页面中添加自动对话机器人
1、添加步骤
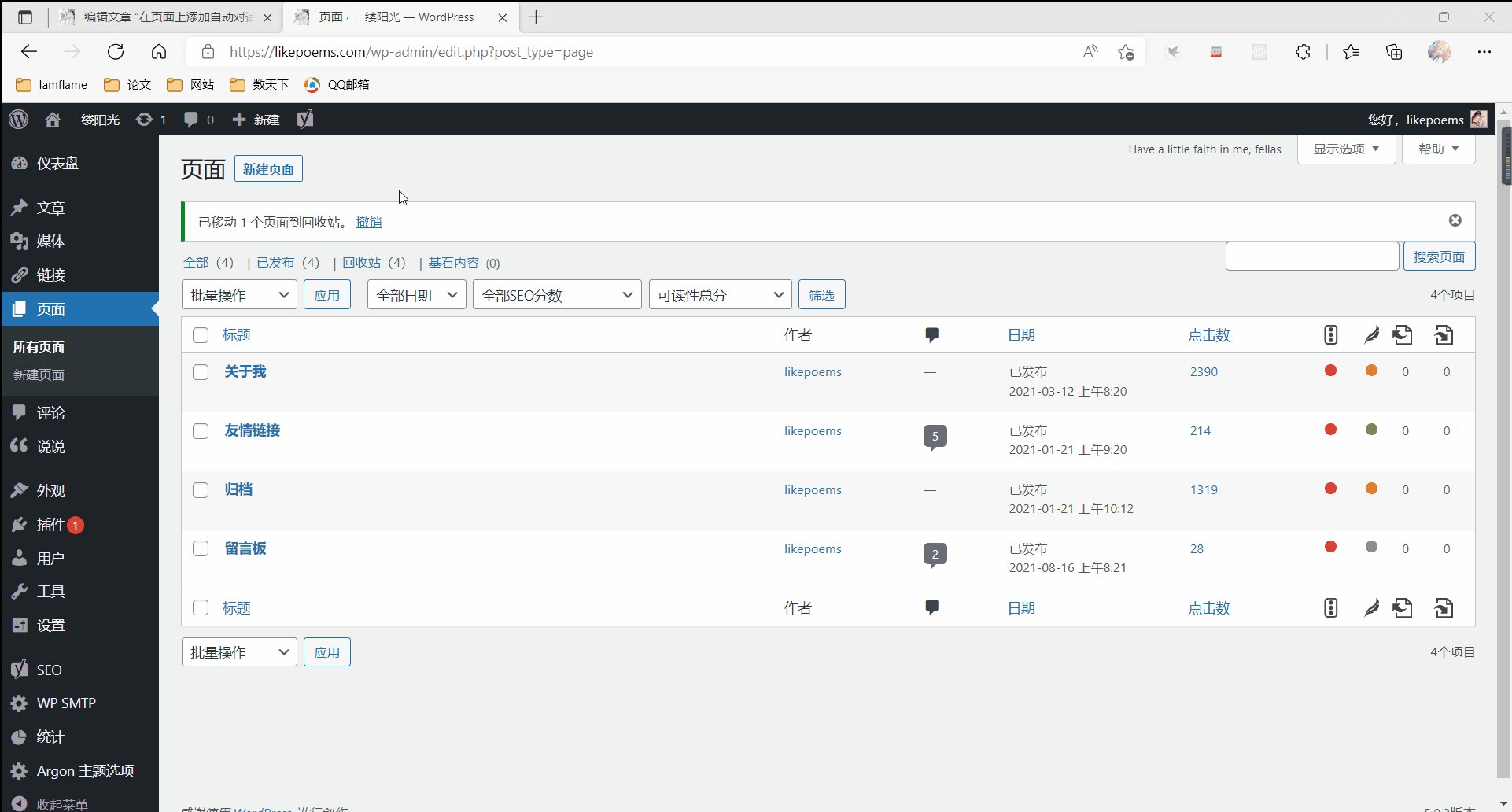
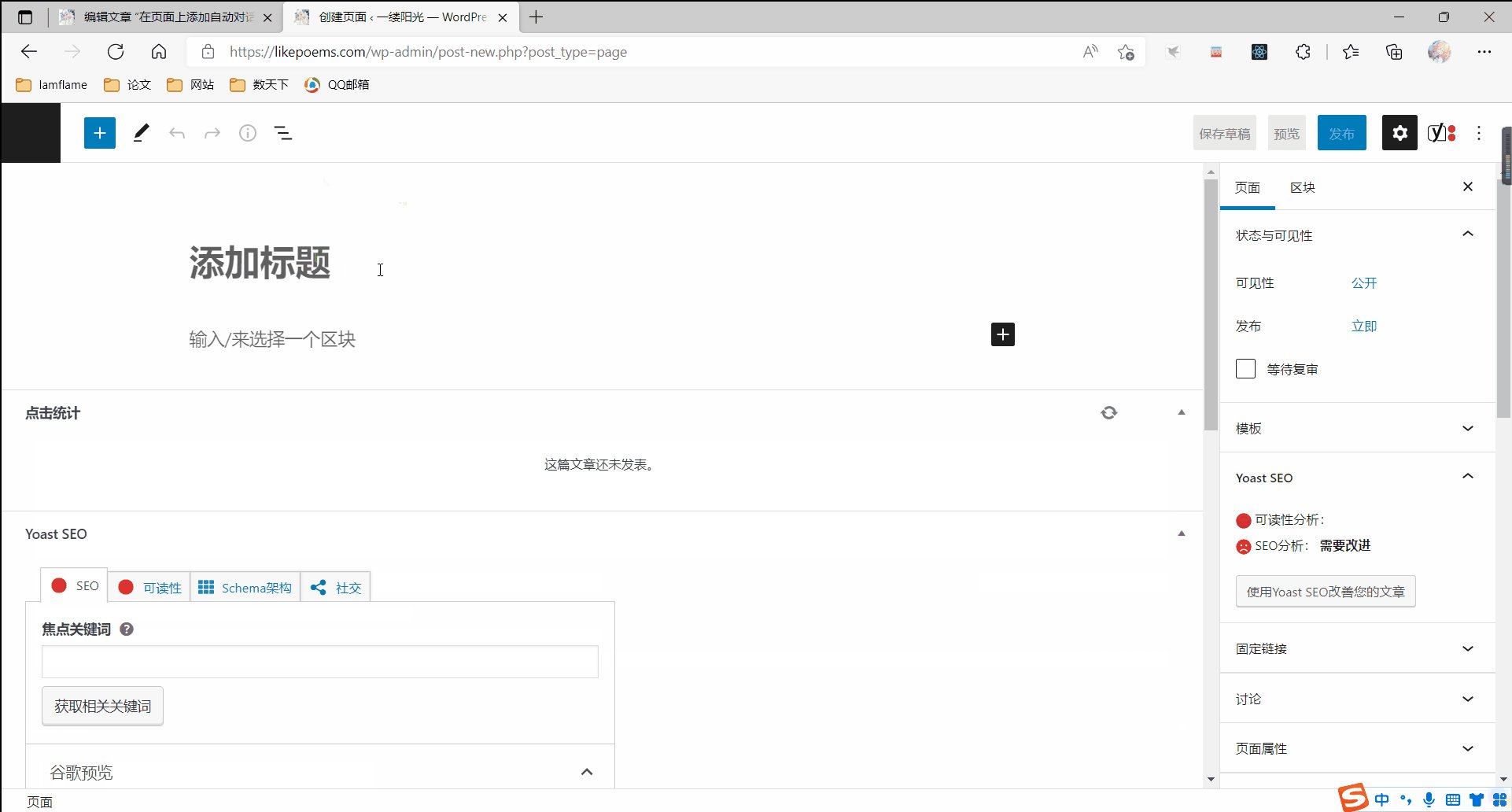
- 首先是去新建一个页面,输入标题
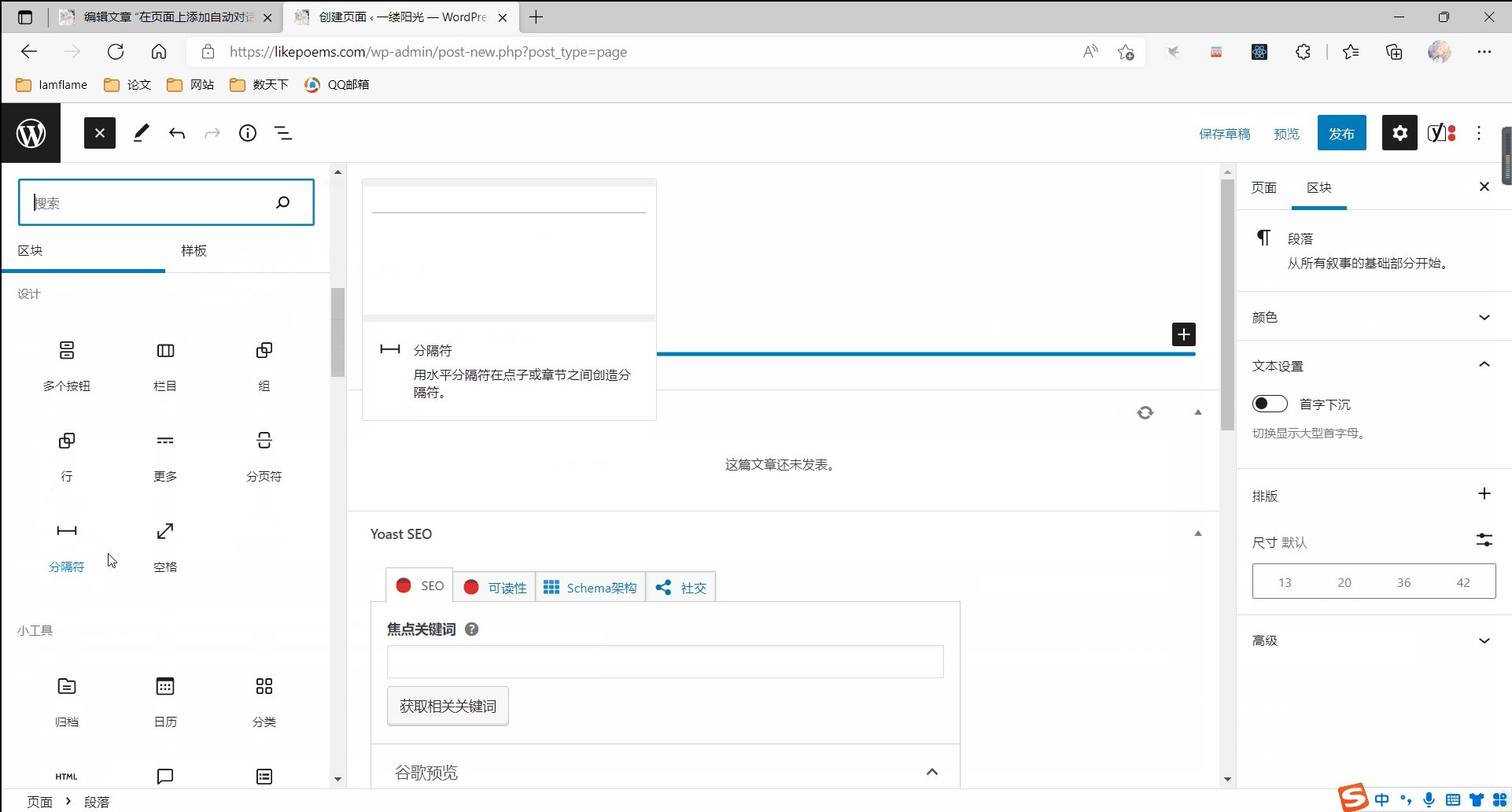
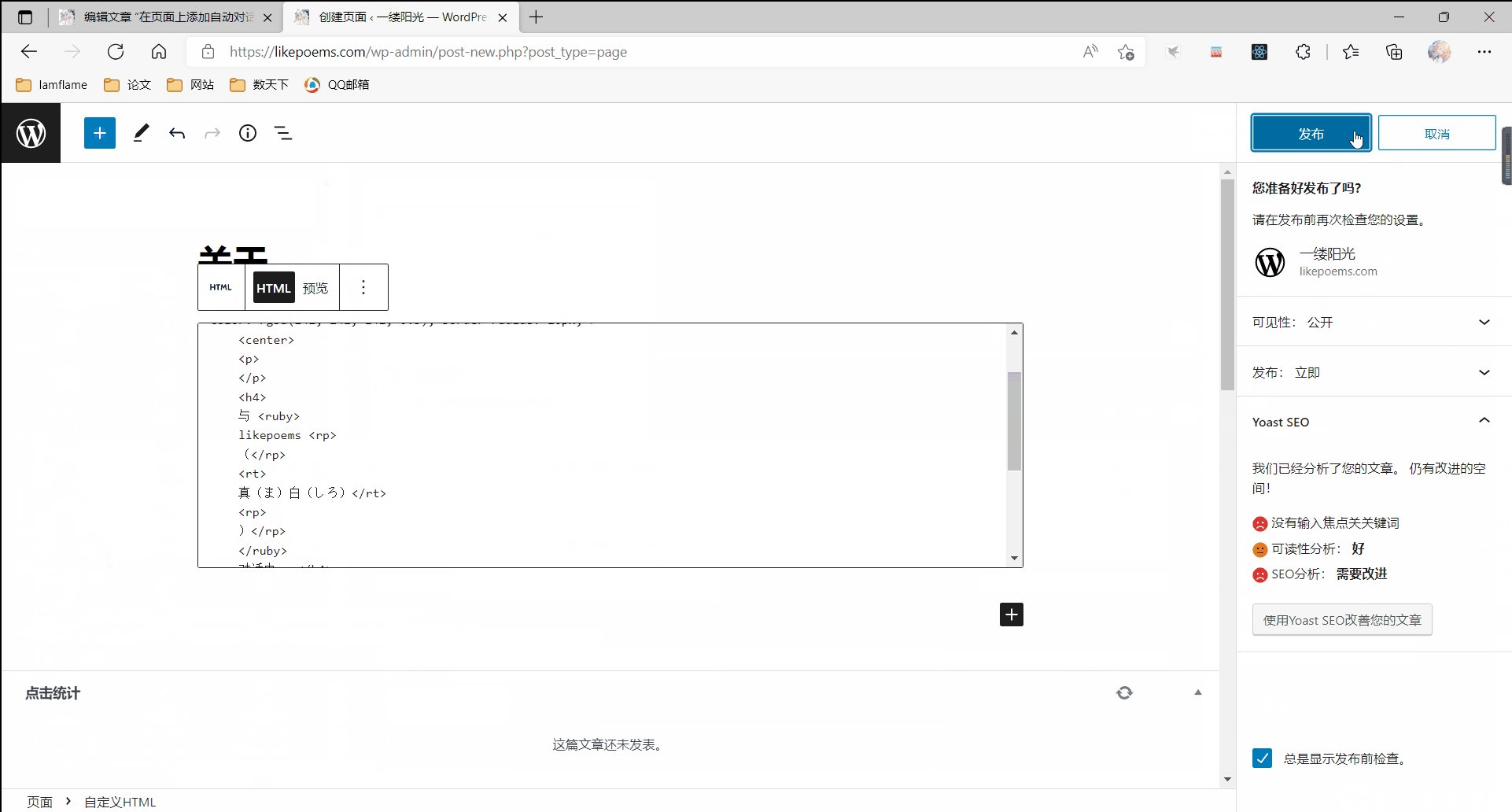
- 添加一个HTML区块,代码如下:
<div class="entry-content">
<div class="botui-title" style="text-align:center; font-size: 50px; margin-bottom: 20px;">[像诗一样]</div>
<div id="botui-content" class="popcontainer"
style="min-height: 300px; padding: 2px 6px 4px; background-color: rgba(242, 242, 242, 0.5); border-radius: 10px;">
<center>
<p>
</p>
<h4>
与 <ruby>
likepoems <rp>
(</rp>
<rt>
真(ま)白(しろ)</rt>
<rp>
)</rp>
</ruby>
对话中...</h4>
<p>
</p>
</center>
<bot-ui>
</bot-ui>
</div>
</div>
<script>
bot_ui_ini()
</script>
- 代码块中的bot-ui标签就是对话内容,可以参照botui官网自行定义
2、在主题的页头脚本处引入文件
<link rel="stylesheet" href="https://likepoems.com/wp-content/themes/rushi/static/scripts/botui/botui.css">
<script src="https://likepoems.com/wp-content/themes/rushi/static/scripts/botui/botui.js"></script>
3、步骤演示

4、效果展示
请移步到关于页面
本文作者:likepoems
本文链接:https://www.cnblogs.com/likepoems/p/16200424.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步