路由模块化加载
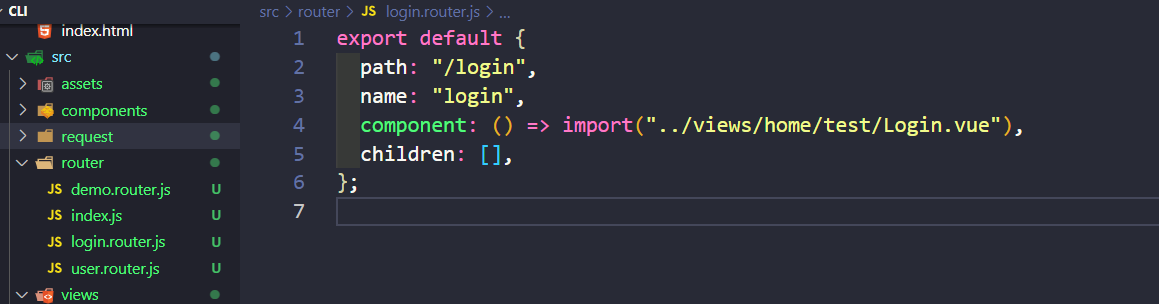
1.在route文件夹下面新增路由模块,如login.router.js

确保Login.vue这个组件存在
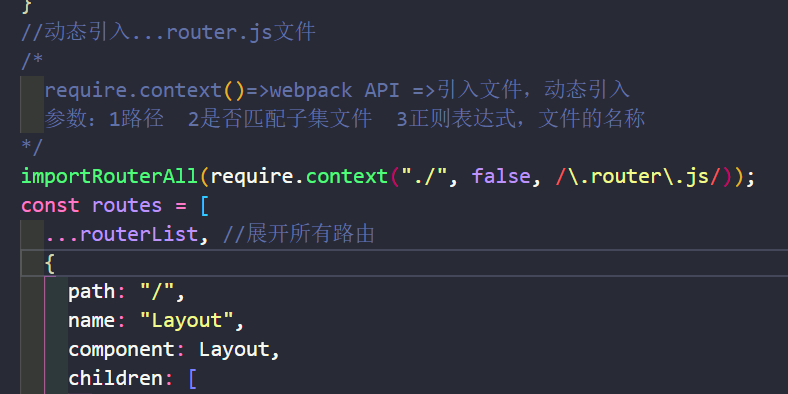
2在router下的主文件index.js中新增
//路由接收数组 const routerList = []; //获取所有路由文件 function importRouterAll(r) { r.keys().forEach(function (key) { console.log(r(key)); routerList.push(r(key).default); }); } //动态引入所有...router.js文件 /* require.context()=>webpack API =>引入文件,动态引入 参数:1路径 2是否匹配子集文件 3正则表达式,文件的名称 */ importRouterAll(require.context("./", false, /\.router\.js/));
3将路由数组routerList 展开即可,此时所有的模块路由都是一级路由







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通