jq 折面板+tab切换(自己封装的插件哦!!)

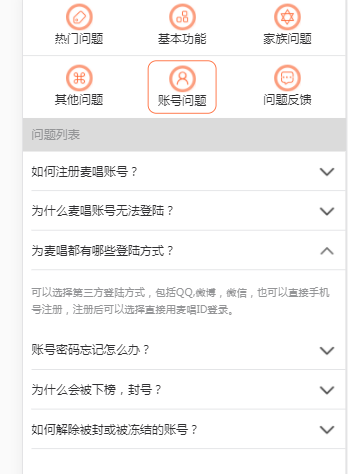
如上图所示的一个折面板效果+tab切换;最重要的js代码如下:
对于布局简单介绍下: hot_wrap_li 这个是带箭头的横条; Arrow 这个是箭头的div;hot_wrap_li_wrap 这个是要显示或隐藏的div
//筛选出bol=false并且不是点击当前的这个的div,把控制显示隐藏的bol改成true
function Initialization(index){
$.each($(".hot_wrap_li_wrap"), function(i) {
if($(".hot_wrap_li").eq(i).attr("bol")=="false" && index!=i){
$(".hot_wrap_li_wrap").eq(i).hide();
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
});
}
//这个是遍历所有的li点击控制显示隐藏
$.each($(".hot_wrap_li"), function(i,ele) {
$(".hot_wrap_li").eq(i).attr("bol",true);//初始化所有的bol都为true;
$(".hot_wrap_li").eq(i).on("click",function(){
Initialization(i);//筛选出来的全都变成true;防止下次点击出错;这里要把当前的i传到这个方法里面进行比较
if($(".hot_wrap_li").eq(i).attr("bol")=="true"){
$(".Arrow").eq(i).attr("src","img/up.png");
$(".hot_wrap_li_wrap").eq(i).slideDown("slow");
$(".hot_wrap_li").eq(i).attr("bol",false);
}else if($(".hot_wrap_li").eq(i).attr("bol")=="false"){
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li_wrap").eq(i).slideUp("slow");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
})
});
tab切换的逻辑没贴出来,因为比较简单
由于代码比较多,没法全贴出来,不过最重要的就是上面的这段js,其他的都是布局css什么的,如有需求,可以私聊我,源码奉上!!!!!!!






