记录抓包工具whistle的使用
whistle主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,
他更实用的操作是转发请求,替换本地文件,mock接口等
安装
安装(mac系统需要加sudo 才能进行全局安装)
sudo npm install -g whistle
然后启动代理,这里启动的是全局代理,如果想局部代理,可以下载浏览器插件SwitchyOmega。
# 启动全局代理
w2 proxy
# 关闭代理,不用的时候记得关掉
w2 proxy off
启动成功后,终端是这样的,

然后你在控制台输入 127.0.0.1:8899

证书信任
然后需要下载https证书并设置信任,抓包https网址证书必须配置

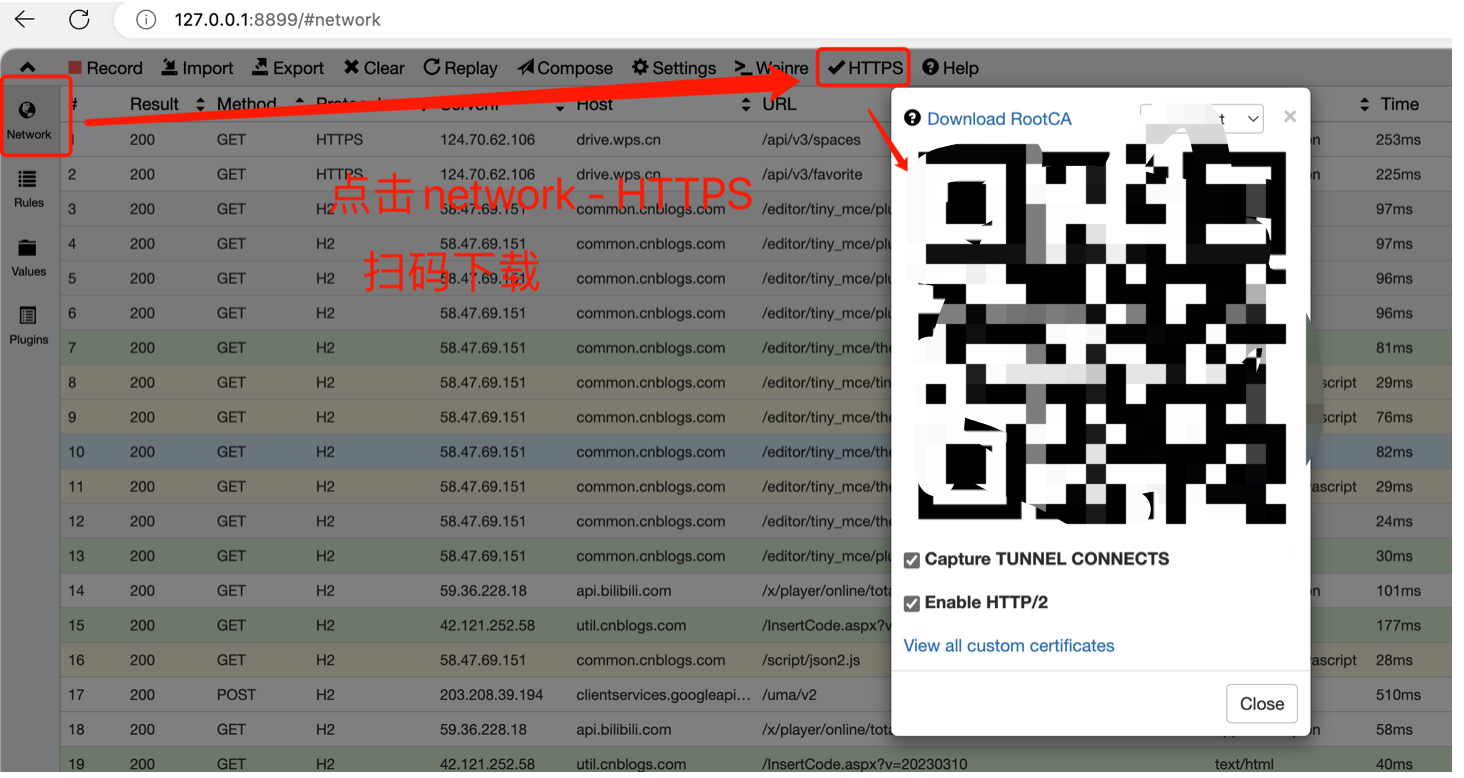
pc端:
可以直接点击二维码就能下载, 配置成功后即可抓包了

手机端:
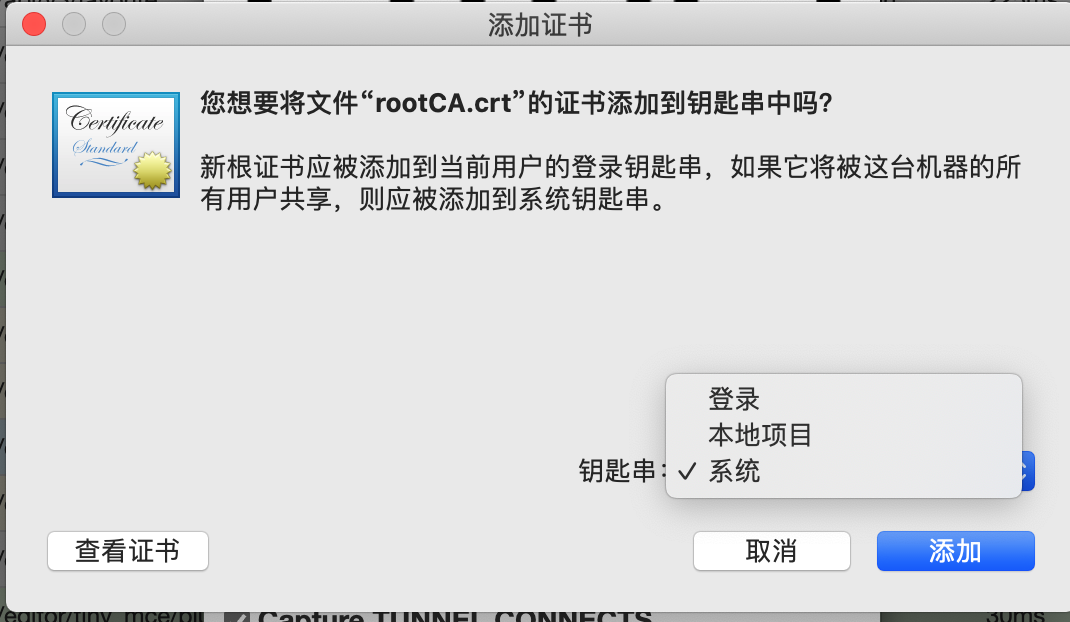
下载后按照信任证书

然后需要去手机配置和电脑链接的同一个wifi的设置代理,注意主机名得是具体的ip,不是127.0.0.1。端口填启动w2时的端口号,我这里是8899

mac电脑,系统偏好设置-网络-就能看到你当前的ip,

这样,你手机访问页面,电脑也能抓包了。
mock数据
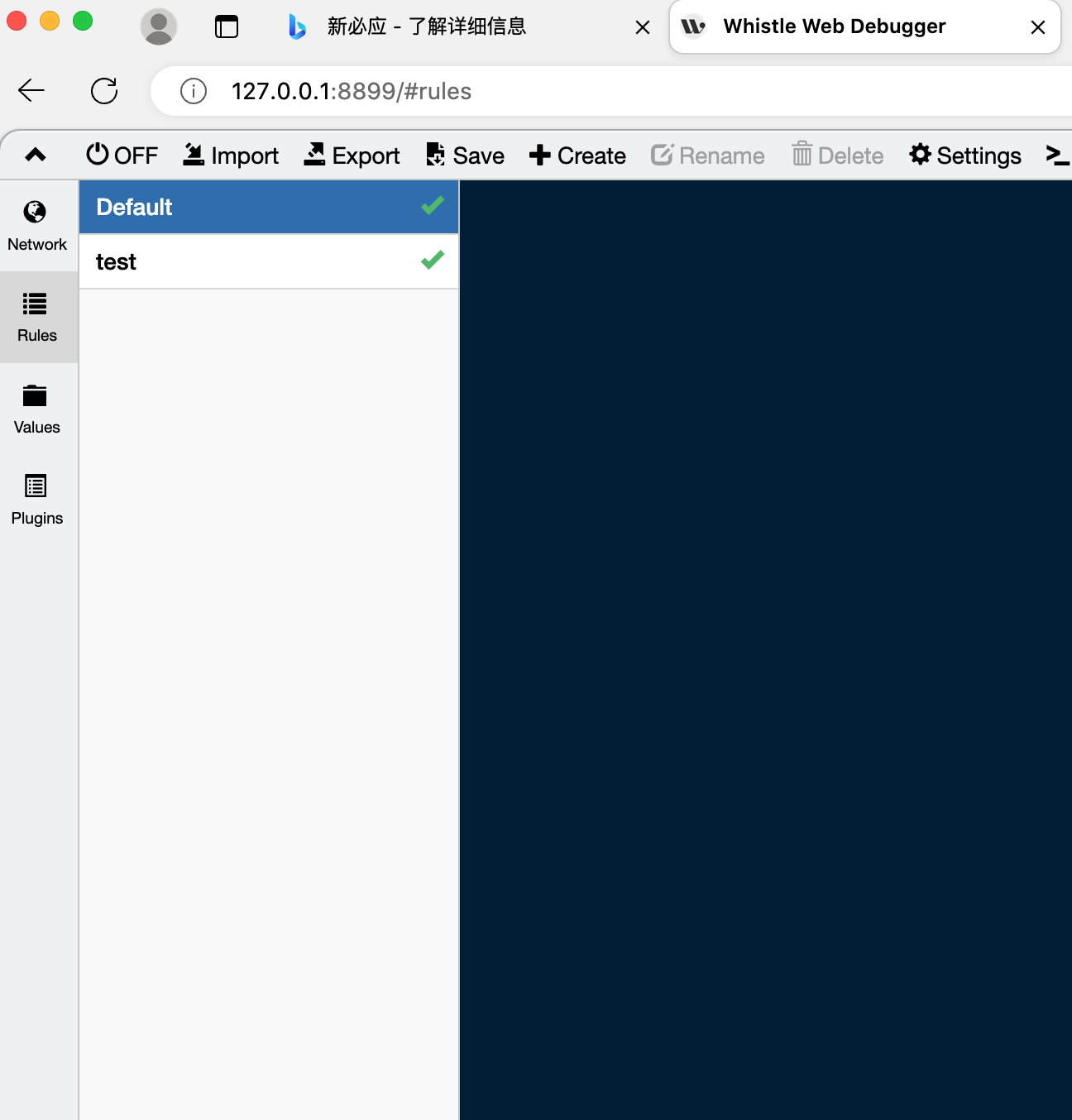
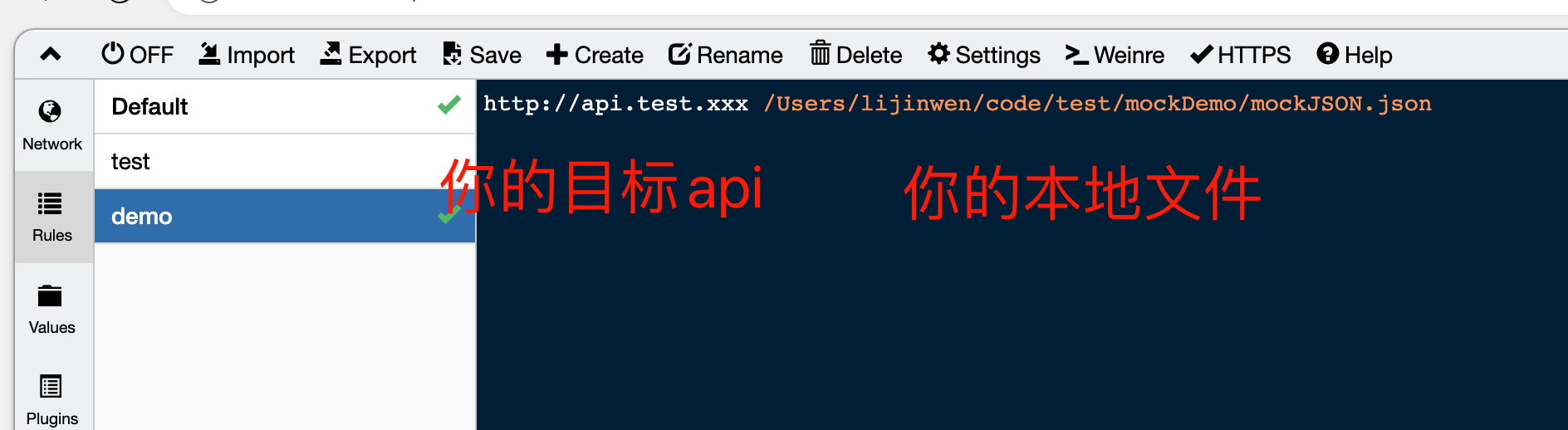
除了查看网络请求,他还可以mock数据, 比如后端给你的api接口和数据格式,你可以在本地创建json文件模拟数据,并在Rules中新建规则,
新建一个本地json文件,并获取地址的绝对路径

2个地址之间用1个空格隔开,签名为你的目标路径,后面是你期望转到的路径

然后在浏览器输入 目标api即可转接。
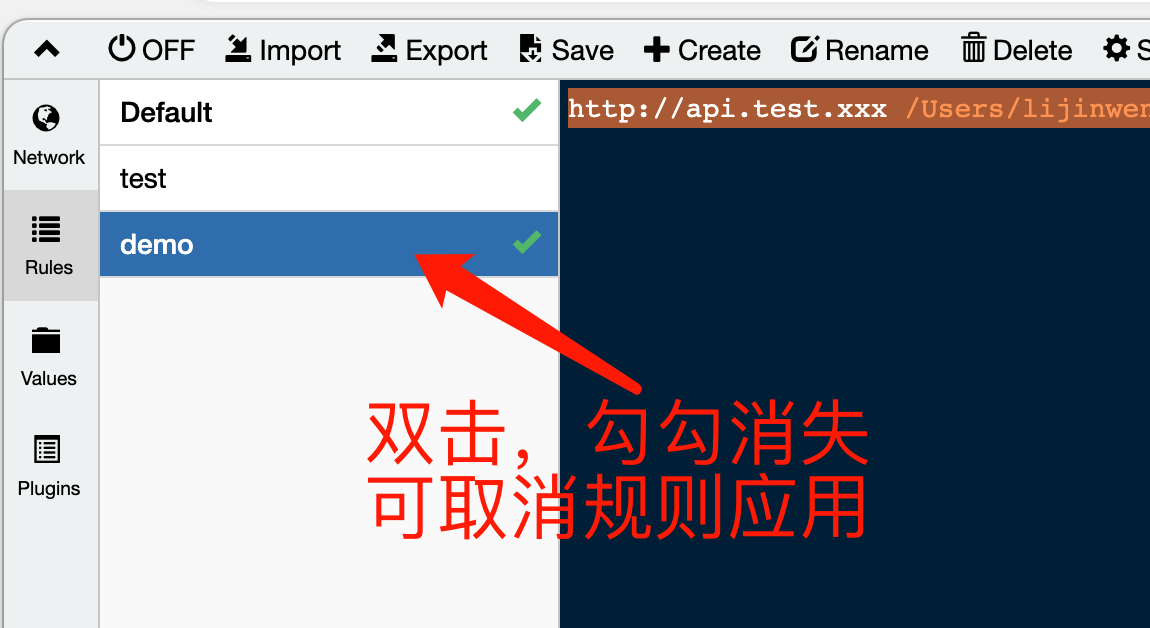
如果接口通了上线了,你只需要双击规则栏,勾勾消失即即可,不需要改动代码。 是不是很强大

除了转接接口,还可以是图片,路由,网址,本地文件等任何路径
解决跨域
whistle也可以用来解决跨域问题,
我们本地开发一般是 http://localhost:8000, 当后端给你接口地址为 http://xxx.com/getList时,必然跨域, 这时候你可以配置rules规则
http://localhost:8000/getList http://xxx.com/getList
那么当你在本地请求 http://localhost:8000/getList接口的时候,实际上请求的是http://xxx.com/getListn, 即解决了本地开发时的跨域问题
CSS,JS注入
whistle还能往目标网站注入css,js,下面演示注入css
本地新建一个css文件,获取路径


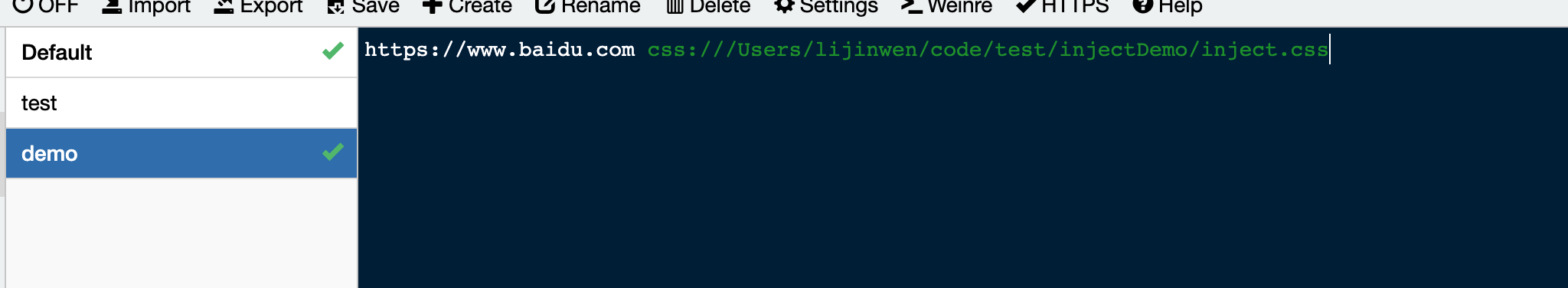
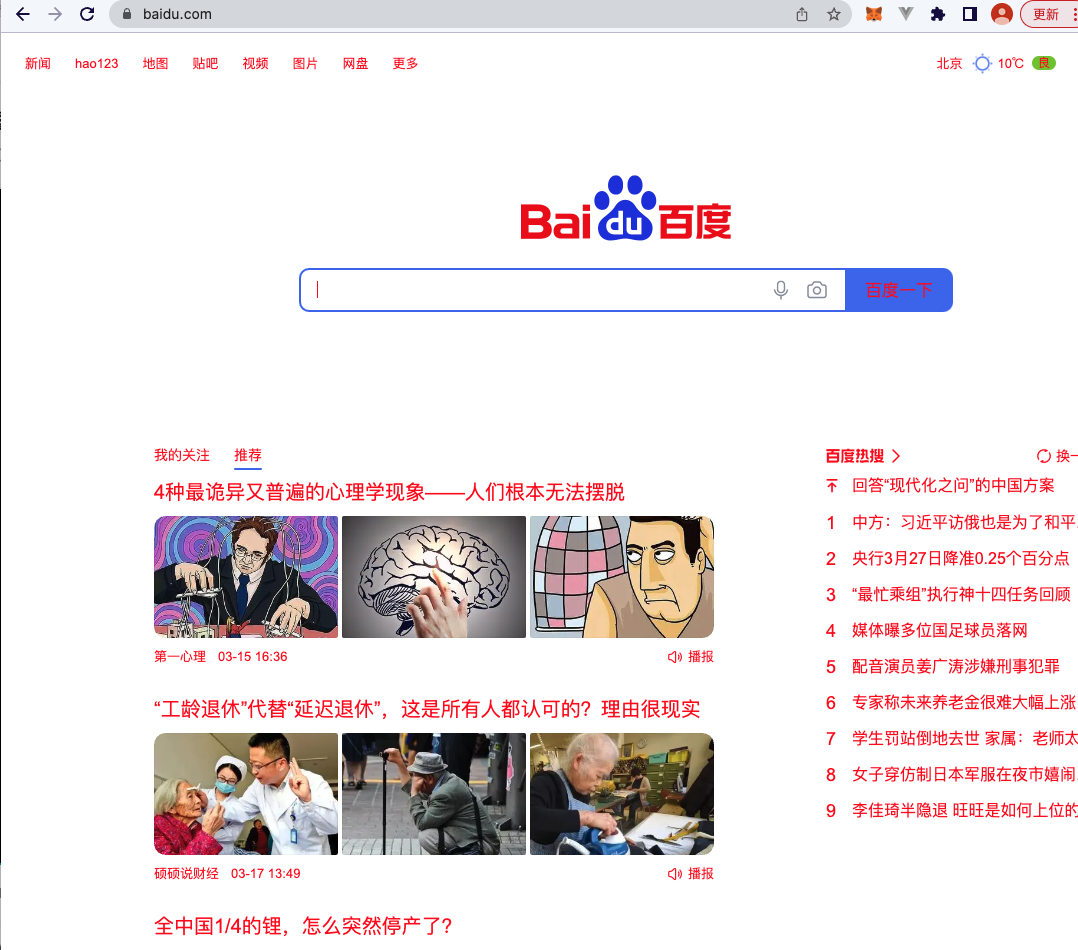
我们试着往百度注入这个css,语法是 目标地址 1个空格 css://本地文件路径, 然后保存
https://www.baidu.com css:///Users/lijinwen/code/test/injectDemo/inject.css
然后浏览器访问百度页面,字体都变成红色,注入成功!

js注入:
这个功能更加强大,举一个场景,vconsole,eruda等移动端调试工具我们都用过,项目引入后,移动端打开查看dom,网络请求等。 但需要在项目里引入,并实例化。线上环境需要隐藏不能实例化。 (有同事因为在线上环境出现了vconsole吃了大亏)有了whistle可以很轻松的注入js,而且没有任何风险。看下面例子,
1:引入资源
这里以vconsole为例, 去下载源码,比如https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js,
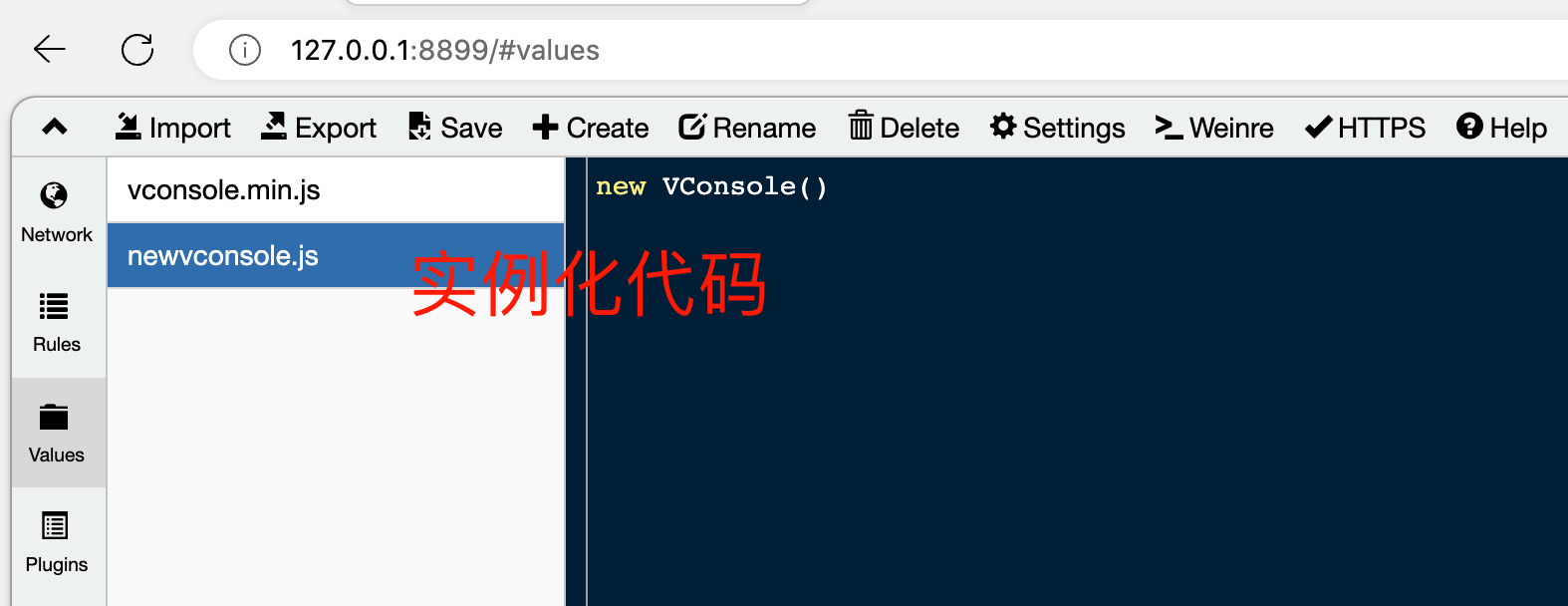
在values创建文件


然后配置规则

访问百度查看效果,成功注入vconsole

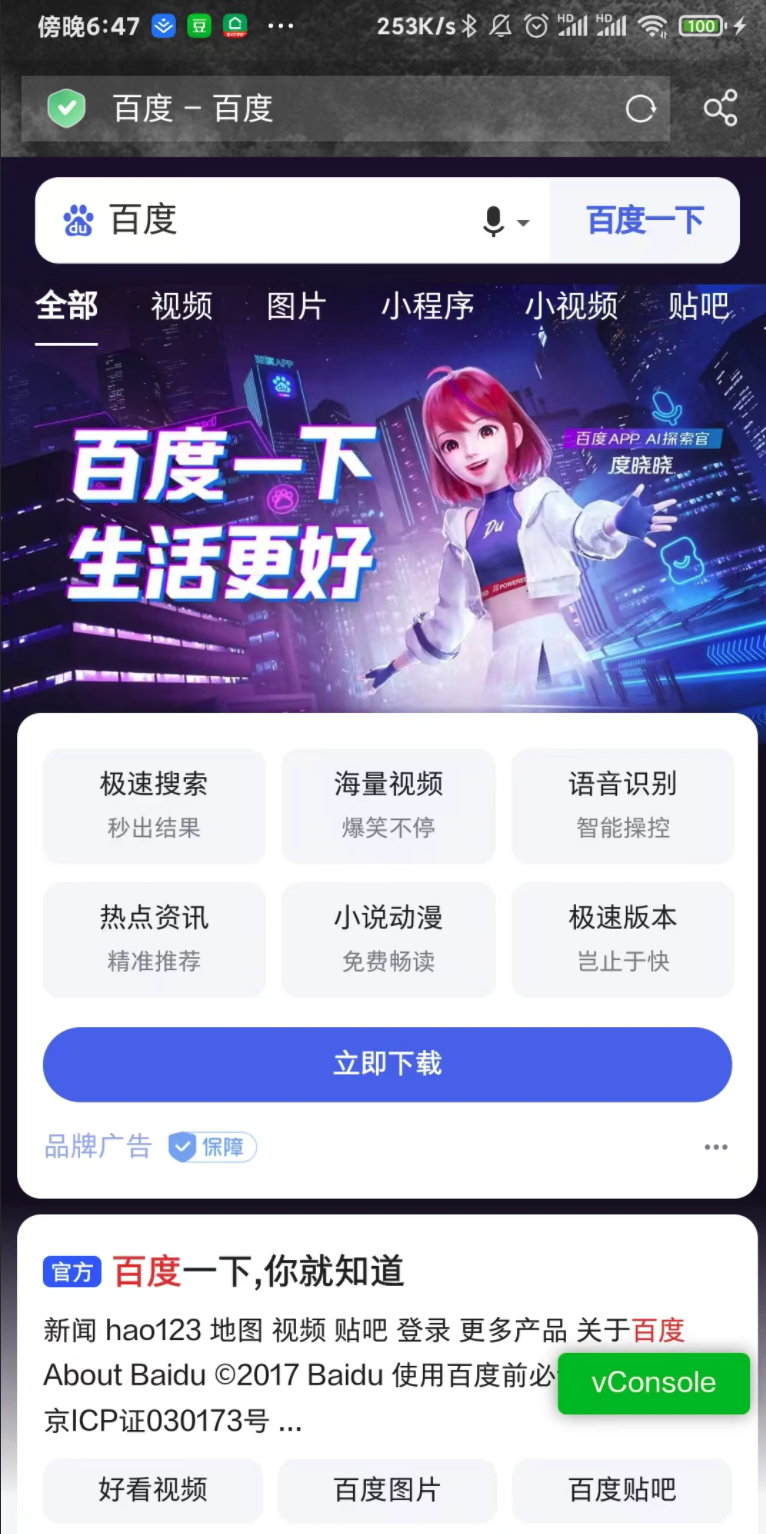
手机访问百度:同样出现了vconsole的标志,注入js成功!

目前举了这些例子,mock,移动端调试等,目前whistle都集成了插件,点击Plugin即可跳过去github插件页面。省去了自己下载的麻烦






