分布式项目中增加品牌前端页面出现Uncaught Error: [$injector:modulerr] bug后的原因以及改正方式
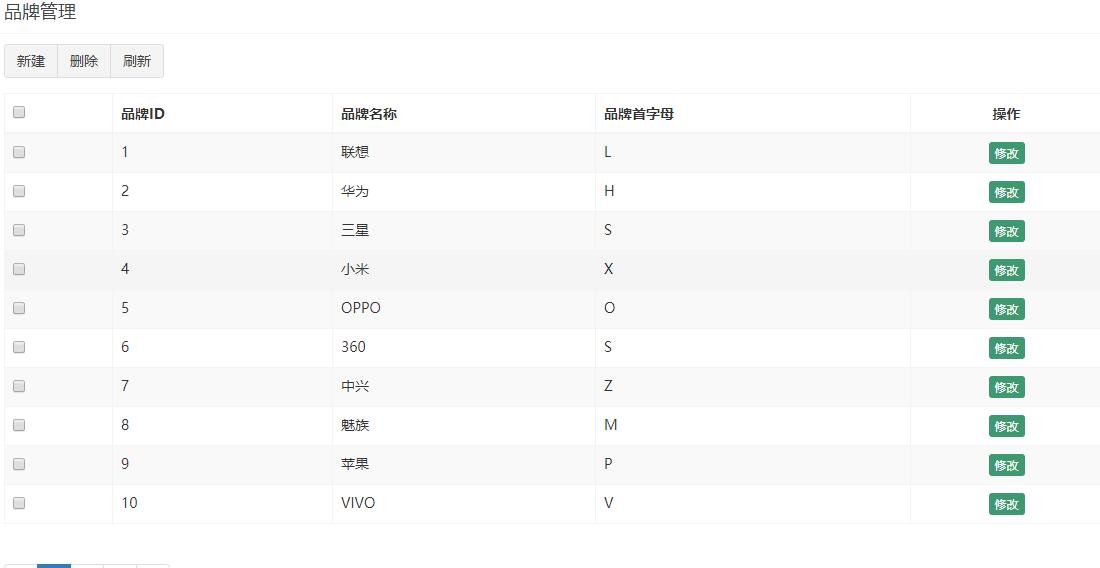
分布式查询品牌页面时 controller路径正确访问,比如输入
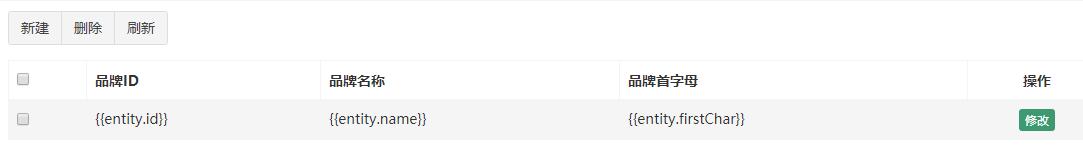
http://localhost:8081/brand/findPage.do?page=3&rows=6 是可以正常显示数据 但是一加上前端页面 就无法正常显示数据 显示结果如下

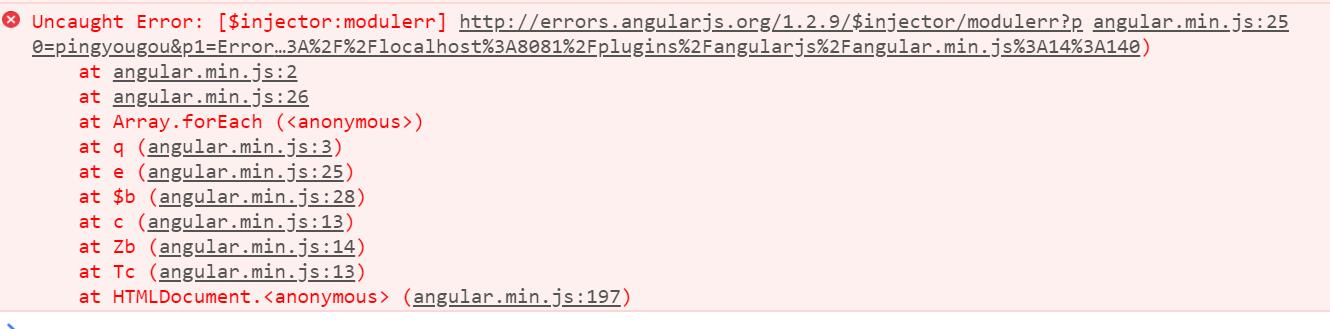
控制台显示错误为
 原因是:
原因是:
var app=angular.module('pinyougou', ['pagination']);模块的名称是
pinyougou
但是
ng-app=
pingyougou 名字不对 只需要将代码改为如下 就可正常显示
<body class="hold-transition skin-red sidebar-mini"
ng-app="pinyougou" ng-controller="brandController">
本系列博文包含H5全栈 java全栈 Python基础、前端开发、Web框架、缓存以及队列等,希望可以给正在学习编程的童鞋提供一点帮助!!!