vue 生命周期钩子函数

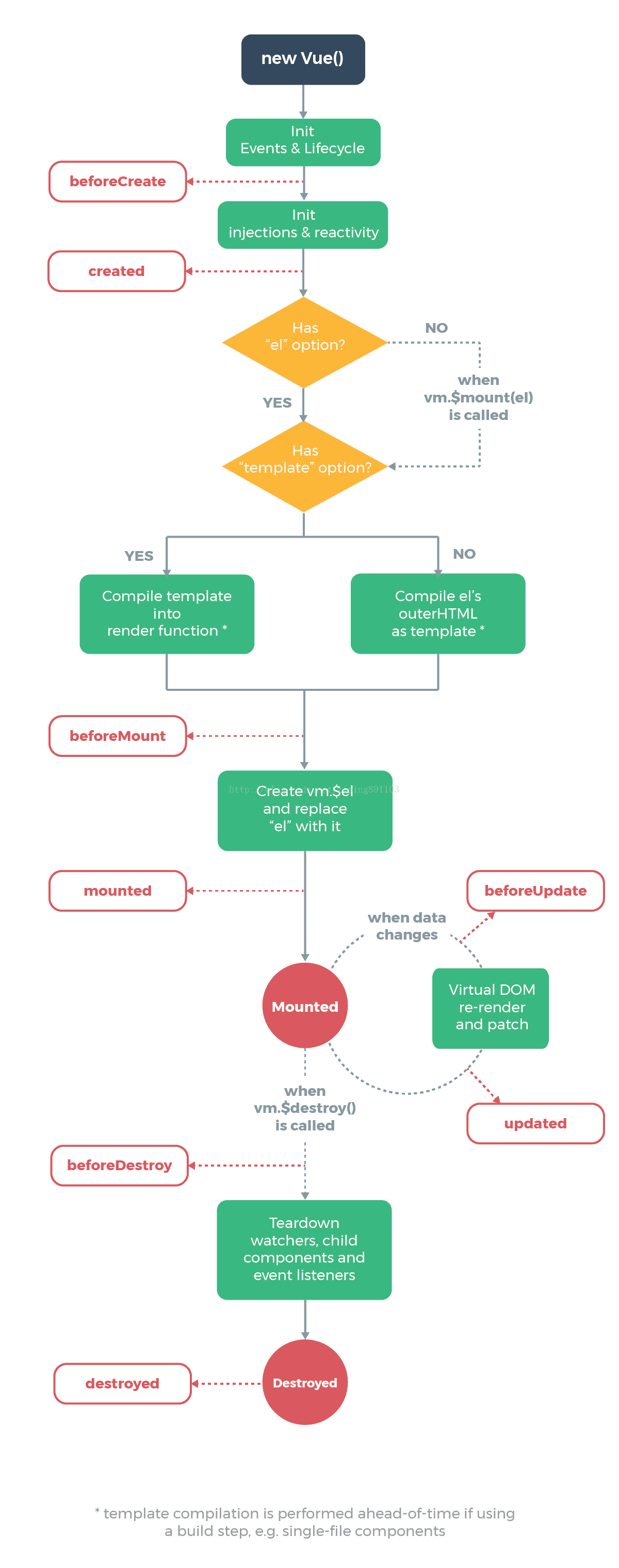
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mounted:挂载之后,即data中的数值已经被渲染到元素中 beforeUpdate:更新之前 updated:更新之后 activated:组件被激活时 deactivated:组件移除时 beforeDestroy:实例被销毁前 destroyed:实例被销毁后
请看一个生命周期钩子Demo:
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="../js/libs/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button @click="updateMsg">updateMsg</button>
<button @click="destroy">destroy</button>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: "hello world",
currentView: 'dt1'
},
methods: {
updateMsg: function() {
this.message = "i be clicked";
},
destroy: function() {
app.$destroy();
}
},
beforeCreate: function() {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message); //undefined
},
created: function() {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeMount: function() {
console.group('beforeMount 挂载前状态===============》(虚拟Dom技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去)');
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化,但实际上还没有渲染data中的数值到元素
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
mounted: function() {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeUpdate: function() {
console.group('beforeUpdate 更新前状态===============》(虚拟Dom技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去)');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function() {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
activated: function() {
console.group('activated <keep-alive>组件被激活时状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
deactivated: function() {
console.group('deactivated <keep-alive>组件被移除时状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function() {
console.group('destroyed 销毁完成状态===============》(销毁后vue失效,但元素还在)');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</html>





