小程序for循环给里面单独的view加单独的样式
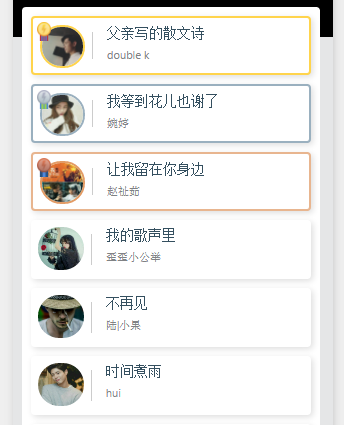
效果图如下:

上面是个列表从数据库拿下来所有的信息;在视图层直接一个for循环展示下来,现在麻烦来了前三个和后面的额不一样,小程序不允许dom操作,那怎么解决呢?
解决办法:
wx:for和wx:if wx:elif嵌套着使用
代码:
wxml
<navigator url="../play/play?id={{item.muId}}&index={{index}}" wx:for="{{imagescoverArr}}" >
<!--第一个-->
<view wx:if="{{index==0}}" class="music_list_li1">
<image class="tubiao" src="../../img/one.png"></image>
<view class="Head_portrait">
<image class="image1" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--第二个-->
<view wx:elif="{{index==1}}" class="music_list_li2">
<image class="tubiao" src="../../img/two.png"></image>
<view class="Head_portrait">
<image class="image2" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--第三个-->
<view wx:elif="{{index==2}}" class="music_list_li3">
<image class="tubiao" src="../../img/three.png"></image>
<view class="Head_portrait">
<image class="image3" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--从第四个开始-->
<view wx:else class="music_list_li">
<view class="Head_portrait">
<image class="image" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
</navigator>
上面是主要的处理代码
原理就是:
在view里面拿到后台的数据数组,完了把和别人不一样的单独拿出来做下单独处理,
怎么单独处理就是wx:if判断
在这种情况下给他不同额样式






