jquery 的attr()方法解析
我想用jquery的attr()方法修改一个li小圆点的背景颜色和外边框的时候;刚开始
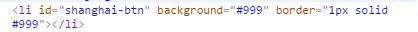
$("#shanghai-btn").attr({background:"#999",border:"1px solid #999"});
我是这样写的。但是执行之后并没有起作用,于是很好奇的去打开浏览器审查元素,发现,jquery的attr()方法的执行机制是将括号内的属性添加到html属性,成为内嵌样式。

于是我马上知道要怎么改代码了
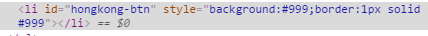
$("#hongkong-btn").attr({style:"background:#999;border:1px solid #999"});
内嵌样式定义背景和边框是需要加style的,经过浏览器解析,变成了这样

这样,达到了我的目的




