UI自动化测试(1)
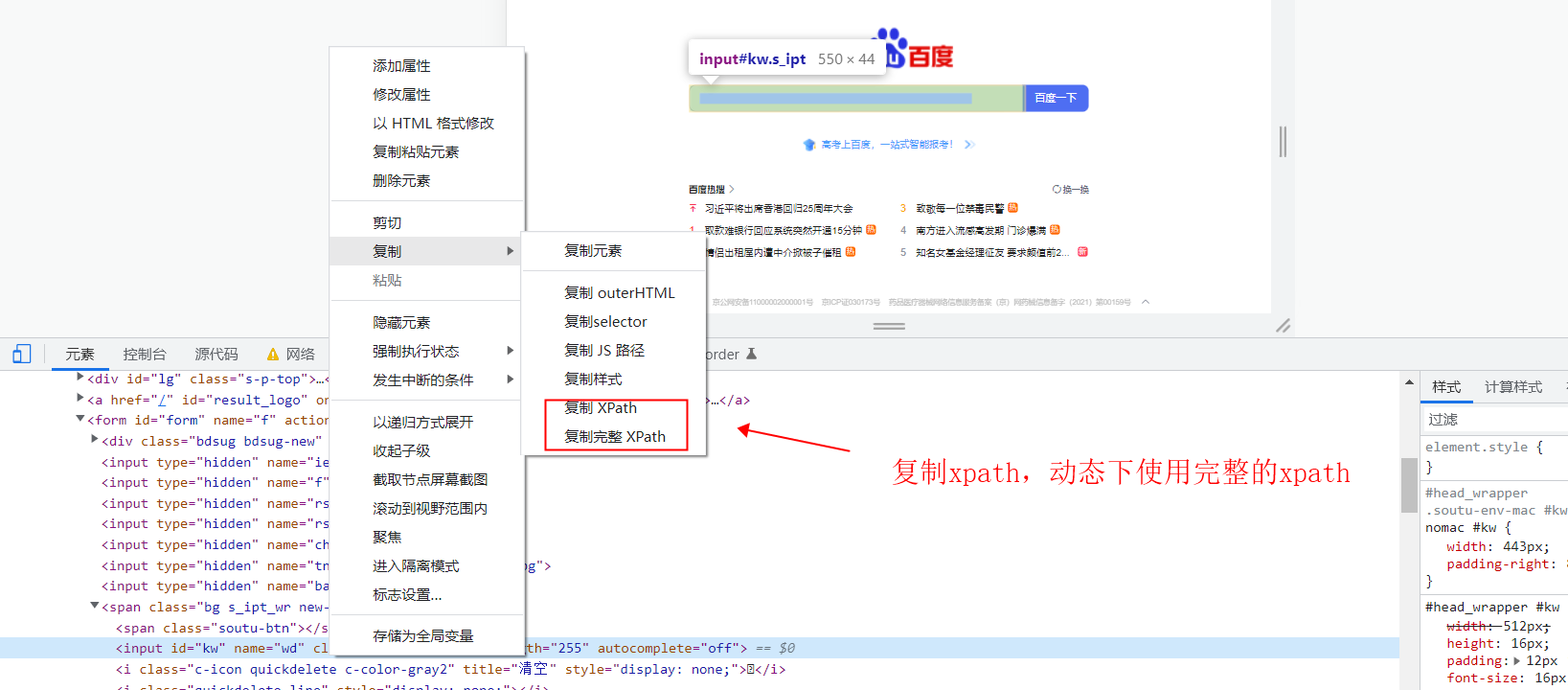
在selenium框架中,操作元素定位使用的类是By,里面方法有8种,那么也就是说,定位页面的元素属性方法有8种,分别是:
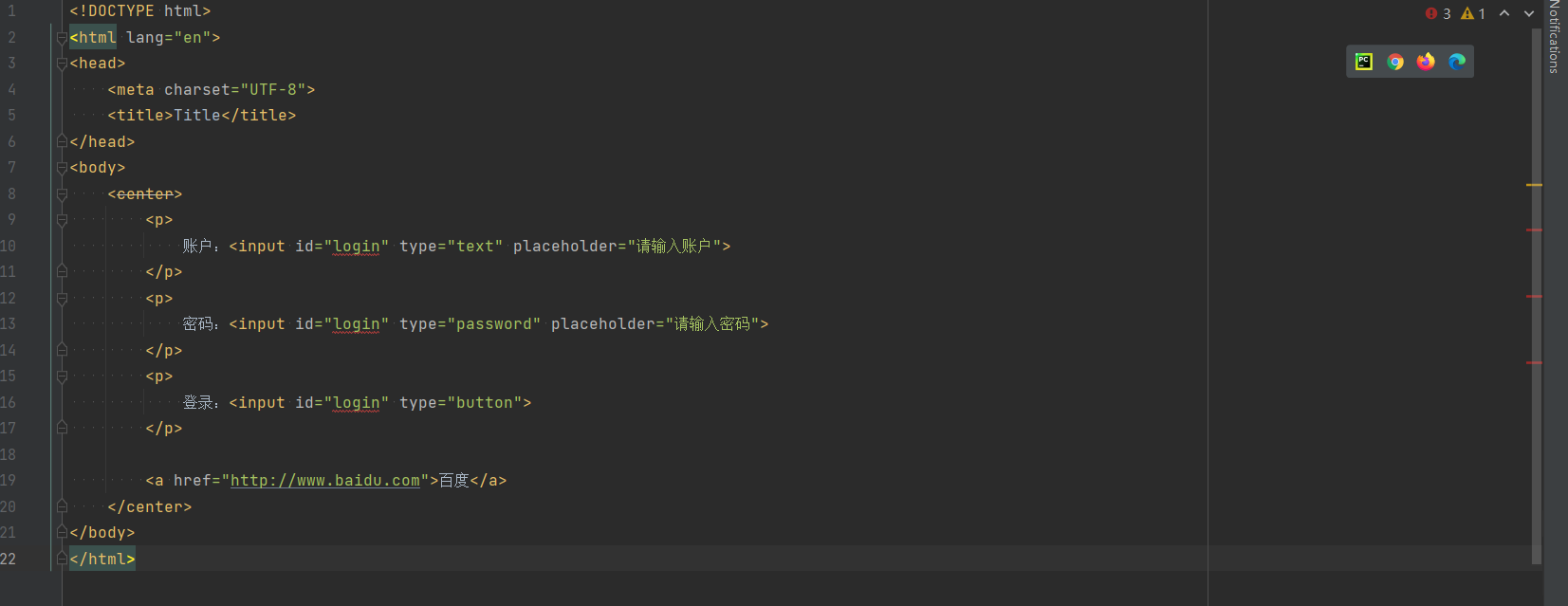
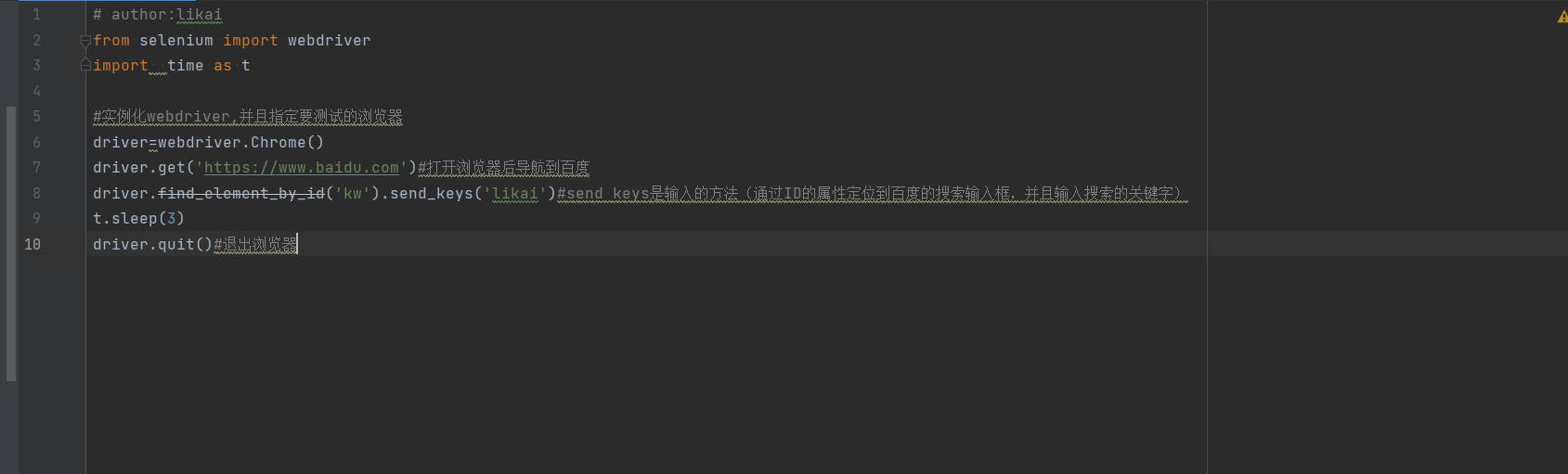
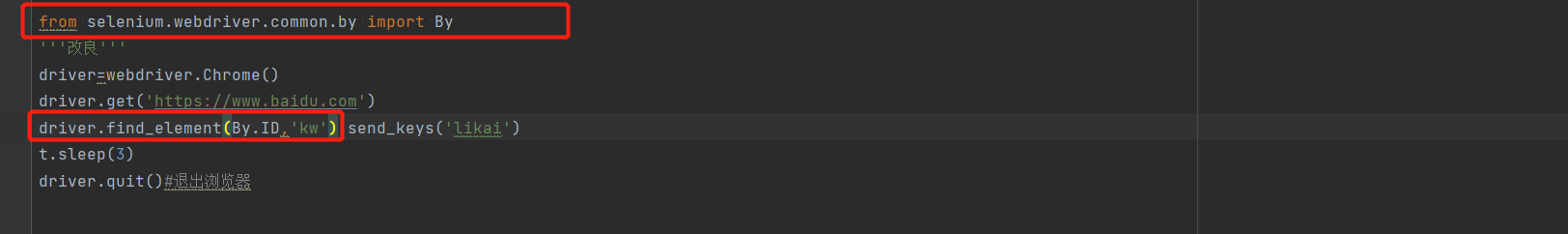
ID = "id",每个元素的ID是唯一性,不可重复的
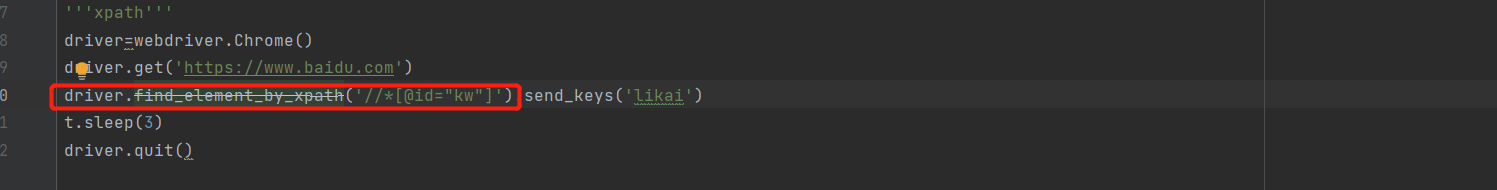
XPATH = "xpath" LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
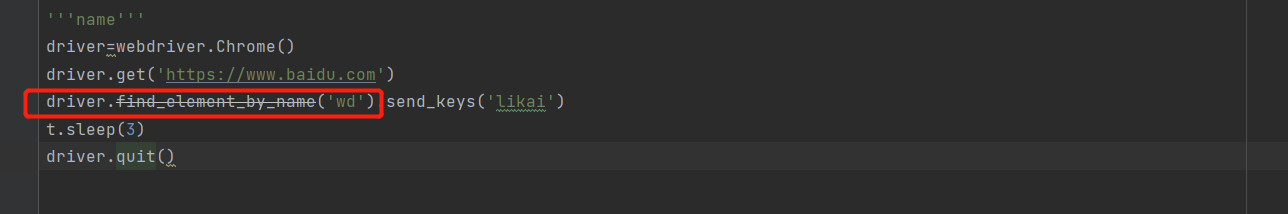
NAME = "name"
TAG_NAME = "tag name"
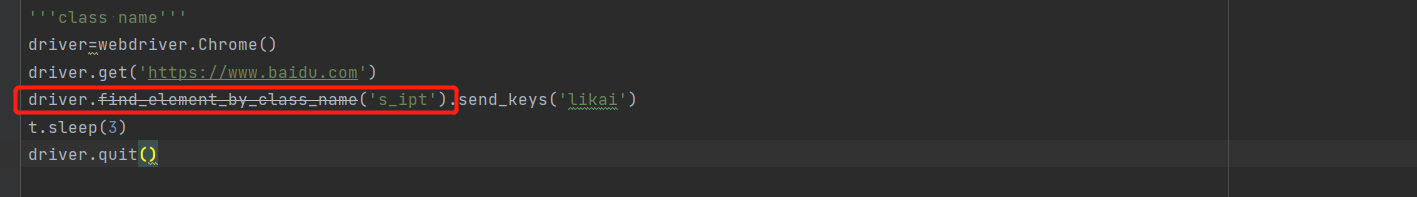
CLASS_NAME = "class name"
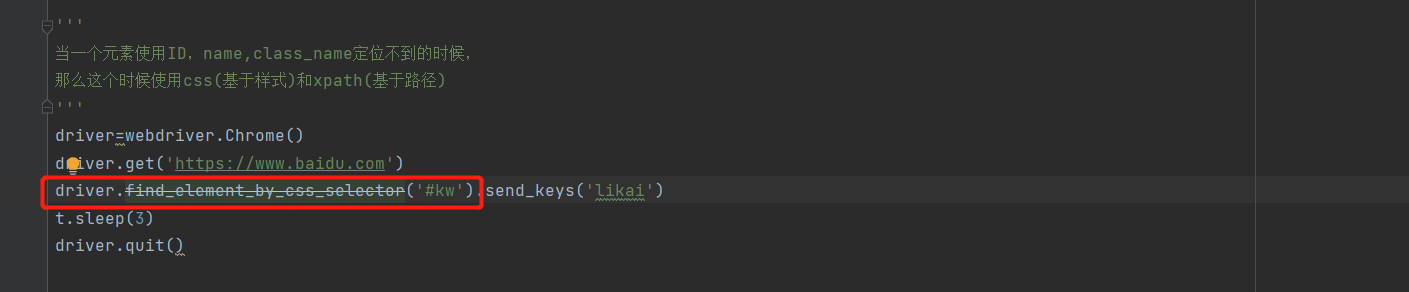
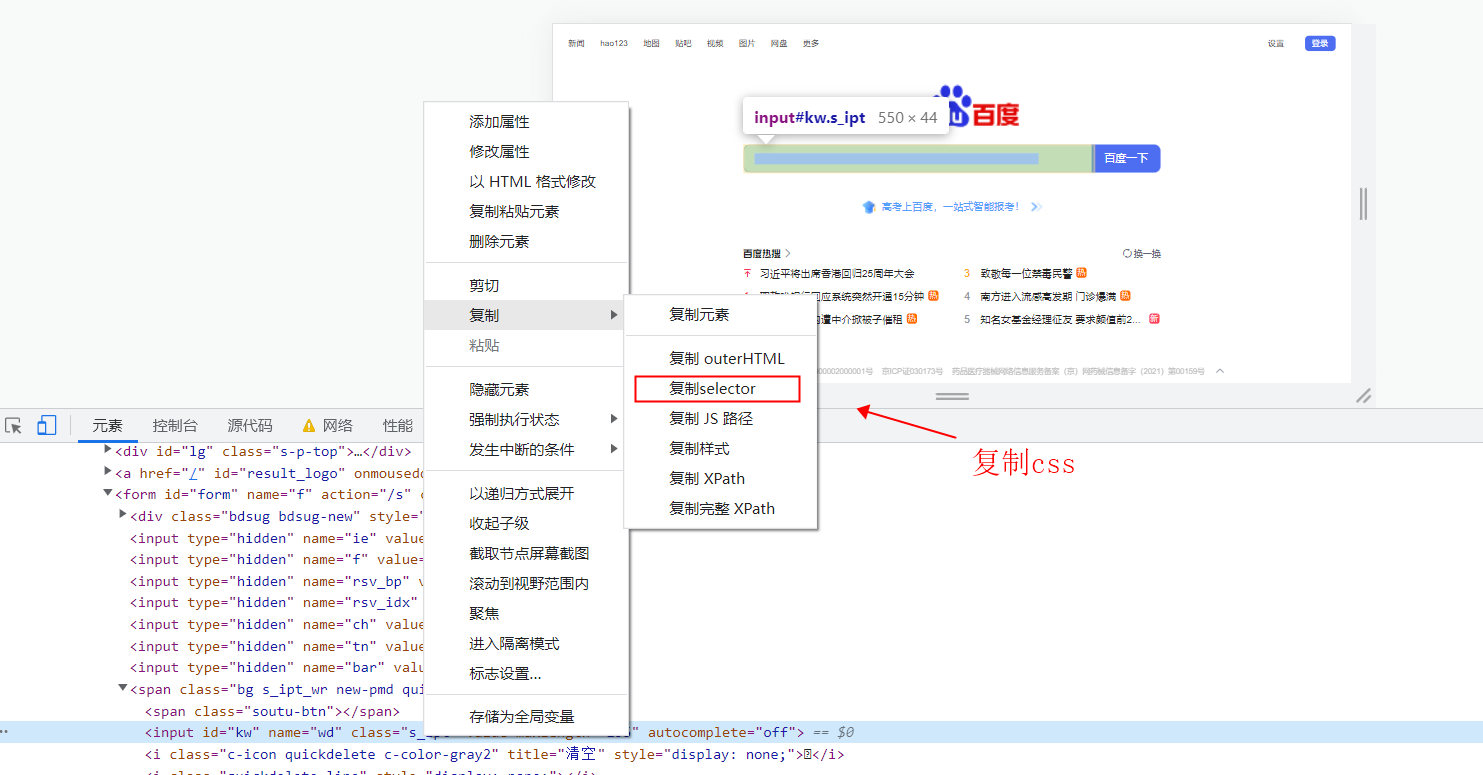
CSS_SELECTOR = "css selector"
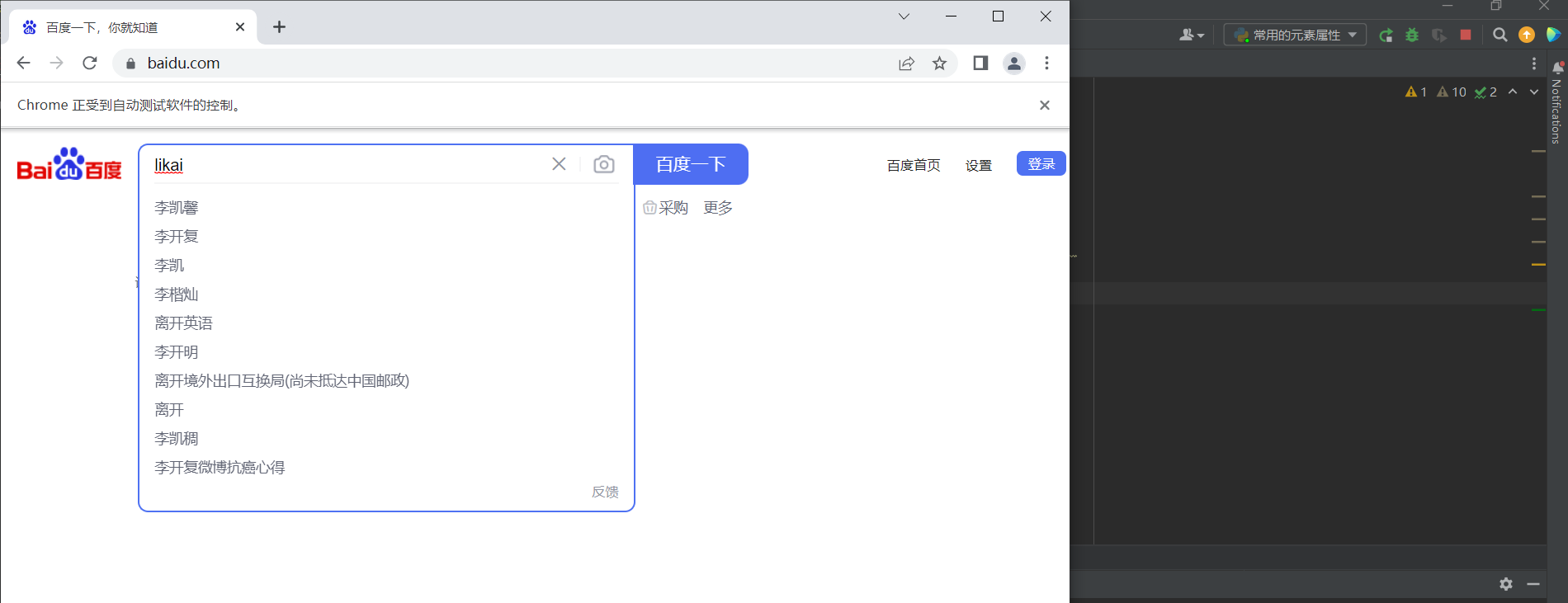
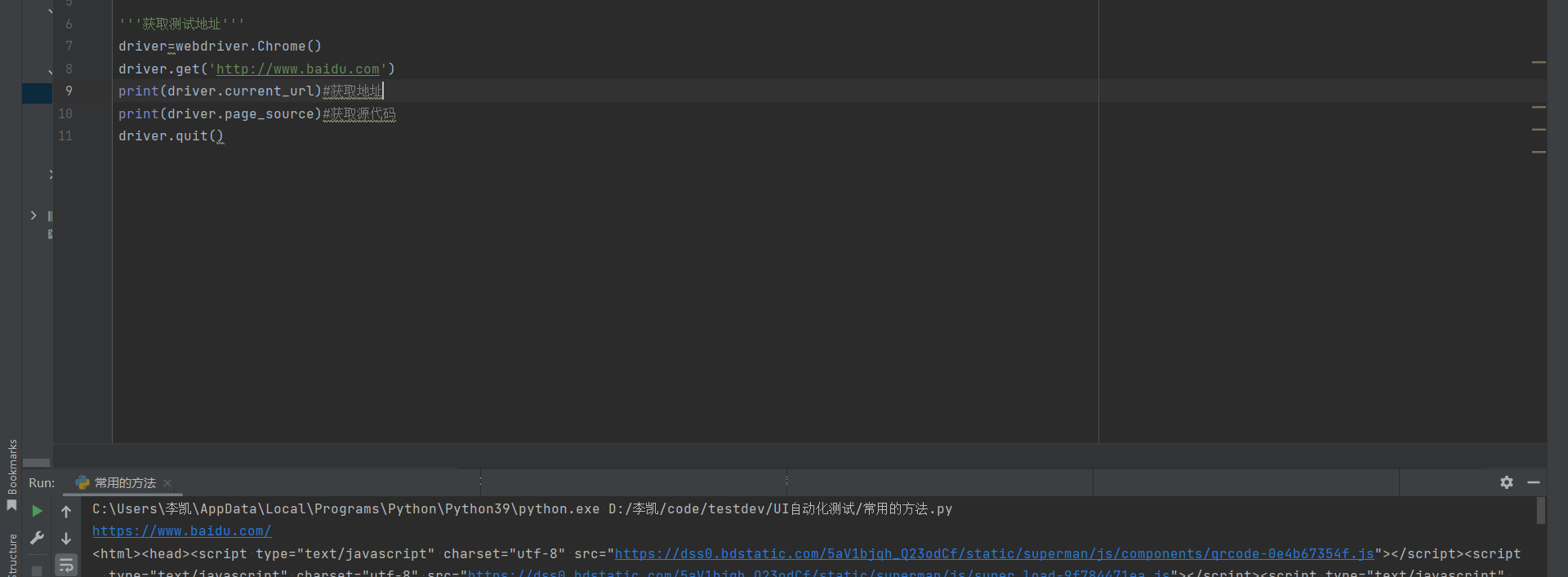
运行结果:

运行代码:


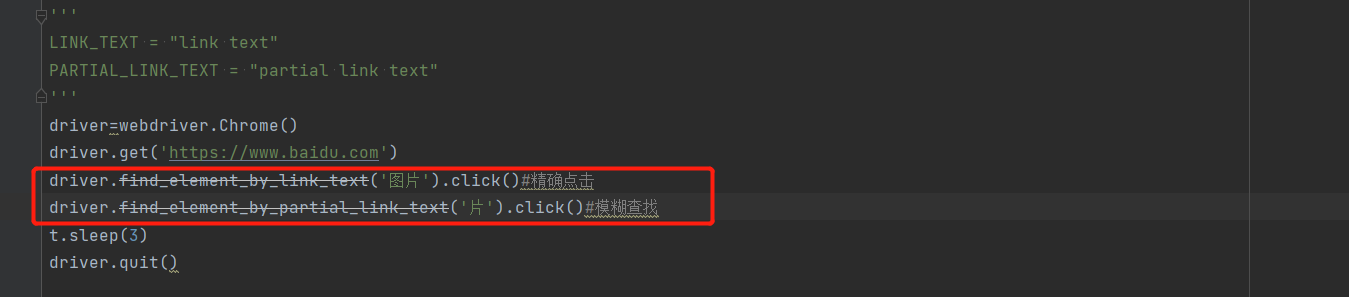
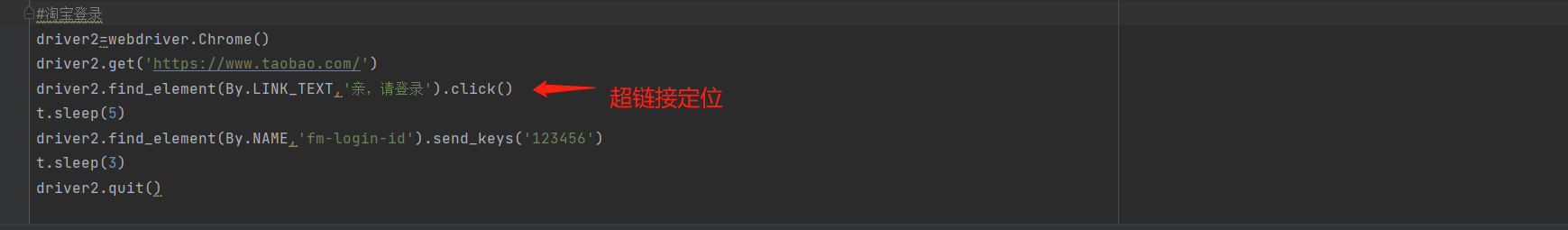
超链接
LINK_TEXT = "link text":精确
PARTIAL_LINK_TEXT = "partial link text":模糊


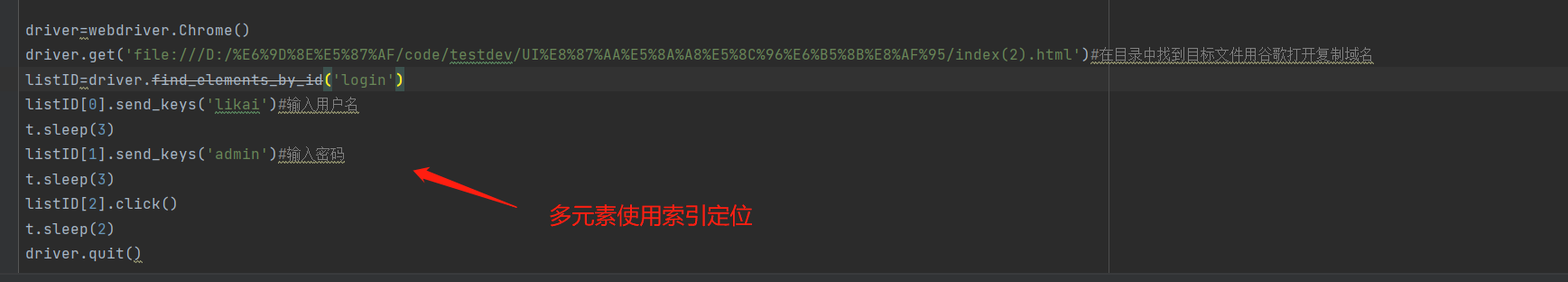
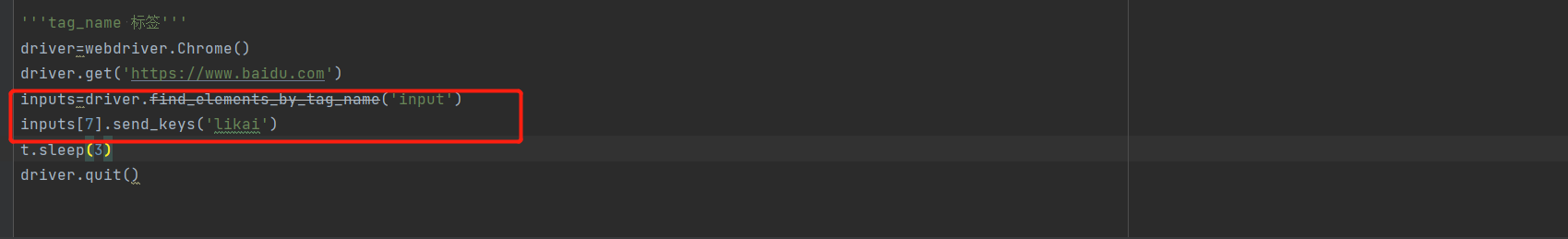
多元素定位
元素定位从分类上而言:
1、单个元素定位
2、多个元素定位(元素属性都一致)
A、获取到的元素属性,它是一个列表
B、按照我们需要被定位的元素属性,它在列表中是第几位,那么 就使用它的索引来定位


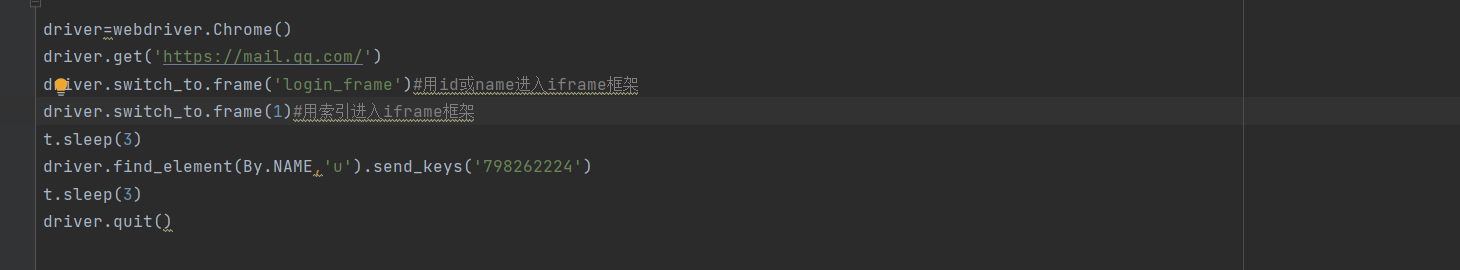
iframe框架定位
进入iframe框架三种方式
1、ID
2、name
3、索引
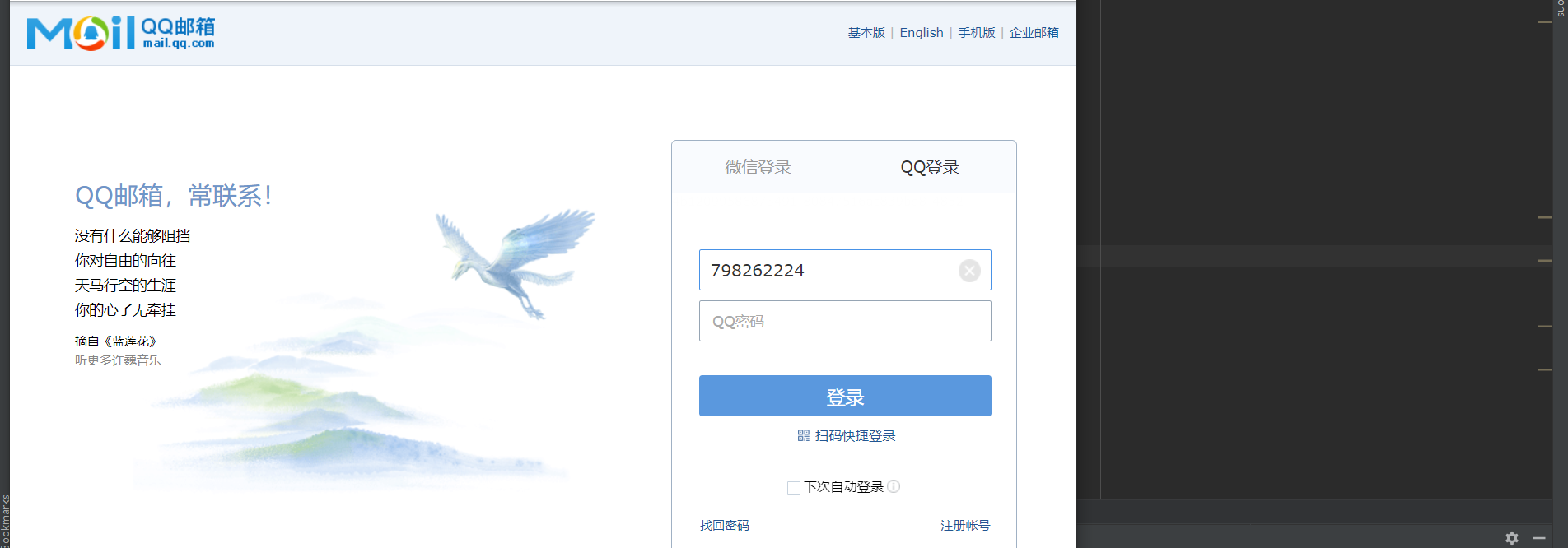
QQ邮箱


淘宝


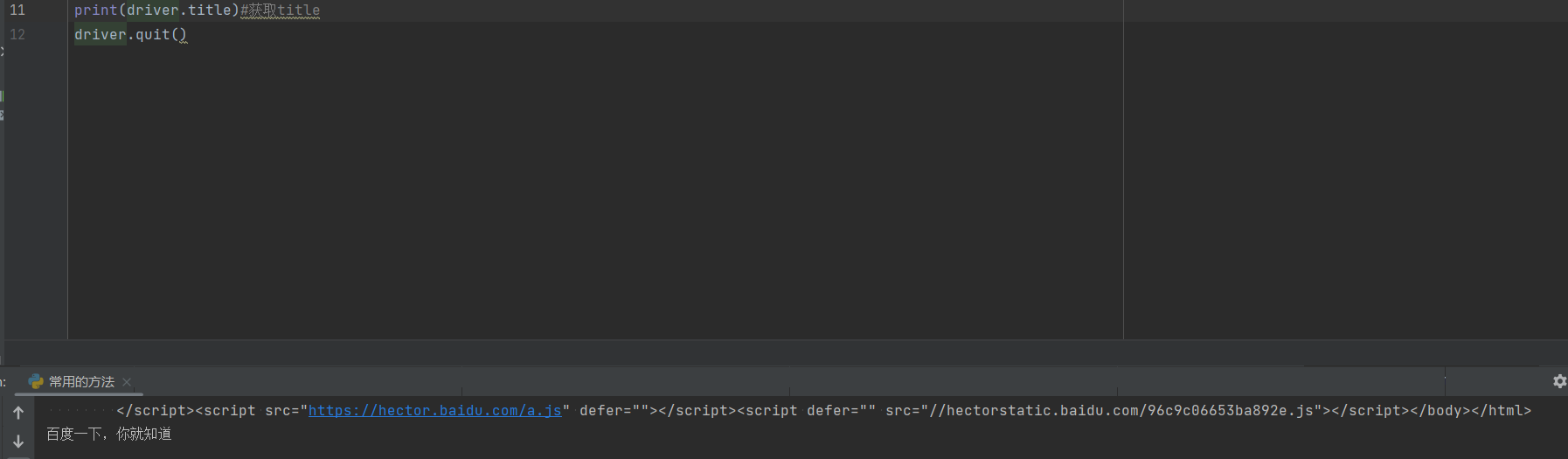
获取title

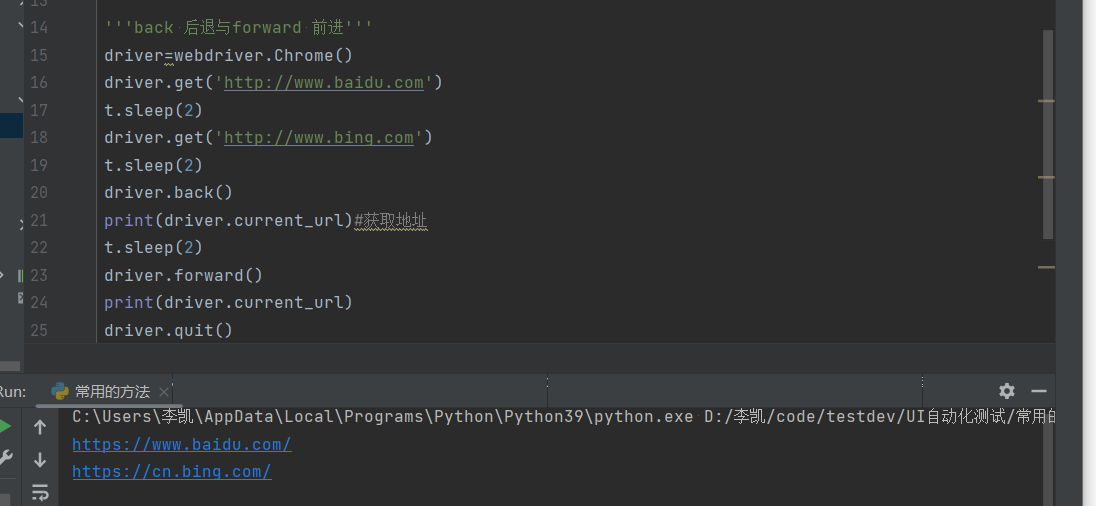
前进(forward)与后退(back)

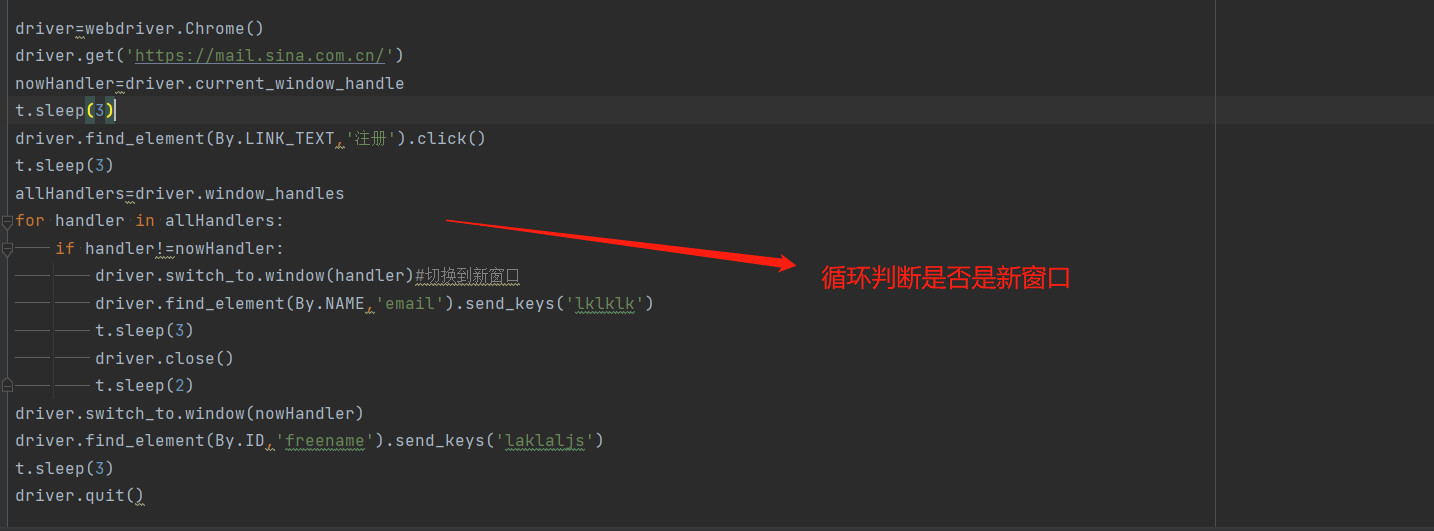
多窗口处理*













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构