h5 audio进度条
h5 audio 播放进度条
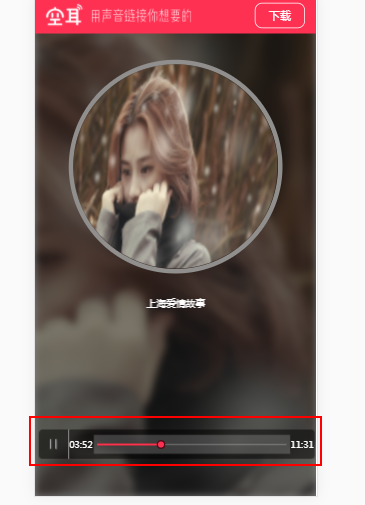
效果图:

html部分:

<div class="audiojindu"> <div class="playcontrol"> <img id="imgcontrol" src="img/paly.png" alt="" /> </div> <div class="jindu"> <div class="qstime"> 00:00 </div> <div class="endtime"> 05:31 </div> <div class="jindutiao"> <div class="ssjd"> <div class="yuan"></div> </div> </div> </div> <audio id="audio" src=""></audio> </div>
css:

1 .audiojindu{ 2 position: absolute; 3 left: 0.1rem; 4 right: 0.05rem; 5 bottom: 1.0rem; 6 height: 0.78rem; 7 } 8 .mood{ 9 position: absolute; 10 top: 8.0rem; 11 left: 1.0rem; 12 right: 1.0rem; 13 line-height: 0.40rem; 14 font-size: 0.26rem; 15 color: #FFFFFF; 16 text-align: center; 17 height: 2.0rem; 18 overflow: hidden; 19 text-overflow:ellipsis; 20 } 21 .playcontrol{ 22 position: absolute; 23 left: 0; 24 top: 0; 25 width: 0.78rem; 26 height: 0.78rem; 27 background: url(../img/controlbj.png) 0 0 no-repeat; 28 -webkit-background-size: 100% 100%; 29 background-size: 100% 100%; 30 border-right: 2px solid #908f8d; 31 } 32 #imgcontrol{ 33 position: absolute; 34 left: 50%; 35 top: 50%; 36 width: 0.39rem; 37 height: 0.39rem; 38 margin-left: -0.195rem; 39 margin-top: -0.195rem; 40 } 41 .jindu{ 42 position: absolute; 43 left: 0.8rem; 44 right: 0; 45 top: 0; 46 bottom: 0; 47 background: url(../img/jinbj.png)0 0 no-repeat; 48 -webkit-background-size: 100% 100%; 49 background-size: 100% 100%; 50 } 51 .qstime{ 52 position: absolute; 53 left: 0; 54 top: 0; 55 width: 0.65rem; 56 height: 0.78rem; 57 font-size: 0.2rem; 58 text-align: center; 59 color: white; 60 line-height: 0.78rem; 61 } 62 .endtime{ 63 position: absolute; 64 right: 0; 65 top: 0; 66 width: 0.65rem; 67 height: 0.78rem; 68 font-size: 0.2rem; 69 text-align: center; 70 color: white; 71 line-height: 0.78rem; 72 } 73 .jindutiao{ 74 position: absolute; 75 left: 0.76rem; 76 right: 0.76rem; 77 top: 0.38rem; 78 border-bottom: 2px solid rgba(255,255,255,0.2); 79 } 80 .ssjd{ 81 position: absolute; 82 left: 0; 83 top: 0; 84 width:0.0rem; 85 background-color:red; 86 border-bottom: 2px solid #ff3153; 87 -webkit-transition: width ease-out 0.3s; 88 -o-transition: width ease-out 0.3s; 89 transition: width ease-out 0.3s; 90 } 91 @-webkit-keyframes circle{ 92 0%{ transform: rotate(0deg); } 93 100%{ transform: rotate(360deg); } 94 } 95 .yuan{ 96 position: absolute; 97 left: 100%; 98 top: -0.1rem; 99 width: 0.24rem; 100 margin-left: -0.12rem; 101 height: 0.24rem; 102 border-radius: 0.12rem; 103 background-color: #ff3153; 104 border: 2px solid rgba(0,0,0,0.7); 105 box-sizing: border-box; 106 }
js:

1 var audioPlayer = document.querySelector('#audio'); 2 var jindutiao = document.querySelector(".jindutiao"); 3 var yuan = document.querySelector(".yuan"); 4 var ssjd = document.querySelector(".ssjd"); 5 6 //歌曲时长格式转化 7 function timeToStr(time) { 8 var m = 0, 9 s = 0, 10 _m = '00', 11 _s = '00'; 12 time = Math.floor(time % 3600); 13 m = Math.floor(time / 60); 14 s = Math.floor(time % 60); 15 _s = s < 10 ? '0' + s : s + ''; 16 _m = m < 10 ? '0' + m : m + ''; 17 return _m + ":" + _s; 18 } 19 var zongTime = 0; 20 21 //歌曲可以播放的监听事件 22 audioPlayer.oncanplay = function() { 23 $(".endtime").html(timeToStr(audioPlayer.duration)) 24 zongTime = audioPlayer.duration; 25 } 26 //进度事件监听 27 audioPlayer.addEventListener("timeupdate", function() { 28 $(".qstime").html(timeToStr(this.currentTime)) 29 var baifenbi = this.currentTime / zongTime * 100; 30 var str = baifenbi.toFixed(2) + "%"; 31 $(".ssjd").width(str); 32 }); 33 34 //播放按钮控制 35 $(".playcontrol").on("click", function() { 36 if(audioPlayer.paused) { 37 console.log("让音频播放") 38 audioPlayer.play() 39 $(".viewimg").addClass("zhuan"); 40 $(".playcontrol").empty(); 41 $(".playcontrol").append('<img id="imgcontrol" src="img/zanting.png" alt="" />'); 42 } else { 43 console.log("让音频暂停") 44 audioPlayer.pause() 45 $(".viewimg").removeClass("zhuan"); 46 $(".playcontrol").empty(); 47 $(".playcontrol").append('<img id="imgcontrol" src="img/paly.png" alt="" />'); 48 } 49 }) 50 51 //歌曲播放完的事件监听 52 audioPlayer.onended = function() { 53 audioPlayer.pause() 54 $(".viewimg").removeClass("zhuan"); 55 $(".playcontrol").empty(); 56 $(".playcontrol").append('<img id="imgcontrol" src="img/paly.png" alt="" />'); 57 $(".qstime").html("00:00"); 58 $(".ssjd").width("0%"); 59 60 } 61 62 //拖动进度条 63 $(".jindutiao").on('touchend',function(e){ 64 var x = e.originalEvent.changedTouches[0].clientX-$(".jindutiao").offset().left; 65 var X = x < 0 ? 0 : x ; 66 var W = $(this).width(); 67 var place = X > W ? W : X; 68 audioPlayer.currentTime = (place/W).toFixed(2)*audioPlayer.duration; 69 $(".ssjd").css({width:(place/W).toFixed(2)*100+"%"}) 70 })







