:visible.sync
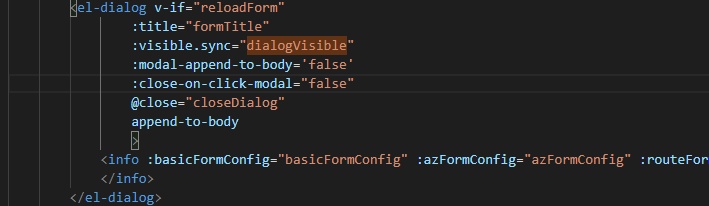
本以为:visible.sync是elementui的写法,用来显示和隐藏一个弹框,但是看了以后,才知道这个是vue的写法,:visible指的是属性绑定,表示弹框的显示隐藏,当:visible的值为true的时候,弹框显示,当为false的时候,弹框隐藏,后面的.sync是什么意思呢,指的就是同步动态双向的来表示visible的值,当我们关闭窗口的时候,这个弹框隐藏了,visible的值发生了变化,但是关闭窗口这个动作,我们没法用确定的动作去判断这个值,所以用到了vue中的双向绑定的原则,在vue中统一加上了.sync来表示同步的修改了visible的值。
官方文档:https://cn.vuejs.org/v2/guide/components-custom-events.html#sync-%E4%BF%AE%E9%A5%B0%E7%AC%A6