node.js学习之post文件上传 (multer中间件)
express为了性能考虑,采用按需加载的方式,引入各种中间件来完成需求,
平时解析post上传的数据时,是用body-parser。 但这个中间件有缺点,只能解析post的文本内容,(application/x-www-form-urlencoded)不能接收post上传的文件。
接收post上传的文件(multipart/form-data),所以需要借助 multer 中间件。
安装
cnpm install multer
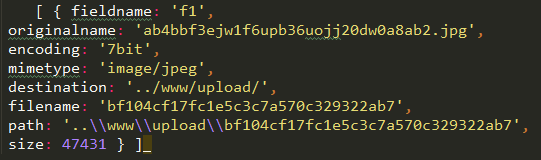
首先先看下 进过multer处理过的过长什么样

可以看到originalname: 是用户上传前的文件名,
falename是 multer保存在服务器指定位置的文件名,
path是保存在服务器的路径, 注意他是没有后缀的,或许是为了安全,这点特别麻烦。没有后缀的文件,不能正常的使用,这就需要借助path.parse() 功能解析文件,获取文件信息,这里需要文件的后缀名,拼接一个新的文件名, ,在用fs.rename方法重命名旧文件,下面看详细代码
1 const express = require('express');
2
3 const multer = require('multer');
4 const fs=require('fs');
5 const pathLib = require('path');
6
7 //dest是指定上传的文件保存在那里。
8 var objMulter = multer({dest: '../www/upload/'});
9
10 var ser = express();
11
12 //any() 表示接受任何文件, single(‘表单name’)接受一个指定formname文件。
13 ser.use(objMulter.any());
14
15
16 ser.post('/', function (req, res) {
17 console.log(req.files)
18 //新文件名
19 // 这是重点, 新文件名 = path + 后缀名
20 var newName = req.files[0].path + pathLib.parse(req.files[0].originalname).ext;
21
22 // 使用fs模块的rename重命名方法重名字保存的文件,才能正常使用
23 //rename('旧文件名,新文件, 回调 ')
24 fs.rename(req.files[0].path, newName, function (err) {
25 if(err) {
26 res.send('上传失败')
27 }else{
28 res.send('上传成功')
29 }
30 res.end();
31 })
32 })
33
34 ser.listen(8080)





