5.3 Nginx 动静分离

Server 脚本片段
server { listen 80; server_name ccserver1; #charset koi8-r; access_log logs/host.access.log main; index index.html index.htm index.jsp; root /usr/tomcat-8.0.0-RC5-1/webapps/ROOT/; location ~* .*\.(jpg|jpeg|gif|png|swf|ico)$ { if (-f $request_filename){ break; } } location ~* .*\.(html|htm|js|css)$ { # express id; } location / { proxy_pass http://cctest1.com; # root html; # index index.html index.htm; }
备注:脚本片段,第一个,第二个lcation 是没有配置proxy_pass 代理地址的,这个时候回默认到 root的下面去找静态资源
root /usr/tomcat-8.0.0-RC5-1/webapps/ROOT/;
场景测试一
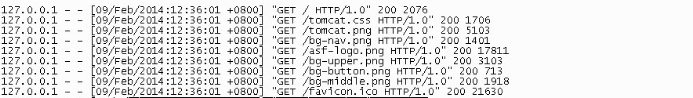
注释:第一个,第二个location,查看tomcat的日志信息

场景测试二
取消注释:第一个,第二个location,查看tomcat的日志信息

结果
实现了动静分离
搭建我们自己电商平台的动静分离
访问:http://172.20.10.5/architecture1web
结果(发现静态资源图片无法找到)

因此需要修改 nginx.conf配置文件里面的root 路径
修改前
root /usr/tomcat-8.0.0-RC5-1/webapps/ROOT/;
修改后
root /usr/tomcat-8.0.0-RC5-1/webapps
仍然找不到
检查图片地址(http://172.20.10.5/architecture1web/static/images/logo.jpg),但是172.20.10.5是nginx代理tomcat的地址,无法找到静态资源
进入linux操作系统目录查找是否有这个地址,发现没有静态资源

为什么tomcat直接访问路径“http://172.20.10.5:8080/architecture1web/static/images/logo.jpg”的时候,可以直接访问? spring mvc进行了一次路径的映射转换,因此才可以正常访问
现在nginx直接进行静态资源的访问
拷贝wen-inf下面的static的目录到architecture1web目录
[root@eshop-cache04 WEB-INF]# cp -r static/ /usr/tomcat-8.0.0-RC5-1/webapps/architecture1web
检查静态资源

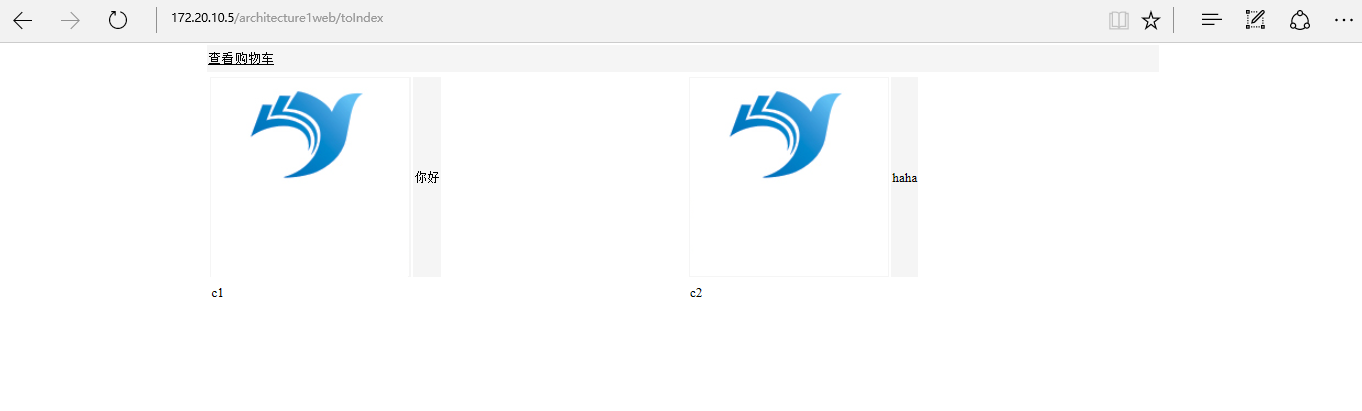
刷新页面

实现动静分离
电商平台可以实现动静分离,但是在访问tomcat的时候,出现静态资源访问的异常(http://172.20.10.5/)

修改nginx.conf的配置文件
root /usr/tomcat-8.0.0-RC5-1/webapps/ROOT; location ~* ^/architecture1web/.*\.(jpg|jpeg|gif|png|swf|ico)${ root /usr/tomcat-8.0.0-RC5-1/webapps; } location ~* ^/architecture1web/.*\.(html|htm|js|css)${ root /usr/tomcat-8.0.0-RC5-1/webapps; }
[root@eshop-cache04 sbin]# ./nginx -s reload
检查tomcat,一切正常

检查电商平台,一切正常





