前端笔记getElementsByClassName()和querySelector()

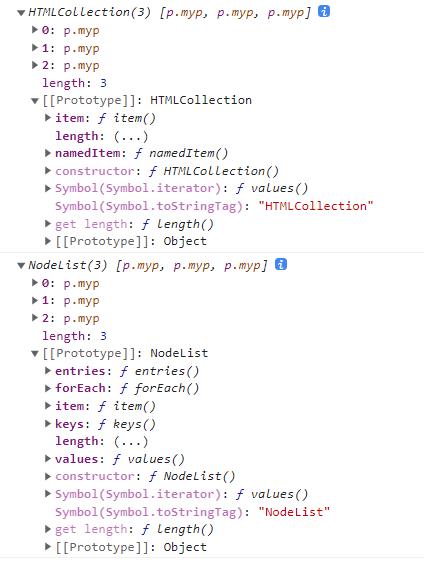
getElementsByClassName()、getElemenstByName()、getElementById()、getElementByTagName()返回的是HTMLCollection对象,是动态的,每次调用都要重新查询。
querySelector()返回的是NodeList对象,是静态的,一旦获取到这个集合,后面即使再对符合条件的元素进行增删改查,都不会影响这个集合,这个NodeList对象中不包括换行文本。
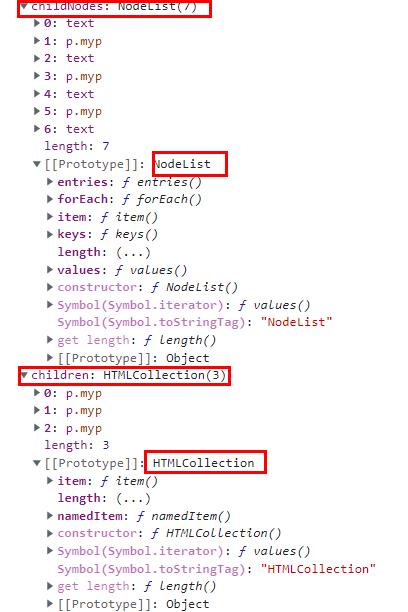
element.children返回的也是HTMLCollction对象,element.childNodes返回的是NodeList对象,但这个对象是动态的,也就是节点对象,包括换行文本。