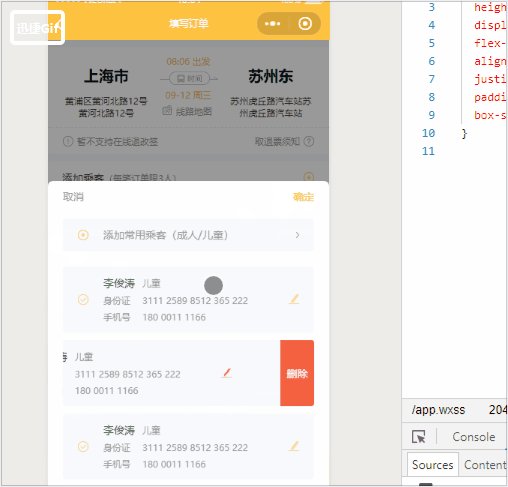
小程序左滑删除,可上下滑动
如图:

代码:

1 .userInfoView{ 2 width: 100%; 3 height: 592rpx; 4 margin-top: 40rpx; 5 padding-bottom: 20rpx; 6 } 7 .userInfoLi{ 8 width: 100%; 9 height: 176rpx; 10 background-color: #F8F9FC; 11 margin-bottom: 20rpx; 12 border-radius: 8rpx; 13 } 14 .userinfonName{ 15 position: absolute; 16 left: 108rpx; 17 top: 24rpx; 18 font-size: 28rpx; 19 color: #333333; 20 } 21 .userinfoType{ 22 margin-left: 20rpx; 23 color: #999999; 24 font-size: 24rpx; 25 } 26 .userinfoCord{ 27 position: absolute; 28 left: 108rpx; 29 top: 74rpx; 30 font-size: 24rpx; 31 color: #999999; 32 } 33 .userinfoncordNer{ 34 position: absolute; 35 left: 212rpx; 36 top: 74rpx; 37 font-size: 24rpx; 38 color: #999999; 39 } 40 .userinfoPhone{ 41 position: absolute; 42 left: 108rpx; 43 top: 118rpx; 44 font-size: 24rpx; 45 color: #999999; 46 } 47 .userinfoPhoneNer{ 48 position: absolute; 49 left: 212rpx; 50 top: 118rpx; 51 font-size: 24rpx; 52 color: #999999; 53 } 54 .userinfonAdit{ 55 position: absolute; 56 left: 602rpx; 57 top: 74rpx; 58 width: 28rpx; 59 height: 27rpx; 60 } 61 .touch-item { 62 height: 176rpx; 63 background-color: #F8F9FC; 64 margin-bottom: 20rpx; 65 border-radius: 8rpx; 66 font-size: 14px; 67 display: flex; 68 justify-content: space-between; 69 width: 100%; 70 overflow: hidden 71 } 72 73 .content { 74 width: 100%; 75 margin-right:0; 76 -webkit-transition: all 0.4s; 77 transition: all 0.4s; 78 -webkit-transform: translateX(90px); 79 transform: translateX(90px); 80 margin-left: -90px; 81 position: relative; 82 } 83 .userCheckIcon{ 84 position: absolute; 85 left: 40rpx; 86 top: 74rpx; 87 width: 28rpx; 88 height: 28rpx; 89 } 90 .del { 91 background-color: #F56141; 92 width: 90rpx; 93 display: flex; 94 flex-direction: column; 95 align-items: center; 96 justify-content: center; 97 color: #fff; 98 -webkit-transform: translateX(90px); 99 transform: translateX(90px); 100 -webkit-transition: all 0.4s; 101 transition: all 0.4s; 102 font-size: 28rpx; 103 } 104 105 .touch-move-active .content, 106 .touch-move-active .del { 107 -webkit-transform: translateX(0); 108 transform: translateX(0); 109 }

1 <scroll-view hidden="{{items.length==0}}" class='userInfoView' scroll-y="true"> 2 <view class="touch-item {{item.isTouchMove ? 'touch-move-active' : ''}}" data-index="{{index}}" bindtouchstart="touchstart" bindtouchmove="touchmove" wx:for="{{items}}" wx:key="index"> 3 <view class="content"> 4 <image class='userCheckIcon' src="{{item.checkIcon}}"></image> 5 <view class="userinfonName">{{item.name}}<span class="userinfoType">{{item.userType}}</span></view> 6 <!-- <view class='userinfoType'>{{item.userType}}</view> --> 7 <view class='userinfoCord'>身份证</view> 8 <view class='userinfoncordNer'>{{item.userCord}}</view> 9 <view class='userinfoPhone'>手机号</view> 10 <view class='userinfoPhoneNer'>{{item.phone}}</view> 11 <image class='userinfonAdit' src="{{item.aditIcon}}"></image> 12 </view> 13 <view class="del" catchtap="del" data-index="{{index}}">删除</view> 14 </view> 15 </scroll-view>

1 // pages/Travel/FillOrder/fillOrder.js 2 3 Page({ 4 data: { 5 items: [], 6 startX: 0, 7 startY: 0, 8 mengbanBol:true 9 }, 10 onLoad: function (options) { 11 wx.setNavigationBarTitle({ 12 title: "填写订单" 13 }) 14 var that = this; 15 for (var i = 0; i < 10; i++) { 16 this.data.items.push({ 17 checkIcon: '../../image/checkTrue.png', 18 name:"李俊涛", 19 userType:"儿童", 20 userCord:"3111 2589 8512 365 222", 21 phone:"180 0011 1166", 22 aditIcon: '../../image/aditIcon.png', 23 isTouchMove: false //默认隐藏删除 24 }) 25 } 26 this.setData({ 27 items: this.data.items 28 }); 29 }, 30 changMbbOL(e){ 31 this.setData({ 32 mengbanBol:false 33 }); 34 }, 35 calselMbbOL(){ 36 this.setData({ 37 mengbanBol: true 38 }); 39 }, 40 touchstart: function (e) { 41 //开始触摸时 重置所有删除 42 this.data.items.forEach(function (v, i) { 43 44 if (v.isTouchMove)//只操作为true的 45 46 v.isTouchMove = false; 47 48 }) 49 this.setData({ 50 startX: e.changedTouches[0].clientX, 51 startY: e.changedTouches[0].clientY, 52 items: this.data.items 53 54 }) 55 }, 56 touchmove: function (e) { 57 58 var that = this, 59 60 index = e.currentTarget.dataset.index,//当前索引 61 62 startX = that.data.startX,//开始X坐标 63 64 startY = that.data.startY,//开始Y坐标 65 66 touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标 67 68 touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标 69 70 //获取滑动角度 71 72 angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY }); 73 74 that.data.items.forEach(function (v, i) { 75 76 v.isTouchMove = false 77 78 //滑动超过30度角 return 79 80 if (Math.abs(angle) > 30) return; 81 82 if (i == index) { 83 84 if (touchMoveX > startX) //右滑 85 86 v.isTouchMove = false 87 88 else //左滑 89 90 v.isTouchMove = true 91 92 } 93 94 }) 95 //更新数据 96 97 that.setData({ 98 99 items: that.data.items 100 101 }) 102 103 }, 104 /** 105 106 * 计算滑动角度 107 108 * @param {Object} start 起点坐标 109 110 * @param {Object} end 终点坐标 111 112 */ 113 114 angle: function (start, end) { 115 116 var _X = end.X - start.X, 117 118 _Y = end.Y - start.Y 119 120 //返回角度 /Math.atan()返回数字的反正切值 121 122 return 360 * Math.atan(_Y / _X) / (2 * Math.PI); 123 124 }, 125 //删除事件 126 127 del: function (e) { 128 129 this.data.items.splice(e.currentTarget.dataset.index, 1) 130 131 this.setData({ 132 133 items: this.data.items 134 135 }) 136 137 } 138 139 })
OVER!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!








