android滚动图片
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户"友好性",下面来看几个示例图:



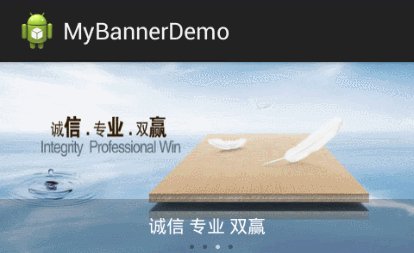
再来看下我仿写的效果:

关于广告轮播Banner这个东西,GitHub上面应该有现成的开源组件,不过我没去找过,觉得实现起来不会太难,就自己去仿写了,下面我说下实现的思路:
1、首先看到这个可以滑动切换图片的界面,我们很自然就会想到ViewPager控件。
2、需要去考虑它的伪循环(其实只是滑到末尾图片再切换到开始图片,给人一种"无限循环"的错觉),做过GalleyView画廊效果的朋友应该很熟悉,当我们滑到画廊到底端,如果想看第一张图片需要再重新滑回去,那么这样给用户的体验就不好,所以我们会在适配器Adapter的getCount()方法里,返回一个很大的数值,让它能够"无限循环"。不清楚的朋友也没关系,下面代码会详细提到。
3、就是考虑它的自动滑动效果,那么很简单的就会去想到定时器,每隔几秒让它自动滑动一次,再通过配合ViewPager的设置当前页面setCurrentItem就可以达到我们想要的效果。
4、最后就是需要考虑到细节方面的东西了,如何让画面滑动配合底部的小圆圈点,我们在做定时器操作的时候,无限循环肯定是一个while永true的状态,当我们切换退出当前界面的时候,这个定时器循环要怎么处理。
好了,考虑好实现原理和流程,我们就可以上手写代码了。
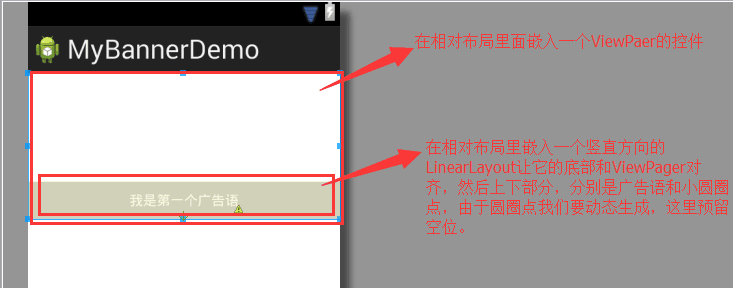
1、首先先来分析下布局:

上面截图说的很详细了,这里直接上代码:
 布局文件
布局文件然后是小圆圈的样式,这里有2个xml,一个是选择状态,一个是空白状态
 小圆圈正常状态
小圆圈正常状态 小圆圈选中状态
小圆圈选中状态 小圆圈背景效果
小圆圈背景效果
2、ViewPager适配器
既然我们使用到了VierPager,那么必须要给它设置一个适配器来装载我们所要展示的广告图,这里需要注意的是getCount()这个方法,正常情况下,我们让它返回的是数据源的长度大小,但这里我们需要实现"无限循环"的效果,这么我们可以返回一个比较大的是比如:Integer.MAX_VALUE,这个数值可是20亿,用户再怎么滑到也不会滑到上亿次级别的吧。然后避免出现空指针异常,我们在下面addView和removeView的时候就不能再直接使用position去索引资源了,我们应该取余item的总数量,这样索引位置就不会超过资源数据的数量,例如1%777=1,1%999=1。
对于ViewPager不熟悉的朋友可以看下我之前写过的一篇文章《安卓开发笔记——ViewPager组件(仿微信引导界面)》
1 package com.lcw.rabbit.banner;
2
3 import java.util.List;
4
5 import android.support.v4.view.PagerAdapter;
6 import android.view.View;
7 import android.view.ViewGroup;
8 import android.widget.ImageView;
9 /**
10 * ViewPager适配器
11 * @author Rabbit_Lee
12 *
13 */
14 public class BannerAdapter extends PagerAdapter {
15
16 //数据源
17 private List<ImageView> mList;
18
19 public BannerAdapter(List<ImageView> list) {
20 this.mList = list;
21 }
22
23 @Override
24 public int getCount() {
25 //取超大的数,实现无线循环效果
26 return Integer.MAX_VALUE;
27 }
28
29 @Override
30 public boolean isViewFromObject(View arg0, Object arg1) {
31 return arg0 == arg1;
32 }
33
34 @Override
35 public Object instantiateItem(ViewGroup container, int position) {
36 container.addView(mList.get(position%mList.size()));
37 return mList.get(position%mList.size());
38 }
39
40 @Override
41 public void destroyItem(ViewGroup container, int position, Object object) {
42 container.removeView(mList.get(position%mList.size()));
43 }
44
45 }
3、主代码
首先先说下小圆圈点的实现,这里有2种方式,一种是直接在广告图上"画死",这种方法耗时耗力而且维护起来很不灵活,所以我们使用第二种方式动态生成,根据广告图的资源长度在给定的LinearLayout里去添加圆圈点View。然后我们需要给它一个pointIndex标志位,用它来记录当前所在的页面位置,初始为0,再每次滑动的时候根据这个标志位来切换小圆圈的状态。
再来说下我们最开始的页面位置,我们不可以设置为0(第一页),如果我们设置为0,那么便不能向左滑动了。由于我们在适配器的getCount返回了Integer.MAX_VALUE ,我们可以取它的中间点来作为起始点,用setCurrentItem来出发VierPager的监听器里的onPageSelected的方法,那么左右就都可以滑动了。
最后就是定时器SystemClock了,我们这里开辟了一条新的线程通过while永true来达到这个效果,让其每隔2秒执行一次设置当前页面的动作,每次只需要简单设置页面+1即可,最后要留意的是我们需要给这个定时器设定一个开关,在我们切换退出该页面的时候要停止掉定时器的操作,也就是去重写我们的onDestroy方法,这里把开关关掉即可。
1 package com.lcw.rabbit.banner;
2
3 import java.util.ArrayList;
4 import java.util.List;
5
6 import android.app.Activity;
7 import android.os.Bundle;
8 import android.os.SystemClock;
9 import android.support.v4.view.ViewPager;
10 import android.support.v4.view.ViewPager.OnPageChangeListener;
11 import android.view.View;
12 import android.widget.ImageView;
13 import android.widget.LinearLayout;
14 import android.widget.LinearLayout.LayoutParams;
15 import android.widget.TextView;
16
17 public class MainActivity extends Activity {
18
19 // 声明控件
20 private ViewPager mViewPager;
21 private List<ImageView> mlist;
22 private TextView mTextView;
23 private LinearLayout mLinearLayout;
24
25 // 广告图素材
26 private int[] bannerImages = { R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4 };
27 // 广告语
28 private String[] bannerTexts = { "因为专业 所以卓越", "坚持创新 行业领跑", "诚信 专业 双赢", "精细 和谐 大气 开放" };
29
30 // ViewPager适配器与监听器
31 private BannerAdapter mAdapter;
32 private BannerListener bannerListener;
33
34 // 圆圈标志位
35 private int pointIndex = 0;
36 // 线程标志
37 private boolean isStop = false;
38
39 @Override
40 protected void onCreate(Bundle savedInstanceState) {
41 super.onCreate(savedInstanceState);
42 setContentView(R.layout.activity_main);
43 initView();
44 initData();
45 initAction();
46
47 // 开启新线程,2秒一次更新Banner
48 new Thread(new Runnable() {
49
50 @Override
51 public void run() {
52 while (!isStop) {
53 SystemClock.sleep(2000);
54 runOnUiThread(new Runnable() {
55
56 @Override
57 public void run() {
58 mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1);
59 }
60 });
61 }
62 }
63 }).start();
64 }
65
66 /**
67 * 初始化事件
68 */
69 private void initAction() {
70 bannerListener = new BannerListener();
71 mViewPager.setOnPageChangeListener(bannerListener);
72 //取中间数来作为起始位置
73 int index = (Integer.MAX_VALUE / 2) - (Integer.MAX_VALUE / 2 % mlist.size());
74 //用来出发监听器
75 mViewPager.setCurrentItem(index);
76 mLinearLayout.getChildAt(pointIndex).setEnabled(true);
77 }
78
79 /**
80 * 初始化数据
81 */
82 private void initData() {
83 mlist = new ArrayList<ImageView>();
84 View view;
85 LayoutParams params;
86 for (int i = 0; i < bannerImages.length; i++) {
87 // 设置广告图
88 ImageView imageView = new ImageView(MainActivity.this);
89 imageView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
90 imageView.setBackgroundResource(bannerImages[i]);
91 mlist.add(imageView);
92 // 设置圆圈点
93 view = new View(MainActivity.this);
94 params = new LayoutParams(5, 5);
95 params.leftMargin = 10;
96 view.setBackgroundResource(R.drawable.point_background);
97 view.setLayoutParams(params);
98 view.setEnabled(false);
99
100 mLinearLayout.addView(view);
101 }
102 mAdapter = new BannerAdapter(mlist);
103 mViewPager.setAdapter(mAdapter);
104 }
105
106 /**
107 * 初始化View操作
108 */
109 private void initView() {
110 mViewPager = (ViewPager) findViewById(R.id.viewpager);
111 mTextView = (TextView) findViewById(R.id.tv_bannertext);
112 mLinearLayout = (LinearLayout) findViewById(R.id.points);
113 }
114
115 //实现VierPager监听器接口
116 class BannerListener implements OnPageChangeListener {
117
118 @Override
119 public void onPageScrollStateChanged(int arg0) {
120 }
121
122 @Override
123 public void onPageScrolled(int arg0, float arg1, int arg2) {
124 }
125
126 @Override
127 public void onPageSelected(int position) {
128 int newPosition = position % bannerImages.length;
129 mTextView.setText(bannerTexts[newPosition]);
130 mLinearLayout.getChildAt(newPosition).setEnabled(true);
131 mLinearLayout.getChildAt(pointIndex).setEnabled(false);
132 // 更新标志位
133 pointIndex = newPosition;
134
135 }
136
137 }
138
139 @Override
140 protected void onDestroy() {
141 // 关闭定时器
142 isStop = true;
143 super.onDestroy();
144 }
145
146 }






