});
x.value = 2;
x.value = 3;
})()computed && watch

本文来自博客园,作者:只做你的向日葵,转载请注明原文链接:https://www.cnblogs.com/likme/articles/15737900.html

