Jmeter 基本介绍

 https://ithelp.ithome.com.tw/articles/10186852
https://ithelp.ithome.com.tw/articles/10186852
前言
透过前面19篇文章介绍,我们已经了解如何透过Gulp + TeamCity 实作.Net Core web application持续整合。而在后续的几篇,我们将增加持续整合的应用(如:压力测试、机器人控制)与持续交付(docker)部分,这些应用将有效提升自动化流程的效率。如有错误或建议,请各位先进不吝提出,谢谢。
介绍
JMeter是一套Java-based、开源的测试工具,能对于您的网站进行功能与压力测试。支援丰富的通讯协定、前(后)置处理、脚本撰写、报表呈现与使用者变数功能,让测试人员能够撰写符合产品测试的情境,达到有效的测试。JMeter 操作介面容易,也有提供录制脚本的功能,可以说相当方便。在这一篇,我们将简单介绍如何使用JMeter
`
下载与安装
到JMeter网站,点选JMeter.zip下载,并且解压缩。

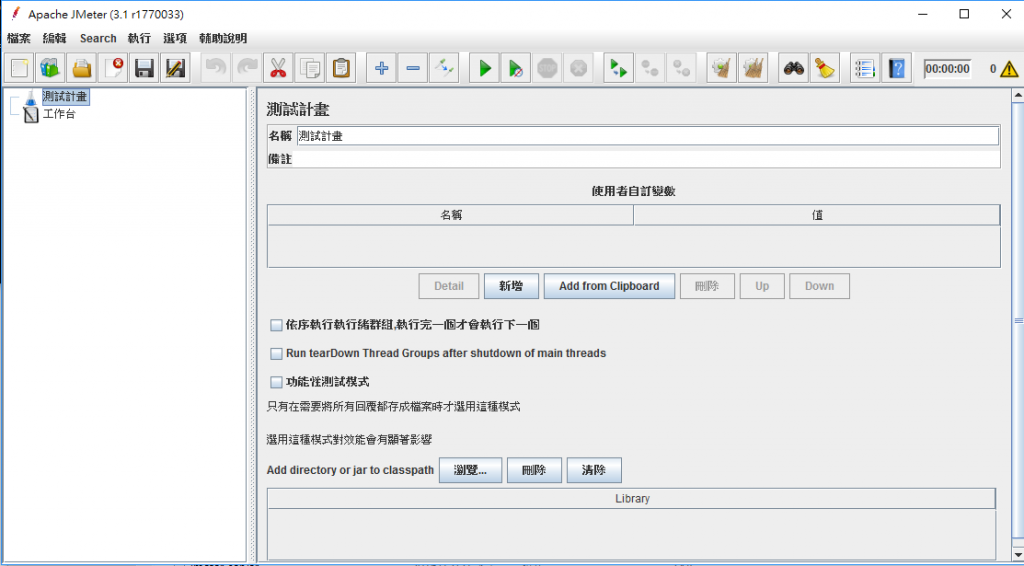
开启资料夹bin,点选jmeter.bat 即可开启图形化介面进行操作。

`
设定你的压力测试脚本
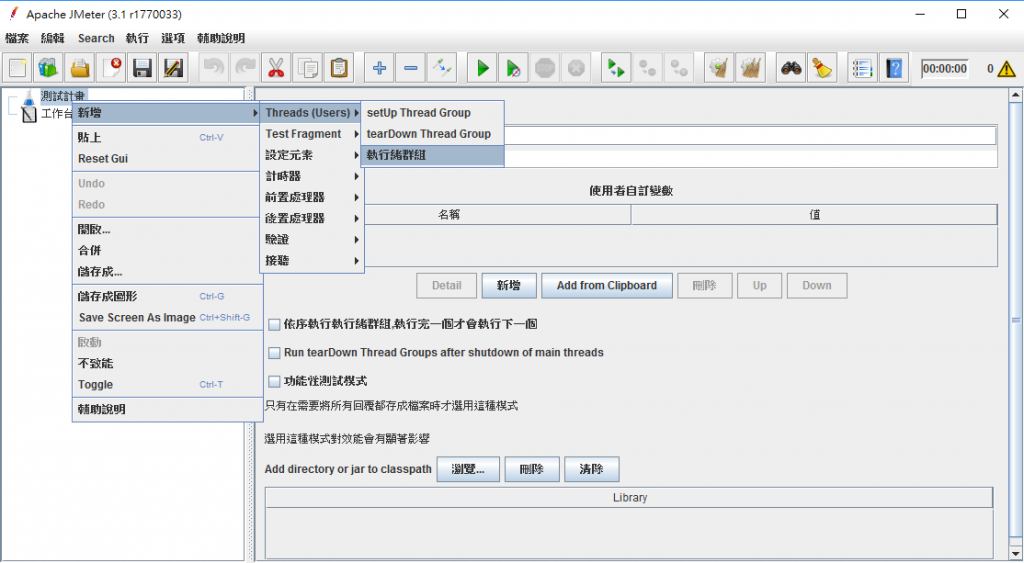
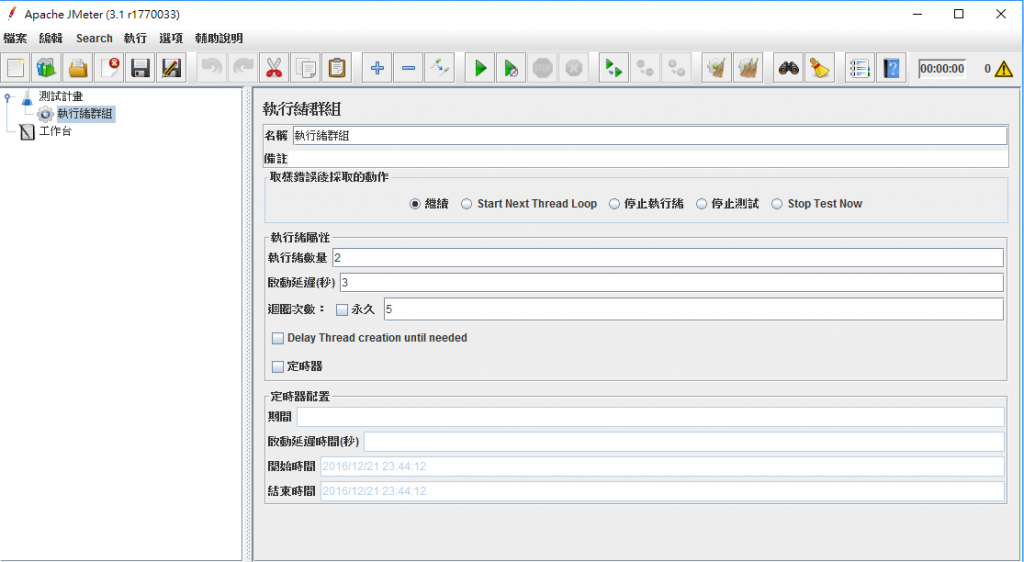
Step 1.首先我们先对测试计画点选右键-> 新增-> Thread(users) -> 执行序群组,这里可调整执行执行序数量、延迟时间与回圈数度,模拟使用者操作情境。


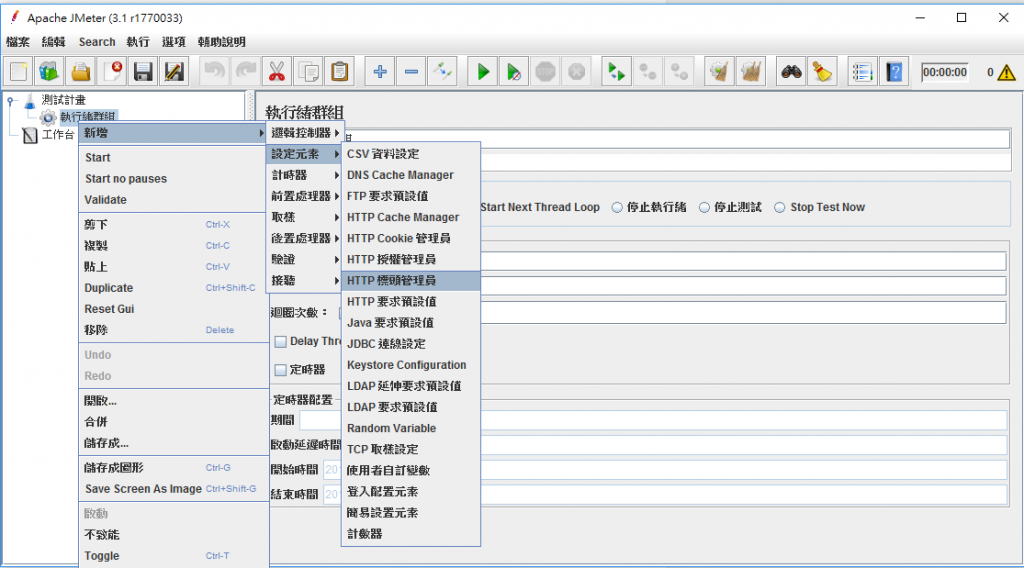
Step 2.右键点选执行绪群组,新增->设定元素-> HTTP标头管理员。输入content-type为applicaion/json


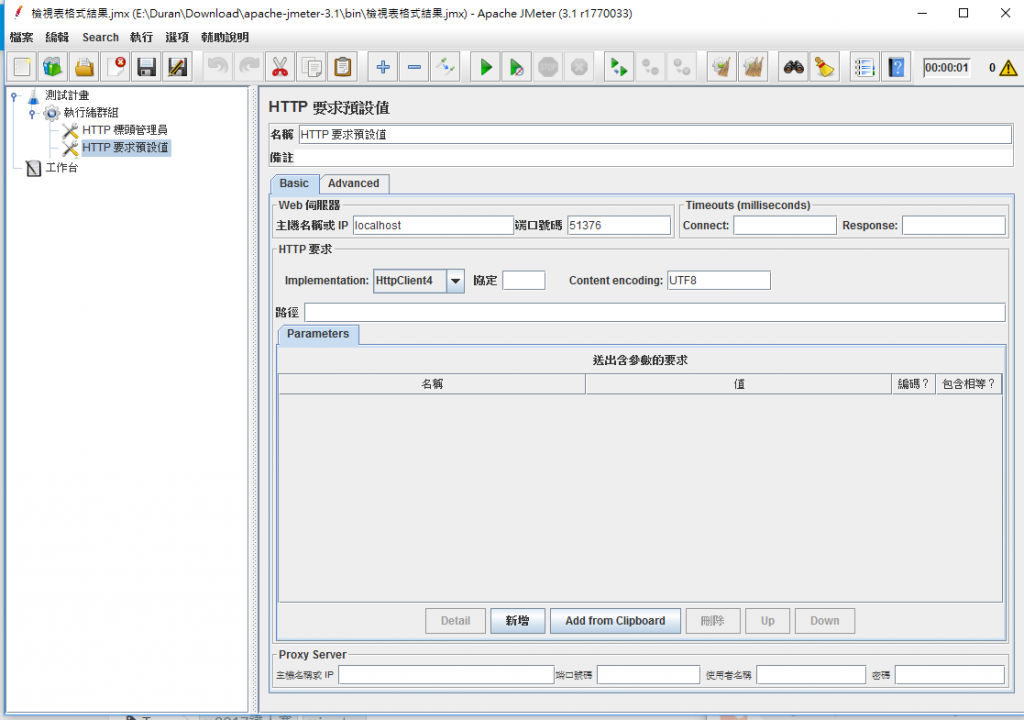
Step 3.右键点选测试计画,新增->设定元素-> HTTP要求预设值。因为为预设值设定,通常我们设定网址、连接埠等基本讯息,而后续HTTP要求不需要重复输入。


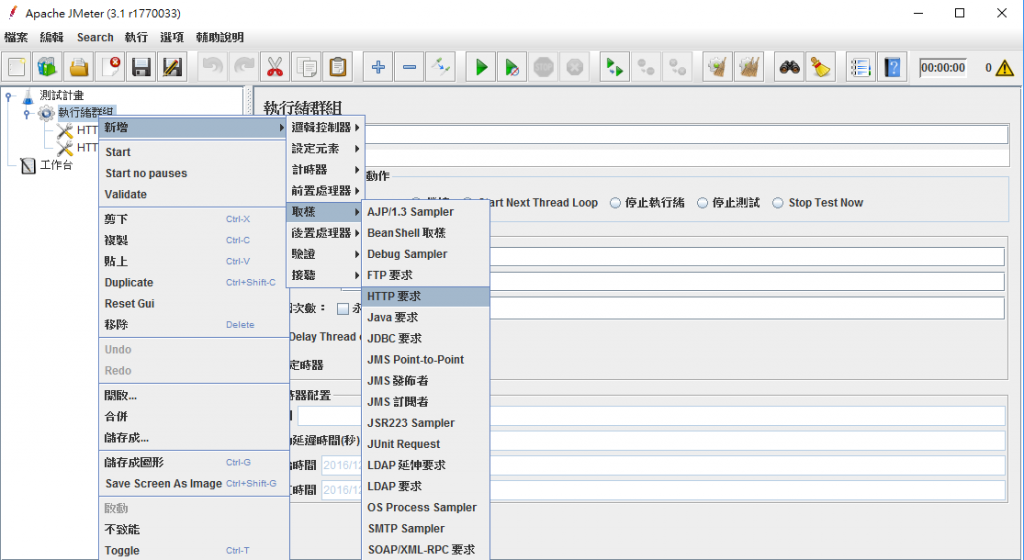
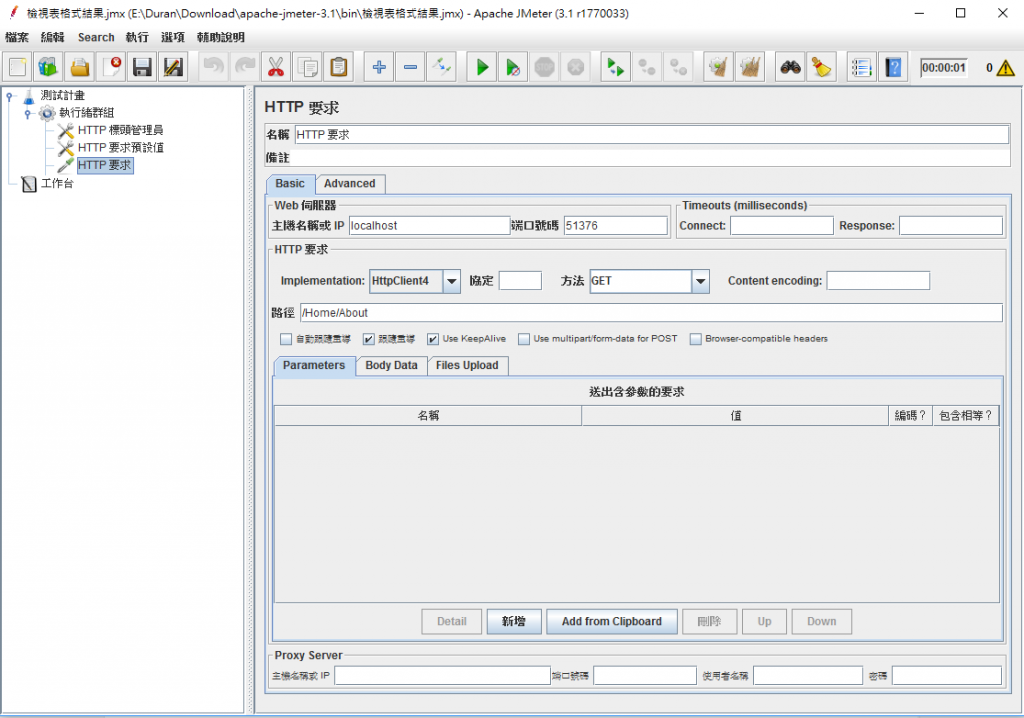
Step 4.右键点选执行绪群组,新增->取样-> HTTP要求。从此开始撰写每一个HTTP要求,直到完成你的测试剧本为止。

我们等一下的测试范例为.Net Core Web Application 的范例专案,我们的测试路径为/Home/About

设定报表
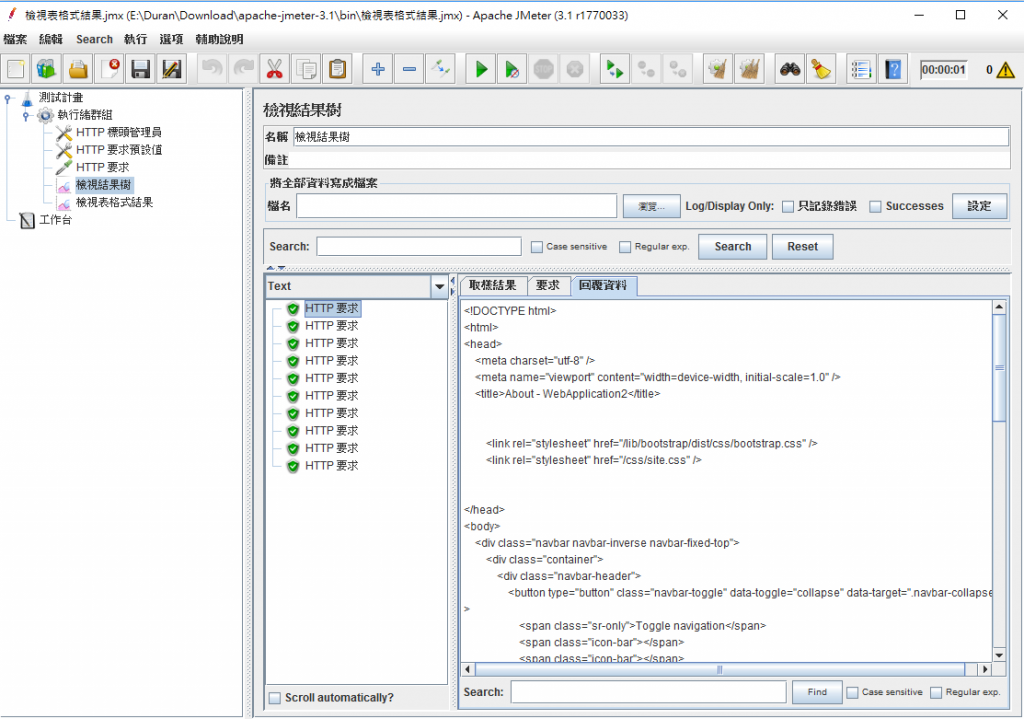
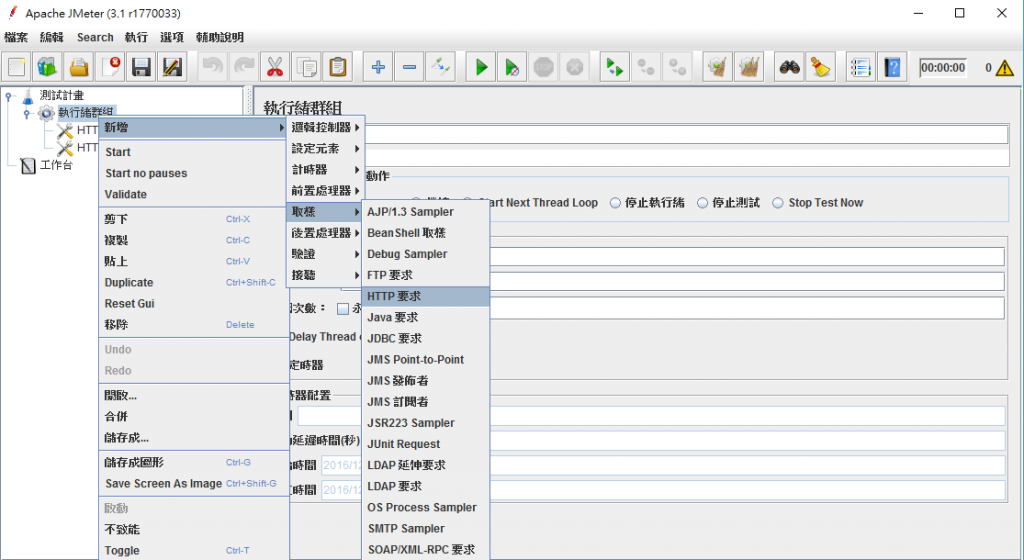
Step 1.右键点选测试计画,新增-> 接听-> 检视结果树

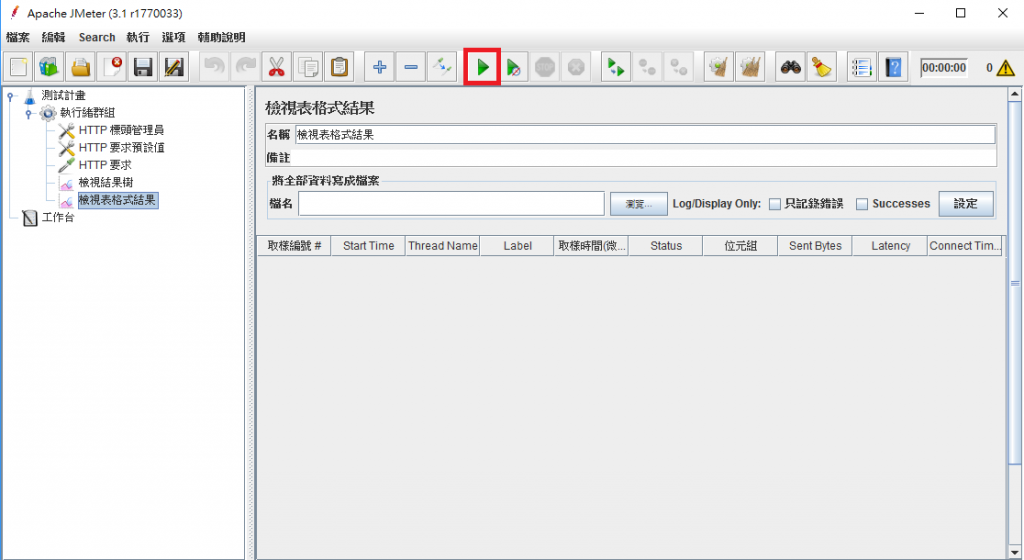
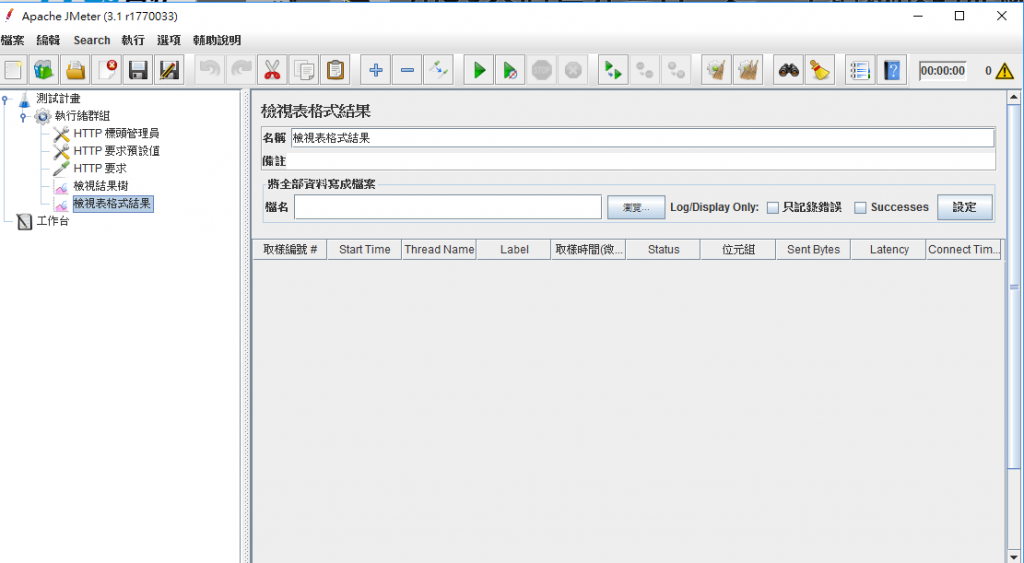
Step 2.右键点选测试计画,新增-> 接听-> 检视表格式


测试结果
Step 1.我们使用Visual Studio 2015(须更新update 3),开启一个MVC专案。

Step 2.执行这个专案并确认网页显示(专案port不同,请记得修改你的HTTP要求预设值或HTTP要求 )

Step 3.我们执行jmeter,并检视结果