VUE+Django前后端分离-第一部分
一、创建django项目
1、创建django项目
在指定目录下,用django-admin startproject django_vue创建Django项目

2、在django项目下创建应用
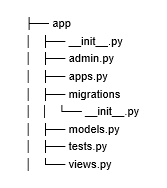
2.1 在django_vue目录下通过命令python manage.py startapp app 创建应用

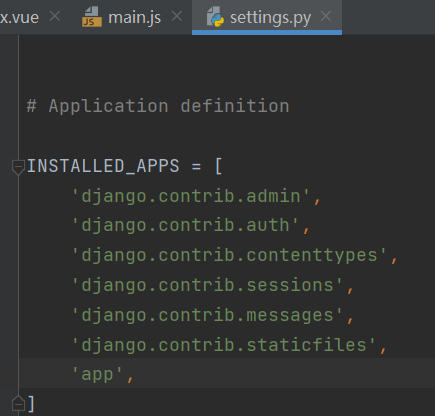
2.2 将app加到settings配置项中

2.3 新建接口
在app目录下的views里我们新增一个test-api接口,同时新增一个url.py文件,将新建接口添加到路由中
新建接口:
from django.shortcuts import render from django.http import JsonResponse from django.views.decorators.http import require_http_methods # Create your views here. @require_http_methods(["GET"]) def test_api(request): response = {} try: response['msg'] = 'success' response['data'] = 'django,vue 搭建前后端分离平台成功' except: response['msg'] = 'fail' response['data'] = 'django,vue 搭建前后端分离平台失败' return JsonResponse(response)
新加路由:
from django.urls import path from . import views urlpatterns = [ path('testapi', views.test_api), ]
同时将app目录下的urls添加到django_vue下的url中,才可以完成完整的路由配置
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('api/',include('app.urls')) ]
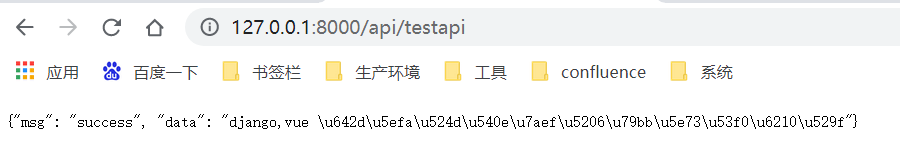
启动Django项目,调用接口判断接口是否正常

二、前端环境搭建
1、在django_vue项目根目录下,创建前端工程appweb
vue-init webpack appweb
2、安装VUE依赖模块
npm install
npm install vue-resource
npm install element-ui
3、启动前端工程
npm run dev
此时项目入口为HelloWorld,位于src/components下面
三、前端页面布局
1、修改项目入口,将HelloWorld.vue删除,替换为index.vue
参考文档:https://blog.csdn.net/qq_34670974/article/details/100528064
index.vue:
<template> <div class="container"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container> </div> </template> <style> .el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px; } .el-main { background-color: #FFFFFF; color: #333; text-align: left; } body > .el-container { margin-bottom: 40px; } .container{ position: absolute; top:0; left: 0; width: 100%; height:100%; } .el-submenu [class^=el-icon-]{ height: 20px; } </style>
同时修改src/router中对应的入口路由:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: index
}
]
})
2、初始化vue实例中需要的插件
修改src/main.js文件:
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' import VueResource from 'vue-resource' import 'element-ui/lib/theme-chalk/index.css' Vue.config.productionTip = false Vue.use(ElementUI) Vue.use(VueResource) /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
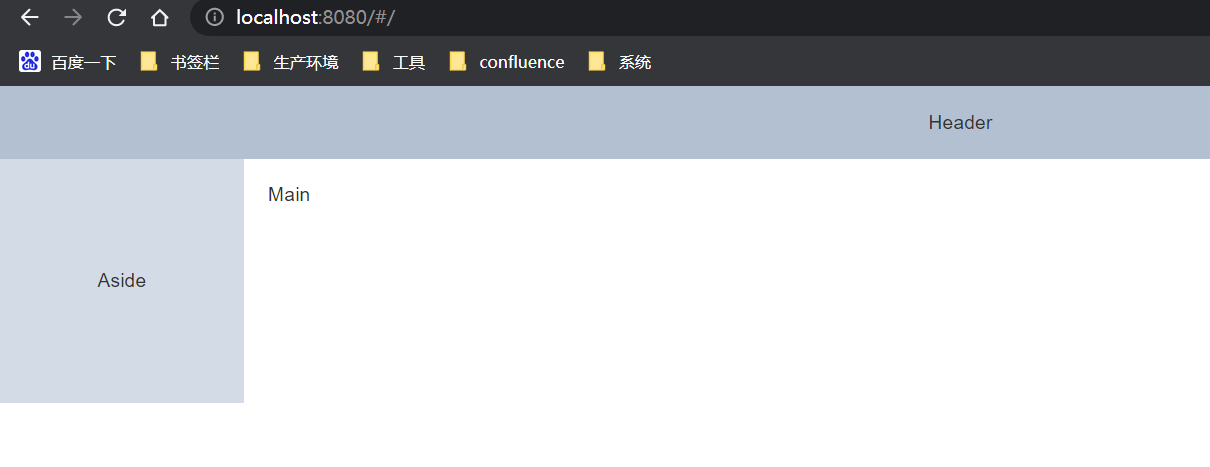
3、启动前端,展示如下:

分类:
django





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?