node学习之cookie和session
c什么是cookie
Cookie设计的初衷是 维持浏览器和服务端的状态。http是无状态的,服务端不能跟踪客户端的状态。 浏览器第一次向服务器发送请求,服务器会返回一个cookie给客户端浏览器,浏览器下一次发送请求时,会携带cookie。
而node.js 的框架express 因为保持高性能, 没有封装太多的功能,而是按需加载的形式, 引入自己需要的中间件。而cookie 常用的插件是cookie-parser
读取cookie: 需要借助cookie-parser。
//引入cookieparser 框架,读取客户端发送的cookie
const express = require('express');
const cookieParase = require('cookie-parser');
var app = express();
//这点很重要,如果没有,下面的req.cookies 会返回undefined
app.use(cookieParase());
app.use('/', function (req,res) {
res.cookie('user', 'lililiwen');
console.log(req.cookies);
res.send('objkle')
})
app.listen(8080)
发送cookie, 不需要借助中间件, 可以直接用 res.cookie();
删除cookie: res.clearCookie(名字);
cookie 签名
1 const express = require('express');
2 const cookieParser = require('cookie-parser');
3
4 //随机生成的字符串
5 var signStr = 'xadsafeowirw'
6
7 var app = express();
8
9 //需要将密匙传给cookieParser, 在接收数据的时候,进行解析。
10 app.use(cookieParser(signStr));
11
12 app.use('/', function (req, res) {
13 //将密匙字符串赋值给req.secret,可以省略,在上面cookieparser()时会自动对secret赋值
14 req.secret=signStr;
15
16 //返回给浏览器的cookie, 这就是传说中的种cookie了
17 //如果需要开启签名,第三个参数对象signed 设置为true.
18 //由于cookie的大小限制4k,而签名后的cookie体积会增加,所以重要的cookie才签名
19 res.cookie('cookiename', 'liwen', {signed: true, maxAge: 3600})
20
21 //有没有签名的cookie,获取方式不一样。
22 console.log('无签名', req.cookies);
23 console.log('带签名',req.signedCookies);
24 res.send('ok')
25 })
26 app.listen(8080);
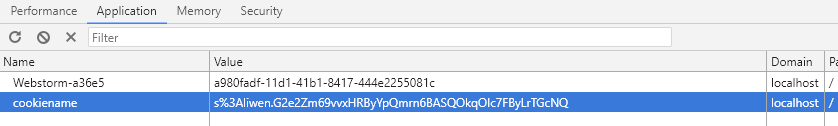
打开浏览器的Application 可以看到签名后的cookie,签名后的cookie, 我们可以直接在字符串上看到原文(liwen)。可用encodeComponent() 解码。 签名的作用是让服务端知道cookie有没有被修改。并不能做到加密。 而有中间件可以做到加密: cookie-encrypter 不过加密cookie,没有意义,破解只是时间问题,重要的东西还是往session放比较好。

session
session和基于cookie的。 存在于服务器,相对cookie安全,但session也存在session劫持的风险, 所以需要一串很长很多的秘钥数组来增加破解的难度。同时设置manAge过期时间, 减少留给坏人破解时间。
node中有的中间件 是cookie-session
1 const express = require('express');
2 const cookieParser = require('cookie-parser');
3 const cookieSession = require('cookie-session');
4
5 var app = express();
6
7
8 app.use(cookieParser());
9
10 //cookieSession 必须放在cookieParser后面
11 app.use(cookieSession({
12 //session的秘钥,防止session劫持。 这个秘钥会被循环使用,秘钥越长,数量越多,破解难度越高。
13 keys: ['aaa', 'bbb', 'ccc'],
14 //session过期时间,不易太长。php默认20分钟
15 maxAge: 60*60,
16 //可以改变浏览器cookie的名字
17 name: 'session'
18 }));
19
20 app.use('/', function (req, res) {
21
22 //假设使用count记录用户访问的次数
23 if(req.session['count'] == null) {
24 req.session['count'] = 1;
25 }else{
26 req.session['count']++;
27 }
28 console.log(req.session['count'])
29 res.send('ok')
30 })
31 app.listen(8080)
32
33 //删除 delete req.session
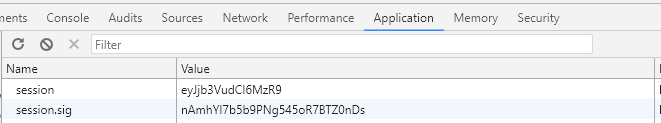
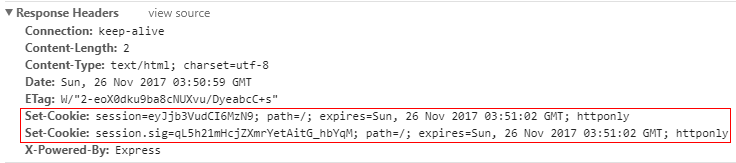
浏览器中可以看到,服务器通过respond的set-cookie返回cookie

session是返回的cookie ID, session.sig 是session签名,作用是知道session是否被修改过