Module Federation示例
开启三个服务,nav,home,common
1:nav的webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {ModuleFederationPlugin} = require('webpack').container
module.exports={
mode:'development',
entry:'./src/index.js',
plugins:[
new HtmlWebpackPlugin(),
new ModuleFederationPlugin({
name:'nav',//该组件名称
filename:'remoteEntry.js',//被其它组件引用时使用
remotes:{},//需要引入的组件
exposes:{//需要暴露的组件
'./Header':'./src/nav.js'
},
shared:{}//共享组件
})
]
}
nav.js
const Header = ()=>{ const header = document.createElement('h1') header.textContent = '我是头部信息' return header } module.exports={Header}
2:home的webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {ModuleFederationPlugin} = require('webpack').container
module.exports={
mode:'development',
entry:'./src/index.js',
plugins:[
new HtmlWebpackPlugin(),
new ModuleFederationPlugin({
name:'home',
filename:'remoteEntry.js',
remotes:{},
exposes:{
'./homeList':'./src/homeList.js'
},
shared:{}
})
]
}
homeList.js
const Home = (num)=>{ let str = "<ul>" for(let i=0;i<num;i++){ str+=`<li>item${i}</li>` } str+="</ul>" return str } module.exports={Home}
3:common的webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {ModuleFederationPlugin} = require('webpack').container
module.exports={
mode:'development',
entry:'./src/index.js',
plugins:[
new HtmlWebpackPlugin(),
new ModuleFederationPlugin({
name:'common',
filename:'remoteEntry.js',
remotes:{
nav:'nav@http://localhost:3003/remoteEntry.js',//引入组件
home:'home@http://localhost:3002/remoteEntry.js'
}
})
]
}
index.js
import('nav/Header')
.then((Header)=>{
console.log(Header)
document.body.appendChild(Header.Header())
})
import('home/homeList')
.then((homeList)=>{
const div = document.createElement('div')
div.innerHTML=homeList.Home(5)
document.body.appendChild(div)
})
分别开启三个服务器,其中nav开启localhost:3003对应 nav:'nav@http://localhost:3003/remoteEntry.js',home开启localhost:3002对应 home:'home@http://localhost:3002/remoteEntry.js',common随意。
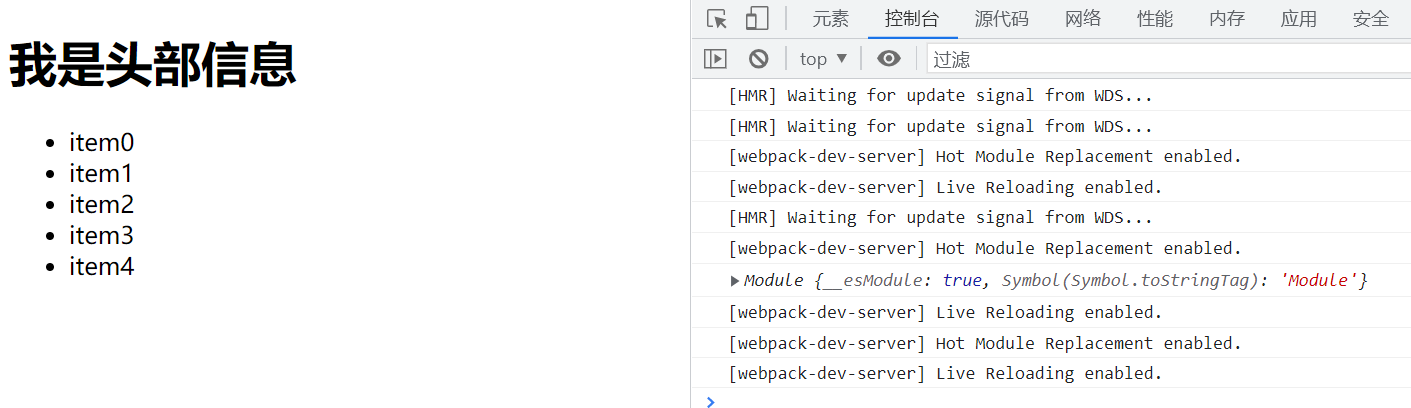
效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通