第二章:Django项目实例
1. 安装Django
pip install django
查看django版本:

2. 创建Django项目
打开命令行,然后cmd到需要创建代码的目录,运行如下命令即可创建:
$ django-admin startproject mysite

创建后项目目录如下:
mysite/
manage.py 项目的命令行工具
mysite/ 与项目根目录同名,存放的是项目相关的配置文件、全局路由等
__init__.py 指定dev05为一个包
settings.py Django 项目的配置文件
urls.py Django 项目的 URL 声明,就像你网站的“目录”
wsgi.py 作为你的项目的运行在 WSGI 兼容的Web服务器上的入口
asgi.py 同wsgi.py,asgi可调用对象可以一个接一个地链接在一起,以处理web请求
3. 创建应用
在每个django项目中可以包含多个应用,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立。
应用和项目的区别:应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者简单的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
应用的创建方式如下,需要在manage.py所在目录下创建,命令如下:python manage.py startapp polls

目录结果如下:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
wsgi.py
asgi.py
polls/
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
migrations/
__init__.py
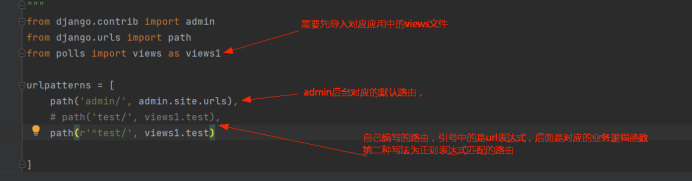
4. 编写路由
路由都在urls中,它将浏览器输入的url映射到相应的业务处理逻辑。

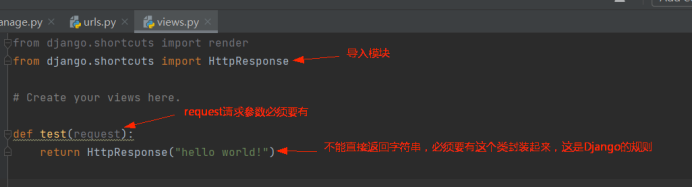
5. 编写业务处理逻辑
业务处理函数一般都放在views.py文件中。

通过如上2步操作,可以实现将test/的url指向test()函数,它接收到请求后,会返回“hello world”字符串。
6. 运行web服务
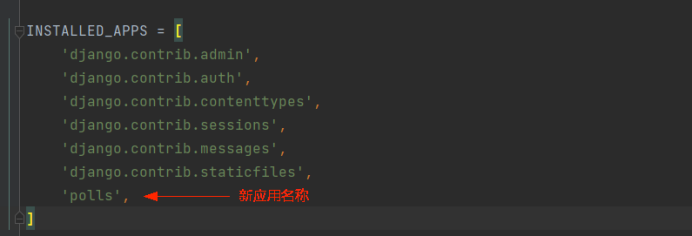
如上配置后,通过python manage.py runserver可以启动web服务,启动后输入链接http://127.0.0.1:8000/test/ 有404报错,是因为找不到对应服务,需要将新创建的应用添加到应用的配置里面,即:mysite/setting/INSTALLED_APPS,具体如下:

再次启动:

6.1 提示信息
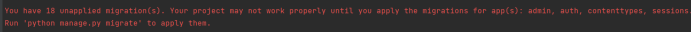
启动时,会提示:

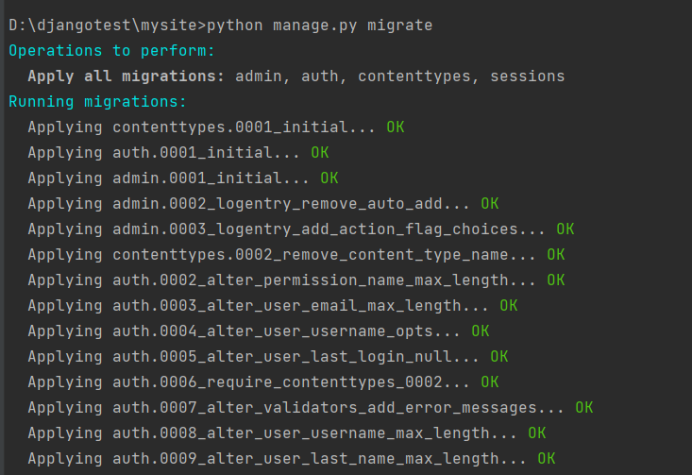
通过运行 python manage.py migrate可以将django自带数据库属性迁移过来,即创建一些表

6.2 端口号及IP
默认情况下,runserver命令会将服务器设置为监听本机内部ip的8000端口。如果需要修改端口时,可以通过命令行参数修改,即:python manage.py runserver 8080 ;如果需要监听本机ip时,可以通过如下命令执行:python manage.py runserver 本机IP:端口号。
7. 返回html文件
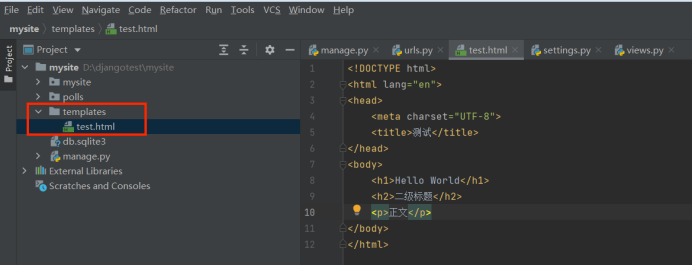
html文件一般统一放到templates(这个名称最好不要修改)中,具体显示如下:

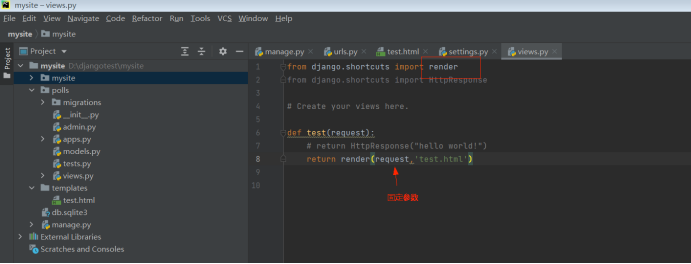
修改对应的test()函数,将返回值定向到html文件,具体如下:

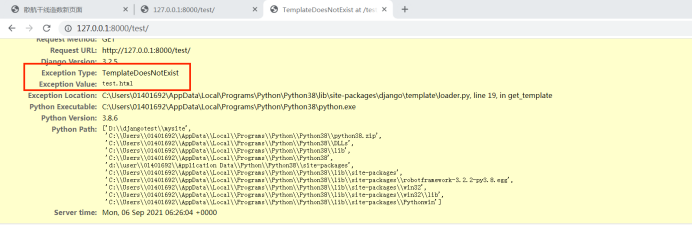
此时输入http://127.0.0.1:8000/test/,会提示test.html不存在

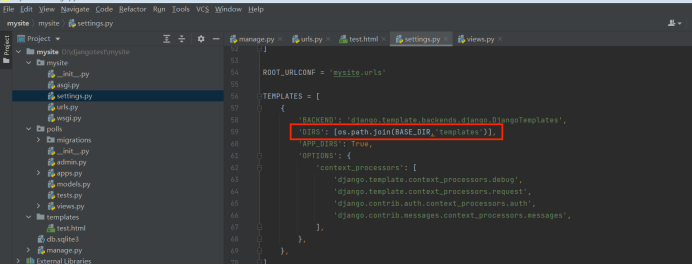
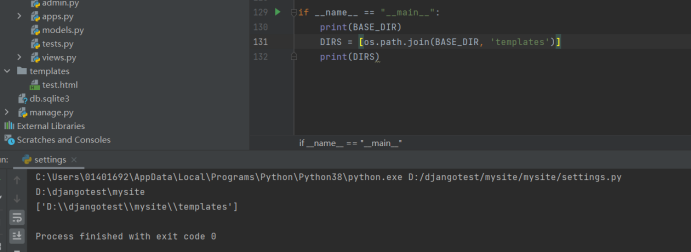
那是因为django不知道html的存放路径,所以需要修改setting中文件的配置项,具体如下:

DIRS输出具体路径如下:

重新启动后,再次查看,即可展示test.html对应文件信息。
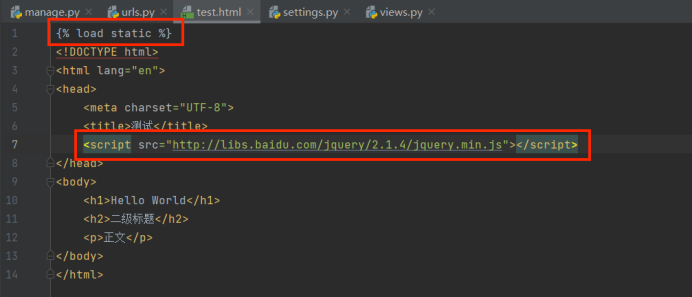
8. js文件
静态js文件,可以通过文件添加,也可以用在线文件,目前使用在线文件,加载方式如下:

9. 发送接收数据
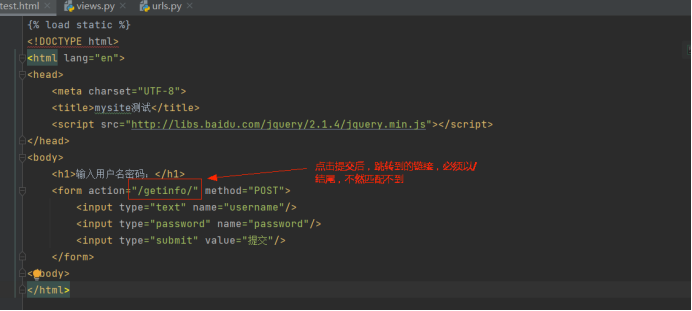
设计一个页面,输入用户名和密码,点击提交后,展示对应的用户名和密码。
9.1 form表单格式实现
9.1.1.返回结果为字符串
test.html:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mysite测试</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <h1>输入用户名密码:</h1> <form action="/getinfo/" method="POST"> <input type="text" name="username"/> <input type="password" name="password"/> <input type="submit" value="提交"/> </form> </body> </html>
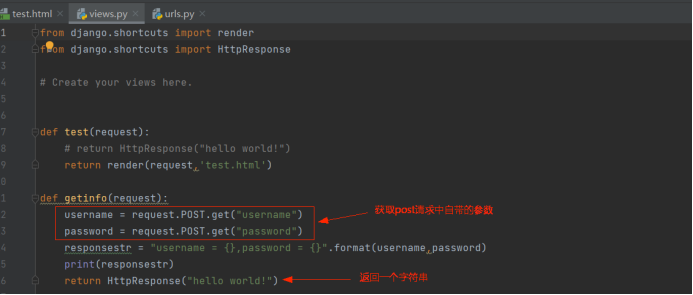
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def test(request): # return HttpResponse("hello world!") return render(request,'test.html') def getinfo(request): username = request.POST.get("username") password = request.POST.get("password") responsestr = "username = {},password = {}".format(username,password) print(responsestr) return HttpResponse("hello world!")
urls.py
from django.contrib import admin from django.urls import path from polls import views as views1 urlpatterns = [ path('admin/', admin.site.urls), path('test/', views1.test), path('getinfo/', views1.getinfo), # path(r'^test/', views1.test) ]


9.1.2.返回结果为html
test.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mysite测试</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <h1>输入用户名密码:</h1> <form action="/getinfo/" method="POST"> <input type="text" name="username"/> <input type="password" name="password"/> <input type="submit" value="提交"/> </form> </body> </html>
getinfo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名和密码展示结果</title> </head> <body> <p>用户名:{{data.user}}</p> <p>密码:{{data.pwd}}</p> <!-- 表格格式实现如下:--> <!-- <table>--> <!-- <thead>--> <!-- <th>用户名</th>--> <!-- <th>密码</th>--> <!-- </thead>--> <!-- <tbody>--> <!-- <td>{{data.user}}</td>--> <!-- <td>{{data.pwd}}</td>--> <!-- </tbody>--> <!-- </table>--> </body> </html>
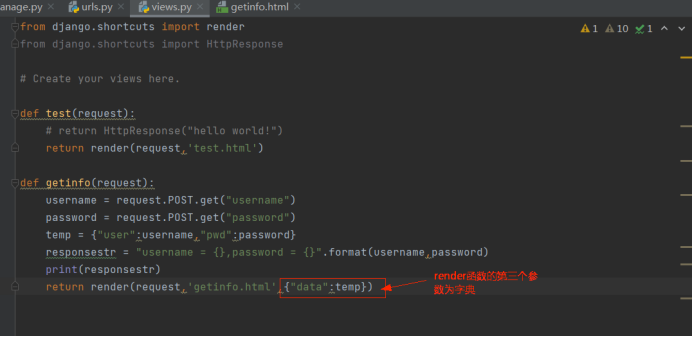
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. user_list = [] def test(request): # return HttpResponse("hello world!") return render(request,'test.html') def getinfo(request): username = request.POST.get("username") password = request.POST.get("password") temp = {"user":username,"pwd":password} responsestr = "username = {},password = {}".format(username,password) print(responsestr) return render(request,'getinfo.html',{"data":temp})
urls.py
from django.contrib import admin from django.urls import path from polls import views as views1 urlpatterns = [ path('admin/', admin.site.urls), path('test/', views1.test), path('getinfo/', views1.getinfo), # path(r'^test/', views1.test) ]


9.2 table样式实现
一般ajax都是处理后端数据的,很少用来渲染前端页面,所以table样式实现,以返回字符串形式为例说明。
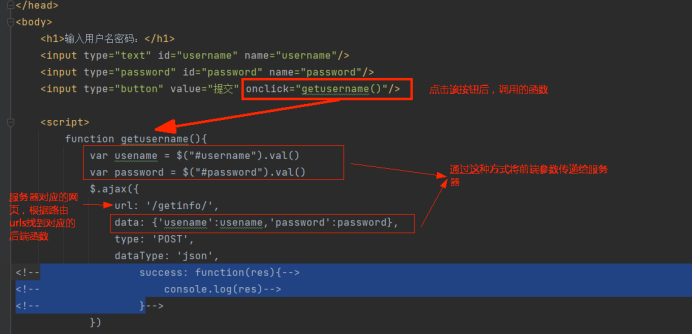
test.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mysite测试</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <h1>输入用户名密码:</h1> <input type="text" id="username" name="username"/> <input type="password" id="password" name="password"/> <input type="button" value="提交" onclick="getusername()"/> <script> function getusername(){ var usename = $("#username").val() var password = $("#password").val() $.ajax({ url: '/getinfo/', data: {'usename':usename,'password':password}, type: 'POST', dataType: 'json', success: function(res){ console.log(res) } }) } </script> </body> </html>
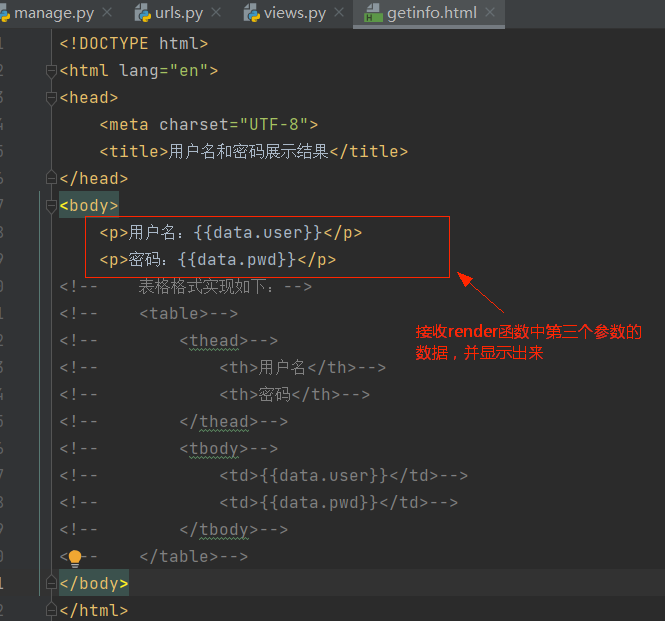
getinfo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名和密码展示结果</title> </head> <body> <p>用户名:{{data.user}}</p> <p>密码:{{data.pwd}}</p> <!-- 表格格式实现如下:--> <!-- <table>--> <!-- <thead>--> <!-- <th>用户名</th>--> <!-- <th>密码</th>--> <!-- </thead>--> <!-- <tbody>--> <!-- <td>{{data.user}}</td>--> <!-- <td>{{data.pwd}}</td>--> <!-- </tbody>--> <!-- </table>--> </body> </html>
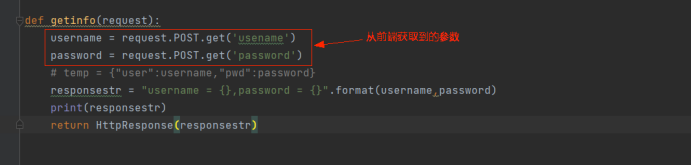
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse from django.shortcuts import HttpResponseRedirect # Create your views here. def test(request): # return HttpResponse("hello world!") return render(request,'test.html') def getinfo(request): username = request.POST.get('usename') password = request.POST.get('password') # temp = {"user":username,"pwd":password} responsestr = "username = {},password = {}".format(username,password) print(responsestr) return HttpResponse(responsestr)
urls.py
from django.contrib import admin from django.urls import path from polls import views as views1 urlpatterns = [ path('admin/', admin.site.urls), path('test/', views1.test), path('getinfo/', views1.getinfo), # path(r'^test/', views1.test) ]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号