小程序组件的继承 - behavior
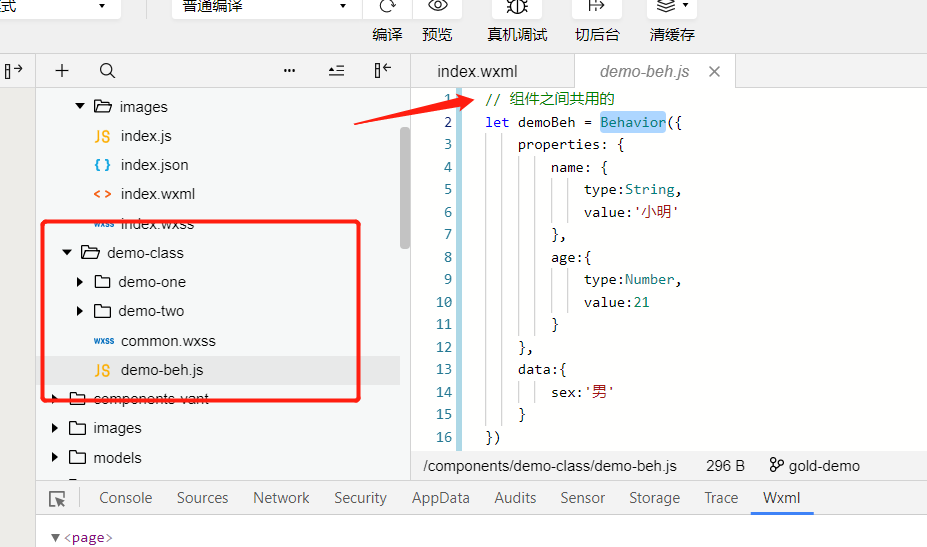
1.目录结构
demo-one 和 demo-two 一起公用一些属性 和 方法 存在demo-beh.js中

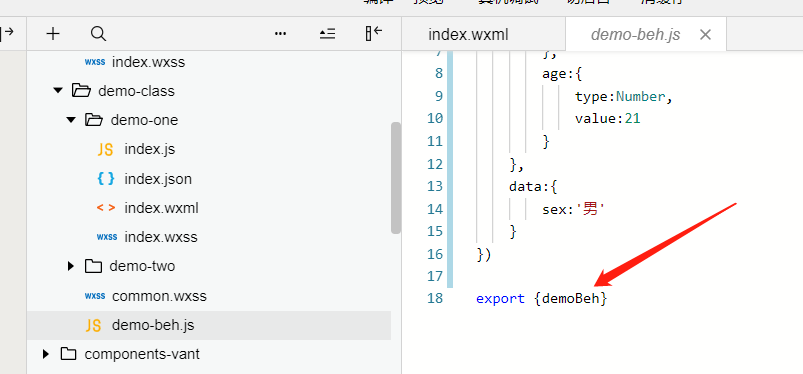
需要像模块一样导出

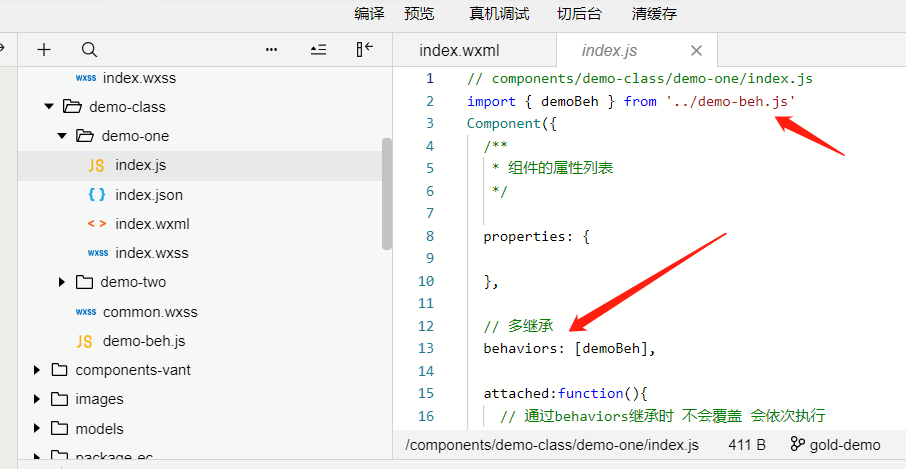
2.调用的方法:

// components/demo-class/demo-one/index.js import { demoBeh } from '../demo-beh.js' Component({ /** * 组件的属性列表 */ properties: { }, // 多继承 behaviors: [demoBeh], attached:function(){ // 通过behaviors继承时 不会覆盖 会依次执行 }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { } })



