自定义博客园博客的背景图片
看到别人的博客背景自己也想弄一个,搜了很多方法,但是都只是把一堆代码贴着,完全没有告诉我设置背景图片的代码到底是什么,自己研究了一下,现在把它分享给跟我一样有好奇心的朋友。
步骤一共2步
1.上传图片到相册
首先把自己想要做背景的图片上传到博客园,步骤如下:
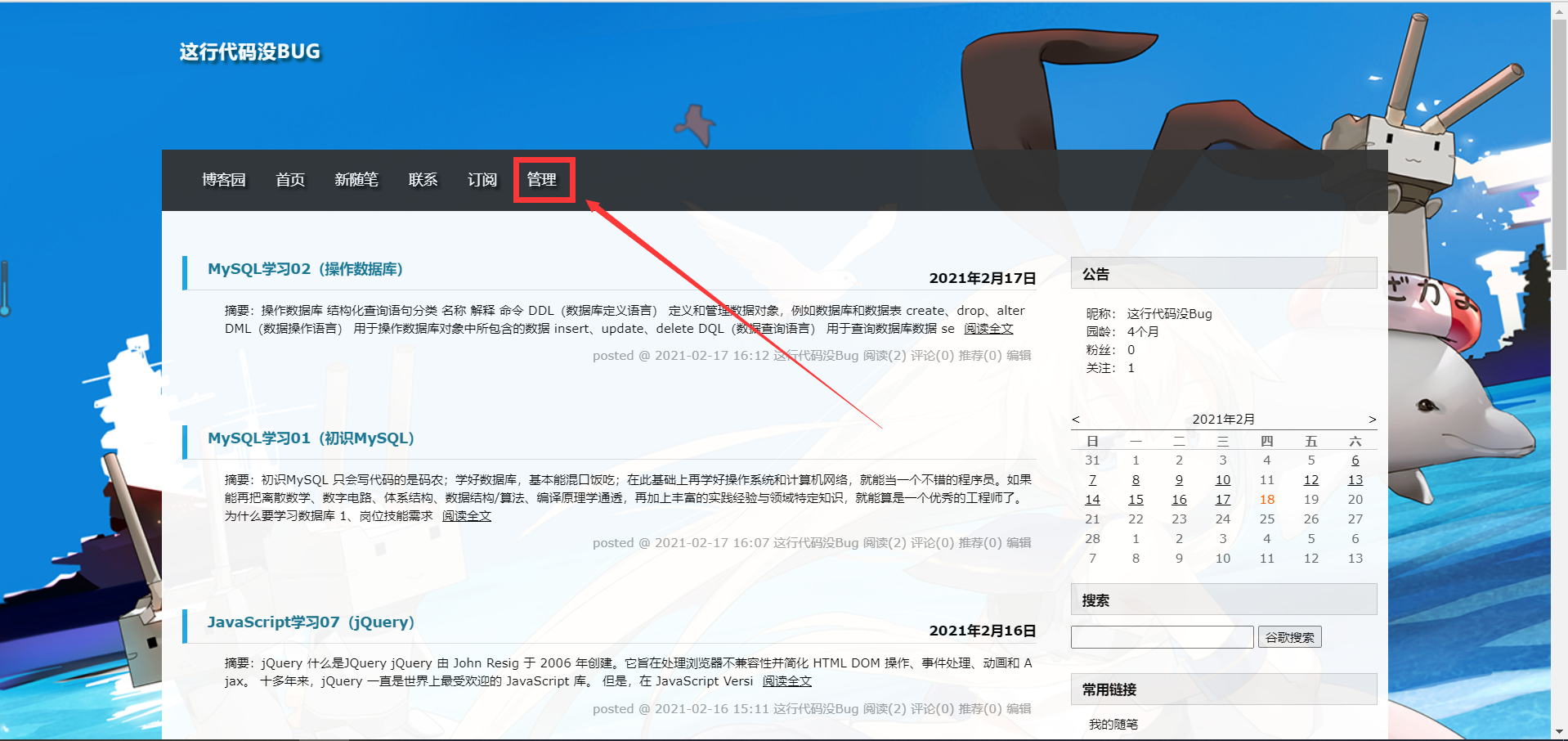
首先进入到自己的博客,然后点击管理,如下

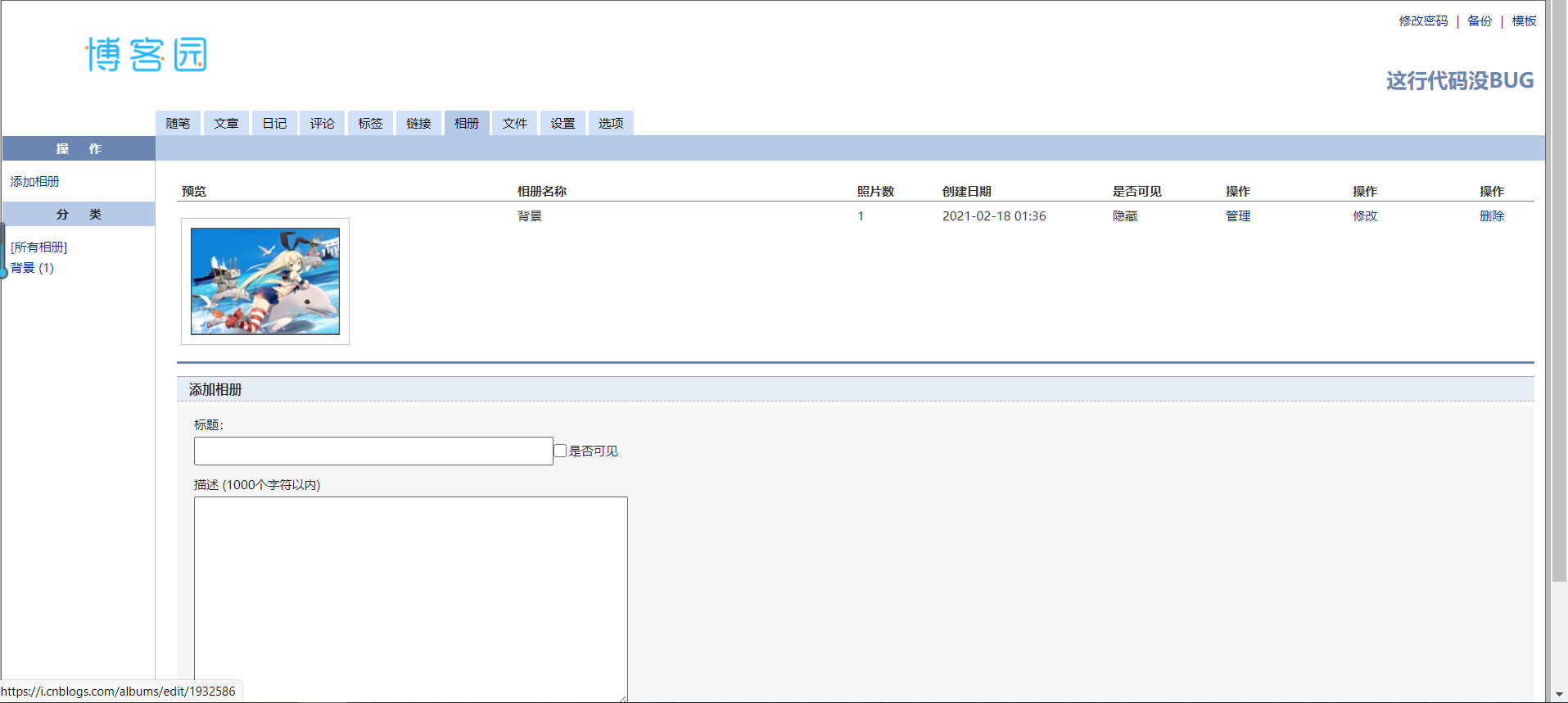
点击相册

创建一个相册(如果自己有可以不用创建,这里看自己)再把图片上传上去

到止,图片就成功上传到博客园的服务器了。
2.自己编写css代码
要想设置背景图片,思考一下,是不是只需要把背景换成我们的图片地址就行了,设置background-image属性就可以了,现在拿到图片的地址就可以了,进入上面我们创建的相册。
点开相册,打开我们所需要的图片,然后点击查看原图

最后复制图片地址即可

页面定制 CSS 代码
body{
background-image:url(https://images.cnblogs.com/cnblogs_com/ctf99525/1932586/o_210218052305202103.jpg);
background-attachment:fixed; //设置背景图像是否固定或者随着页面的其余部分滚动
}
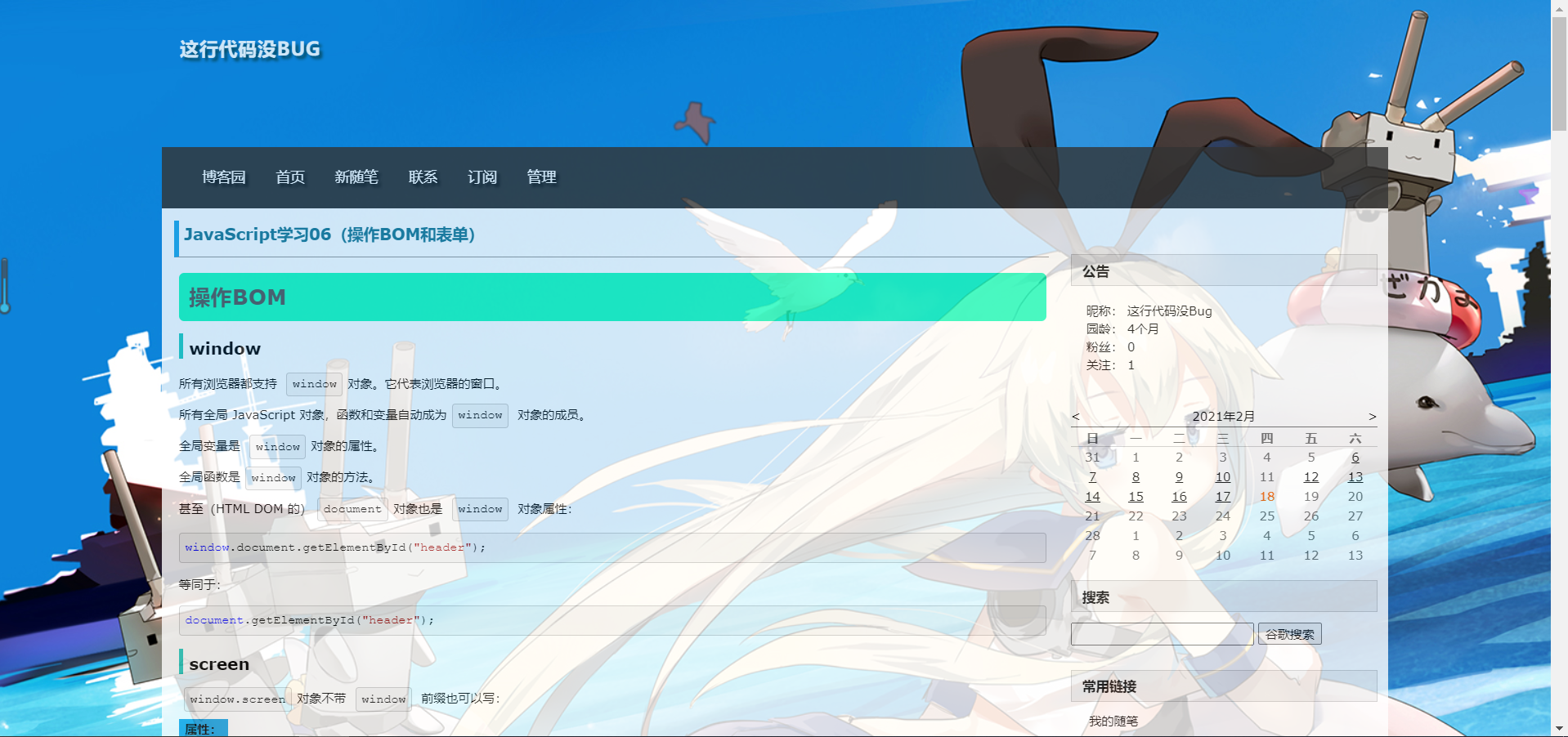
现在博客的背景就是这张图片了。
如果想要透明效果,可以在#home加一个opacity属性,opacity属性指定了一个元素后面的背景的被覆盖程度。规定不透明度从 0.0 (完全透明)到 1.0(完全不透明)。
#home{
opacity:0.8; //0.0到1随便设置,越低越透明
}
到此博客的背景图片就设置完成了

如果有帮助到你,动动手指点个推荐,有什么问题可以在评论区写出来,大家一起交流。
我是阿廷,一个相信努力可以改变人生的人,我相信一切的上进行为都是值得的,至少可以让我看见更大的世界。



