flex布局设置主页
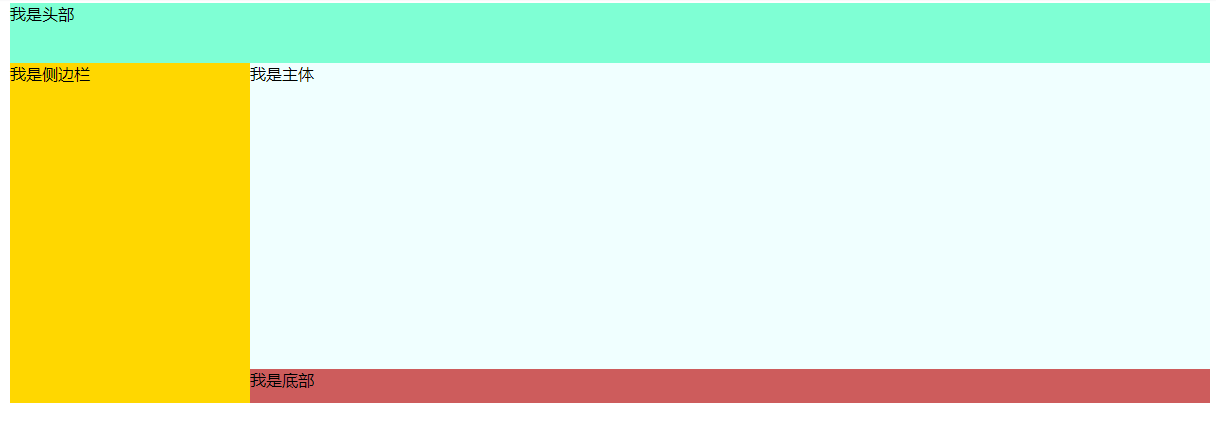
实现此类效果:(flex)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex布局</title>
<style>
.content {
display: flex;
width: 1200px;
background-color: pink;
height: 400px;
margin: auto;
flex-direction: column;
}
.head {
width: 100%;
flex: 0 0 15%;
background-color: aquamarine;
align-content: flex-start;
}
.body1 {
width: 100%;
flex: 1;
/* background-color: blue; */
display: flex;
}
.aside {
flex: 0 0 20%;
background-color: gold;
}
.body2 {
flex: 0 0 80%;
/* background-color: blueviolet; */
display: flex;
flex-direction: column;
}
.main {
flex: 0 0 90%;
background-color: azure;
}
.footer {
flex: 0 0 10%;
background-color: indianred;
}
</style>
</head>
<body>
<div class="content">
<div class="head">我是头部</div>
<div class="body1">
<div class="aside">我是侧边栏</div>
<div class="body2">
<div class="main">我是主体</div>
<div class="footer">我是底部</div>
</div>
</div>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通