01 CSS的概念
**CSS:Cascading Style Sheet层叠样式表**
用途:表现HTML文件样式,设定字体,颜色,边距,高度,宽度,背景图片,网页定位等设定。
02 CSS发展史
- 1996年CSS1.0诞生
- 1998年CSS2.0发布,融入了DIV+CSSde 概念,提出了HTML结构域CSS样式表的分离
- 2004年CSS2.1发布,在CSS2.0的基础上融入了更高级的用法,如浮动,定位等
- 2010年CSS3.0发布,也是目前最新的版本,它向着模块化的趋势发展,加入了很多使用的新技术,如字体,多背景,圆角,阴影,动画等高级属性,但是它需要高级浏览器的支持
03 CSS的优势
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少了网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于网页的CSS,有利于网页被搜索引擎收录
04基础语法
- 语法
选择器{
属性1:属性值;//声明1
属性2:属性值;//声明2
}
//注CSS的最后一条声明后的";"可写可不写,但是,基于W3C标准规范考虑,建议最后一条声明的结束都要写上";"
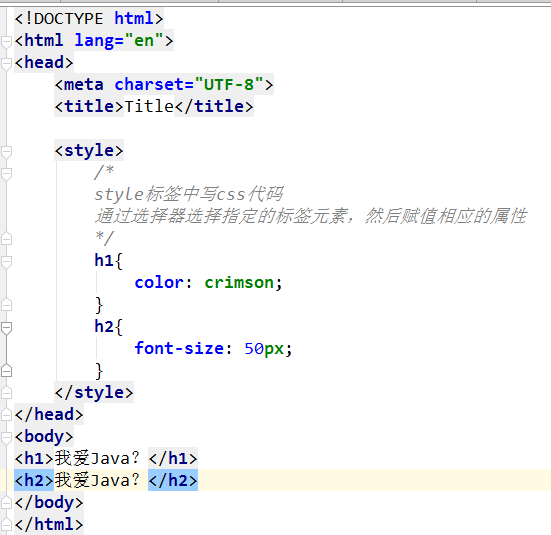
- Style标签
- 位置:在和之间
- 作用:在style标签声明CSS代码

运行结果




