vue 父子组件之间传值
在vue中父子组件传值是必不可少的,大家必须要学会!
首先父组件向子组件传值:
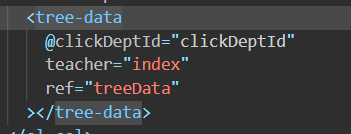
父组件:比如我们传teacher为index,如果我们传值变量可以使用 : 绑定我们在data中定义的变量。

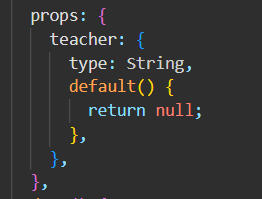
子组件:为了规范一般使用对象的形式,type表示值的类型,default表示如果不传值就默认是null.
在子组件中使用就是this.teacher和data里声名的一样,但是子组件不可以修改teacher的值。

子组件向父组件传值:
子组件:通过$emit传递给父组件,第一个参数为事件名,第二个参数为要传递的值。

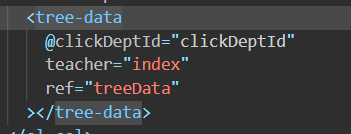
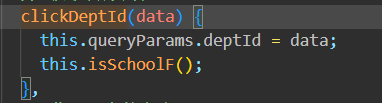
父组件:首先在子组件标签上定义接受事件注意是@,然后在methods方法里定义方法注意这里的方法参数就是子组件传递的值。


父组件使用子组件内的方法:
父组件:如上图所示在子组件标签上使用ref,然后this.$refs.ref的值.子组件的方法名

子组件使用父组件内的方法:
方案一:
子组件:直接使用this.$parent.父组件中的方法名。
方案二:
本文中子组件向父组件传值也可以调用父组件的方法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下