7.11 如何应用Varnish

动态数据缓存
Step 1 修改devault.vcl文件
# This is a basic VCL configuration file for varnish. See the vcl(7) # man page for details on VCL syntax and semantics. # # Default backend definition. Set this to point to your content # server. # import std; backend b1 { .host = "127.0.0.1"; .port = "8080"; .connect_timeout = 1s; .first_byte_timeout = 5s; .between_bytes_timeout = 2s; } backend b2{ .host = "127.0.0.1"; .port = "9080"; .connect_timeout = 1s; .first_byte_timeout = 5s; .between_bytes_timeout = 2s; } director d1 round-robin { # .retries = 5; { .backend = b1; # .weight = 7; } { .backend = b2; # .weight = 3; } } # ac1 purgeallow { # "127.0.0.1"; # } # # Below is a commented-out copy of the default VCL logic. If you # redefine any of these subroutines, the built-in logic will be # appended to your code. sub vcl_recv { set req.backend=d1; if(!req.backend.healthy){ set req.grace = 30m; }else{ set req.grace = 5s; } if(req.request == "PURGE"){ # if(!client.ip ~ purgeallow){ # error 405 "not allowed."; # } return(lookup); } if(req.request == "GET" && req.url ~ "\.(css|htm|html|js|jpg|png|gif|swf|flv|ico|jpeg)$"){ # set req.backend=b1; unset req.http.cookie; } if(req.request == "GET" && req.url ~ "(?!)\.jsp($|\?)"){ # set req.backend=b2; return(pass); } if (req.restarts == 0) { if (req.http.x-forwarded-for) { set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip; } else { set req.http.X-Forwarded-For = client.ip; } } # 缓存动态数据部分 if ((req.url ~ "^.*/toIndex$") || (req.url ~ "^.*/toGoodsDesc/.*")) { return(lookup); } if (req.request != "GET" && req.request != "HEAD" && req.request != "PUT" && req.request != "POST" && req.request != "TRACE" && req.request != "OPTIONS" && req.request != "DELETE") { /* Non-RFC2616 or CONNECT which is weird. */ return (pipe); } if (req.request != "GET" && req.request != "HEAD") { /* We only deal with GET and HEAD by default */ return (pass); } if (req.http.Authorization || req.http.Cookie) { /* Not cacheable by default */ return (pass); } return (lookup); } sub vcl_pipe { # # Note that only the first request to the backend will have # # X-Forwarded-For set. If you use X-Forwarded-For and want to # # have it set for all requests, make sure to have: # # set bereq.http.connection = "close"; # # here. It is not set by default as it might break some broken web # # applications, like IIS with NTLM authentication. return (pipe); } # sub vcl_pass { return (pass); } # sub vcl_hash { hash_data(req.url); /* if (req.http.host) { hash_data(req.http.host); } else { hash_data(server.ip); } */ return (hash); } # sub vcl_hit { return (deliver); } # sub vcl_miss { std.log("url miss! the url="+req.url); return (fetch); } # sub vcl_fetch { set beresp.grace = 50m; if (beresp.status == 500){ set beresp.saintmode = 10s; return (restart); } # 缓存动态数据部分 if (req.request == "GET" && req.url ~ "\.(jpg|png|gif|swf|flv|ico|jpeg)$") { set beresp.ttl = 1d; }
# 缓存动态数据部分 if (req.request == "GET" && req.url ~ "\.(css|js|htm|html)$") { set beresp.ttl = 1d; }
# 缓存动态数据部分 if (req.url ~ "^.*/toIndex$") { set beresp.ttl = 3m; return(deliver); }
# 缓存动态数据部分 if (req.url ~ "^.*/toGoodsDesc/.*") { set beresp.ttl = 1d; return(deliver); } if (beresp.ttl <= 0s || beresp.http.Set-Cookie || beresp.http.Vary == "*") { # /* # * Mark as "Hit-For-Pass" for the next 2 minutes # */ set beresp.ttl = 120 s; return (hit_for_pass); } if (beresp.http.Pragma ~ "no-cache" || beresp.http.Cache-Control ~ "no-cache" || beresp.http.Cache-Control ~ "private") { return(deliver); } if (beresp.status == 404 || beresp.status == 300) { error 404; } return (deliver); } # sub vcl_deliver { if (obj.hits > 0) { set resp.http.X-Cache = "cached"; } else { set resp.http.X-Cache = "uncached"; } unset resp.http.X-Powered-By; unset resp.http.Server; return (deliver); } # # sub vcl_error { # set obj.http.Content-Type = "text/html; charset=utf-8"; # set obj.http.Retry-After = "5"; # synthetic {" # <?xml version="1.0" encoding="utf-8"?> # <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" # "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> # <html> # <head> # <title>"} + obj.status + " " + obj.response + {"</title> # </head> # <body> # <h1>Error "} + obj.status + " " + obj.response + {"</h1> # <p>"} + obj.response + {"</p> # <h3>Guru Meditation:</h3> # <p>XID: "} + req.xid + {"</p> # <hr> # <p>Varnish cache server</p> # </body> # </html> # "}; # return (deliver); # } # sub vcl_init { return (ok); } # sub vcl_fini { return (ok); }
检测
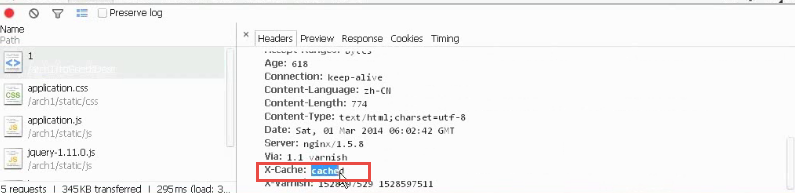
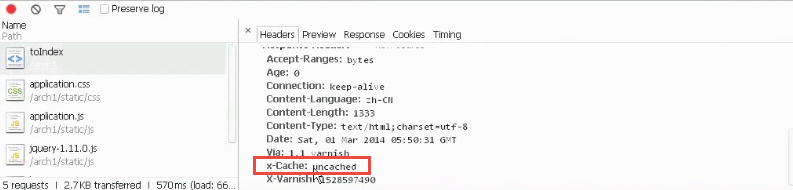
第一次请求

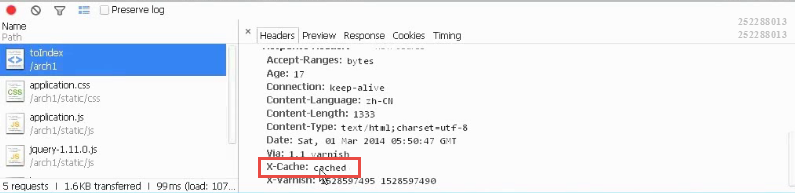
第二次请求


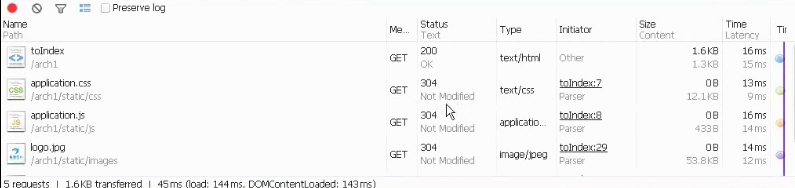
304 Not Modifed (浏览器缓存)
Nginx + Varnish + 基本业务
Step 1 ,修改配置.nginx.conf 文件
user root; worker_processes 1; error_log logs/error.log crit; #error_log logs/error.log notice; #error_log logs/error.log info; pid logs/nginx.pid; events { use epoll; worker_connections 1024; } http { include mime.types; include ccproxy.conf; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main; server_names_hash_bucket_size 256; client_body_buffer_size 128k; client_header_buffer_size 8k; client_max_body_size 50m; client_header_timeout 1m; large_client_header_buffers 4 8k; send_timeout 3m; sendfile on; tcp_nopush on; tcp_nodelay on; #keepalive_timeout 0; keepalive_timeout 120; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml; gzip_vary on; upstream cctest1.com{ server 127.0.0.1:9080; server 172.0.0.1:8080; } upstream cctest2.com { server 127.0.0.1:1111; } server { listen 80; server_name ccserver1; #charset koi8-r; access_log logs/host.access.log main; index index.html index.htm index.jsp; root /usr/tomcat-8.0.0-RC5-1/webapps/ROOT; #location ~* ^/architecture1web/.*\.(jpg|jpeg|gif|png|swf|ico)$ { # root /usr/tomcat-8.0.0-RC5-1/webapps; #} #location ~* ^/architecture1web/.*\.(html|htm|js|css)$ { # root /usr/tomcat-8.0.0-RC5-1/webapps; #} #location ~* .*\.(jpg|jpeg|gif|png|swf|ico)$ { # if (-f $request_filename){ # break; # } #} #location ~* .*\.(html|htm|js|css)$ { # # express id; #} location / { proxy_pass http://cctest2.com; # root html; # index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { internal; root errors/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
修改部分



运行检查